|
点击安装 「进销存」模板 ,体验使用效果。
很多企业都会有进销存的场景,入库数据和出库数据之差,得到库存。基本思路为,一张入库表记录进的数据,一张出库表记录销的数据,一张聚合表求库存;再加上数据联动、公式、校验等功能,提高数据录入的效率。
设计思路为:(1)商品信息表 > (2)入库表 > (3)出库表 > (4)计算库存并添加校验 > (5)在入库单中显示实时库存 > (6)测试实际效果
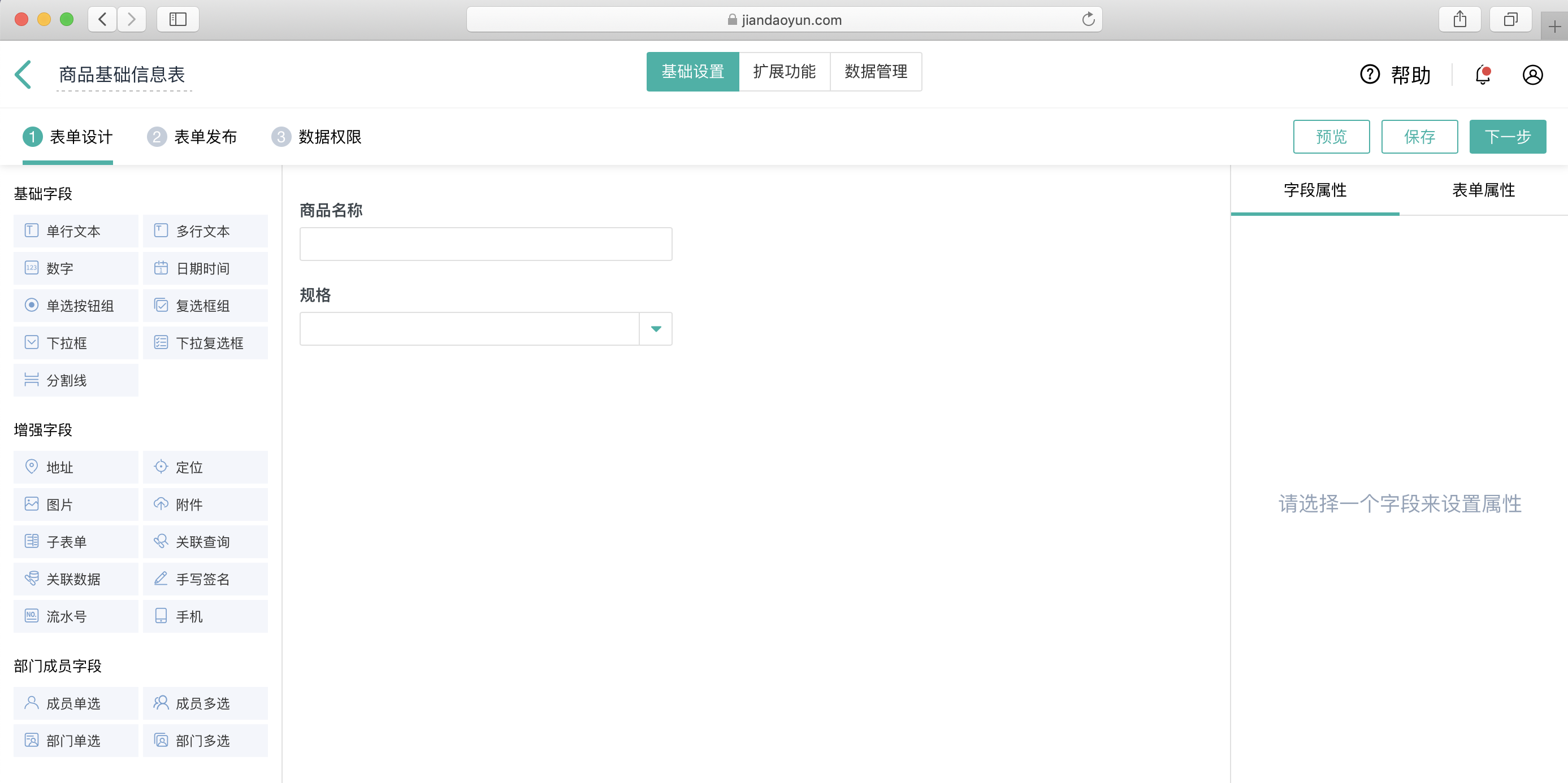
1. 商品信息表
(1)商品名称为单行文本,规格为下拉框。

(2)录入数据

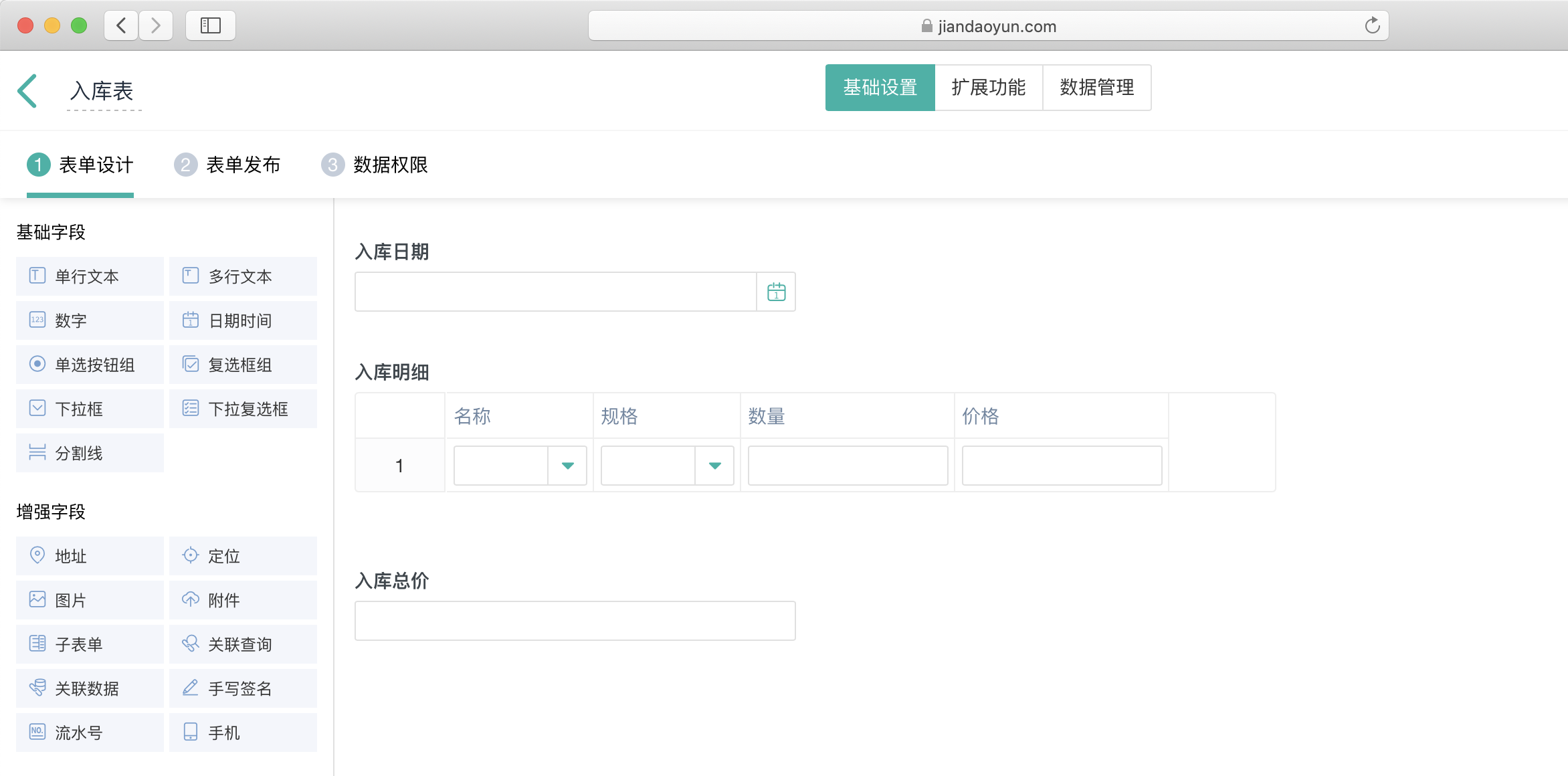
2.入库表

(1)入库明细使用子表单,商品名称(下拉框),设置关联其他表单数据;规格(下拉框),设置数据联动;数量(数字);单价(价格)。


(2)入库总价(数字),写函数计算入库总价格

(3)录入数据

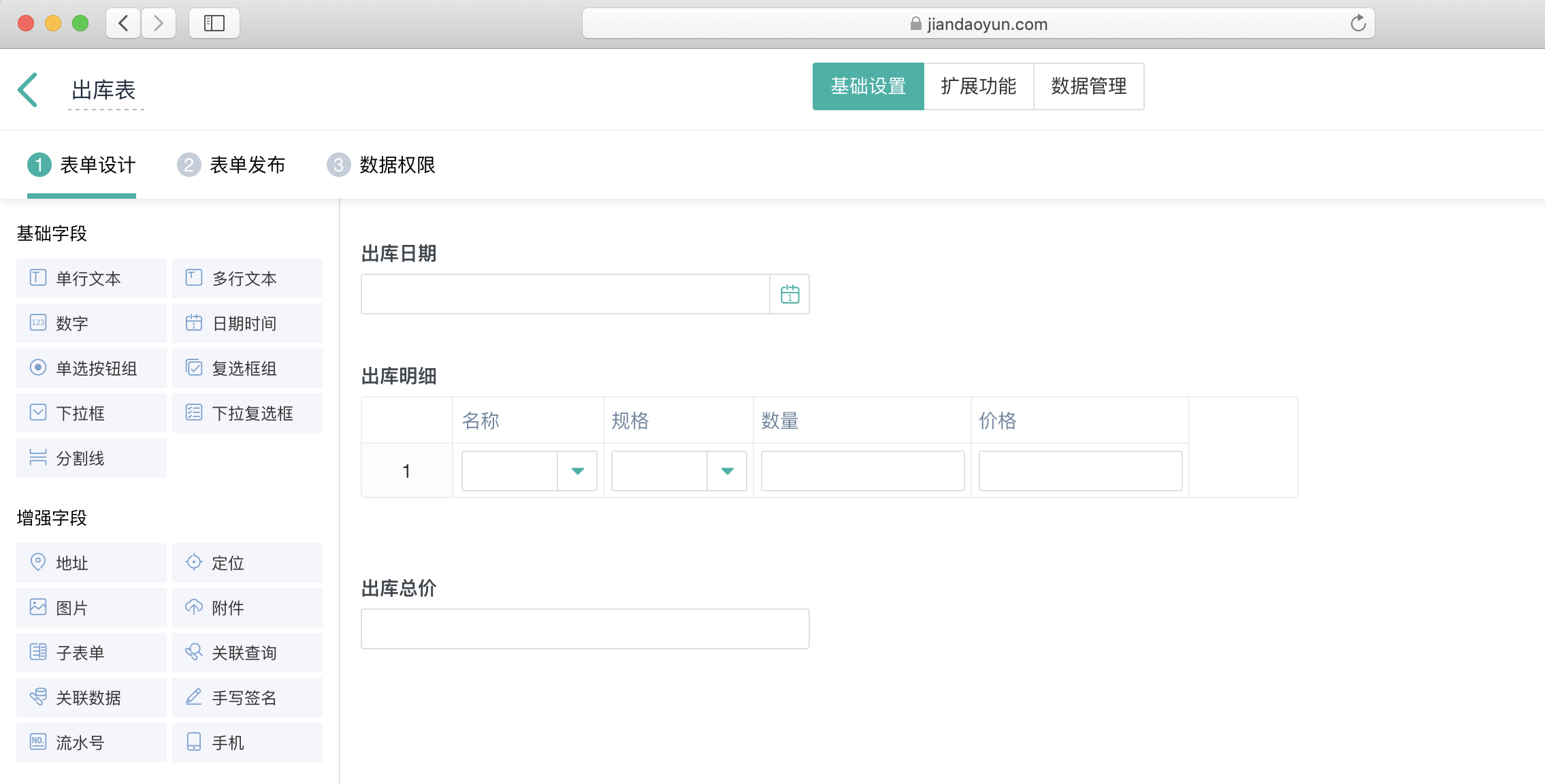
3.出库表
(1)出库表的字段类型与设置,同入库表

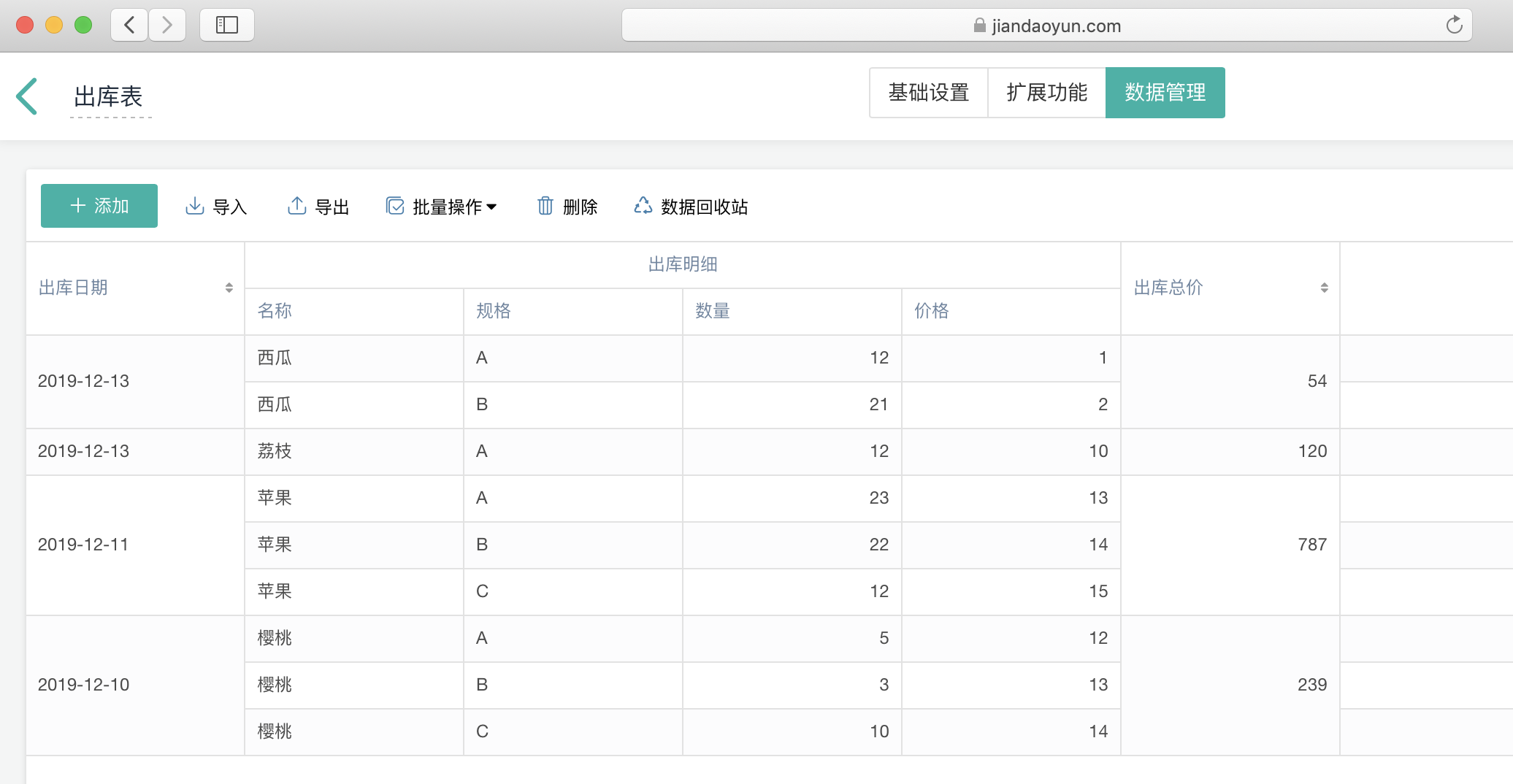
(2)录入数据

4.计算库存
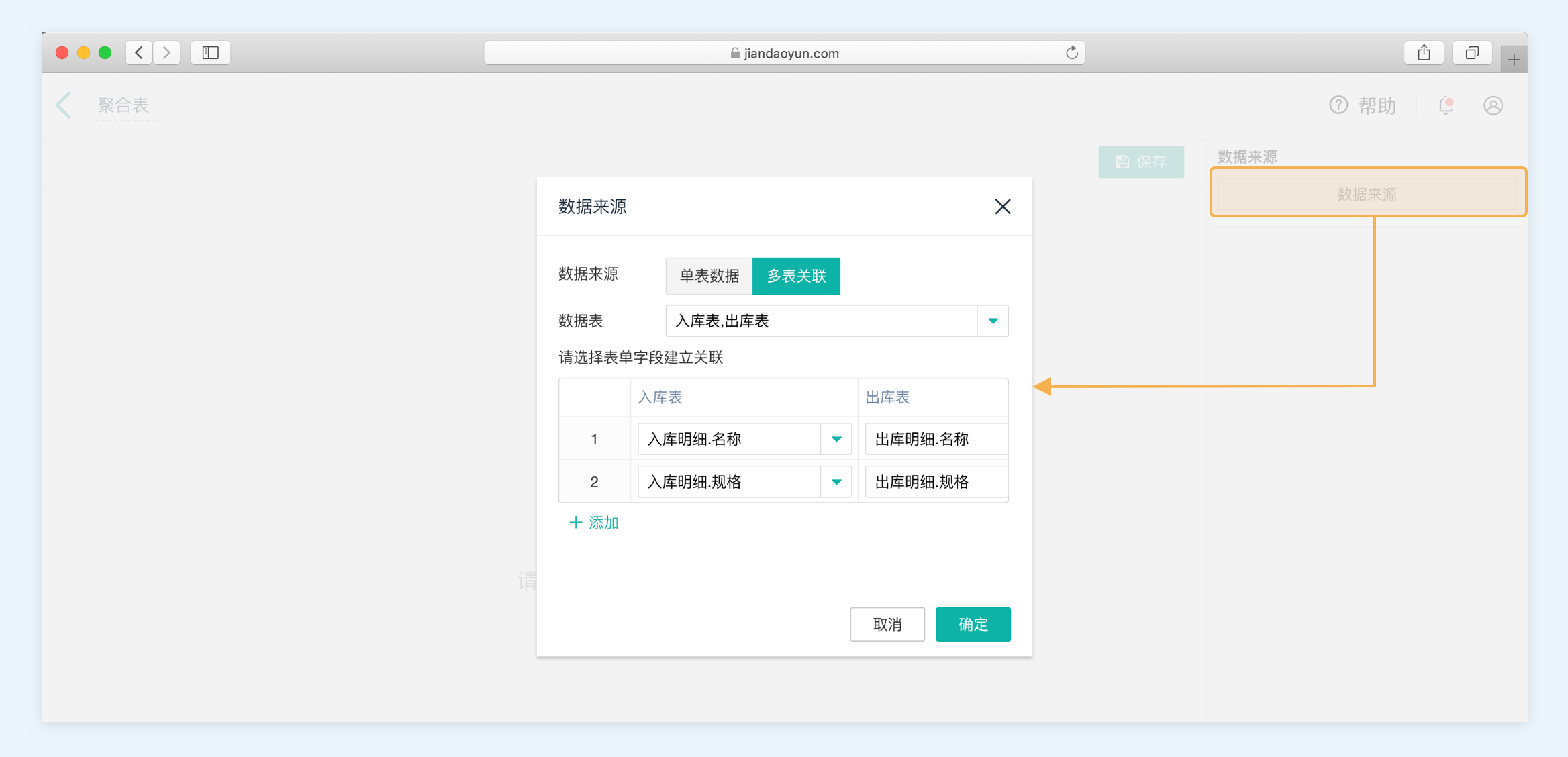
(1)新建聚合表
应用设置 >> 聚合表 >> 新建聚合表;

(2)设置多表关联。① 选择要关联的表单;② 建立要关联的字段。

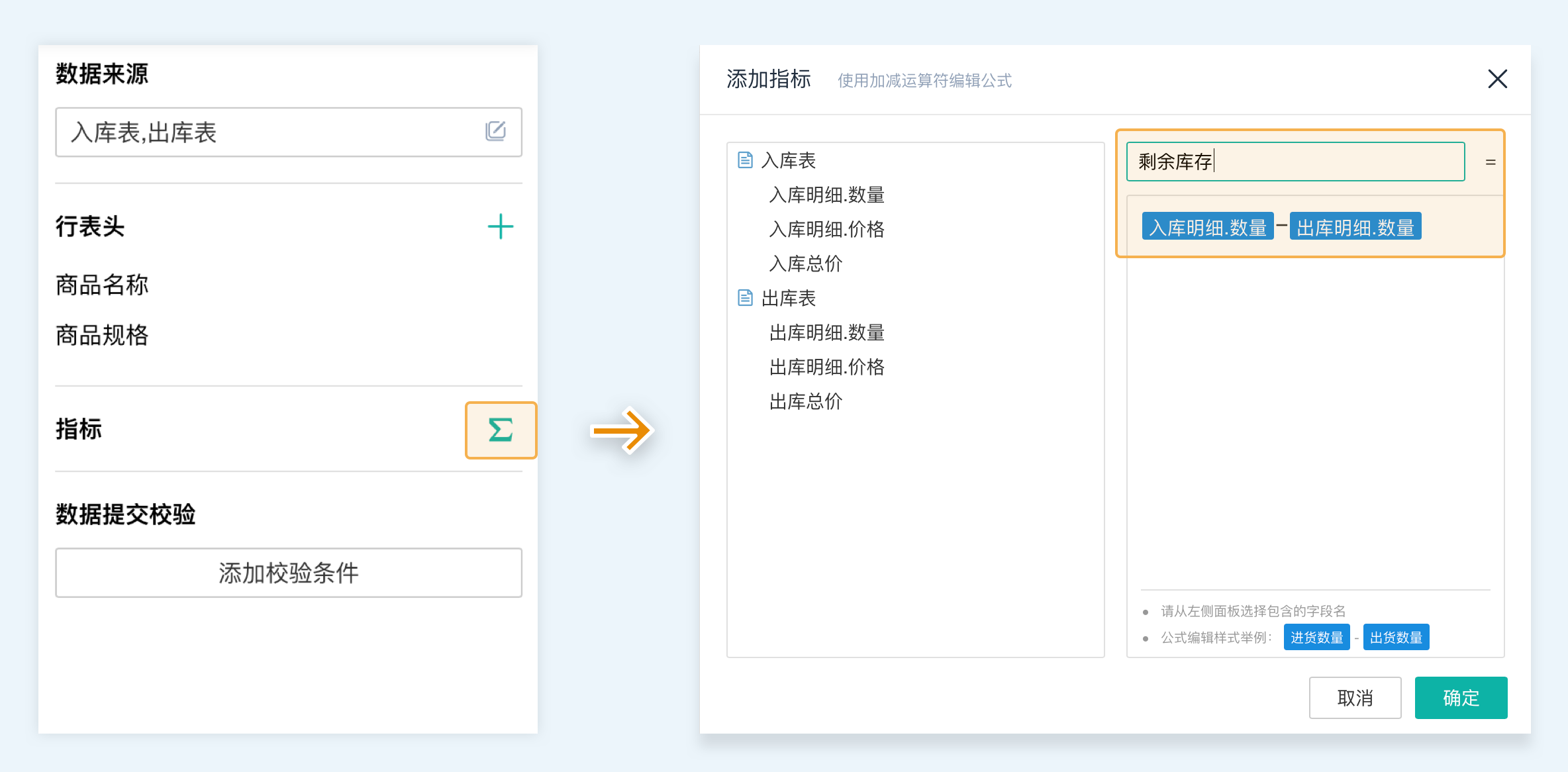
(3)添加表头 添加行表头,为表头设置显示名。

(4)添加指标,计算库存

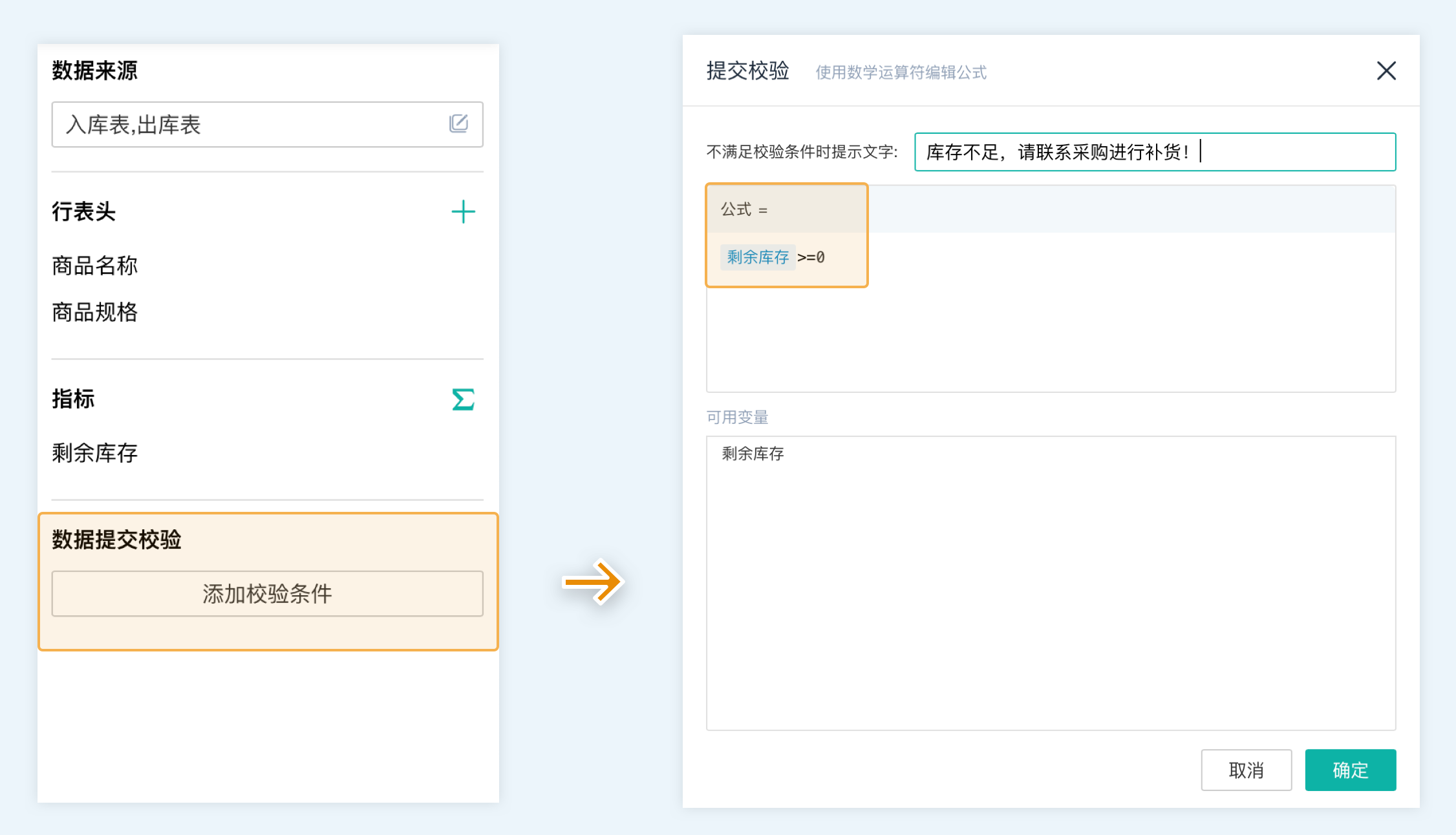
(5)添加数据提交校验,当库存大于等于0方可提交。

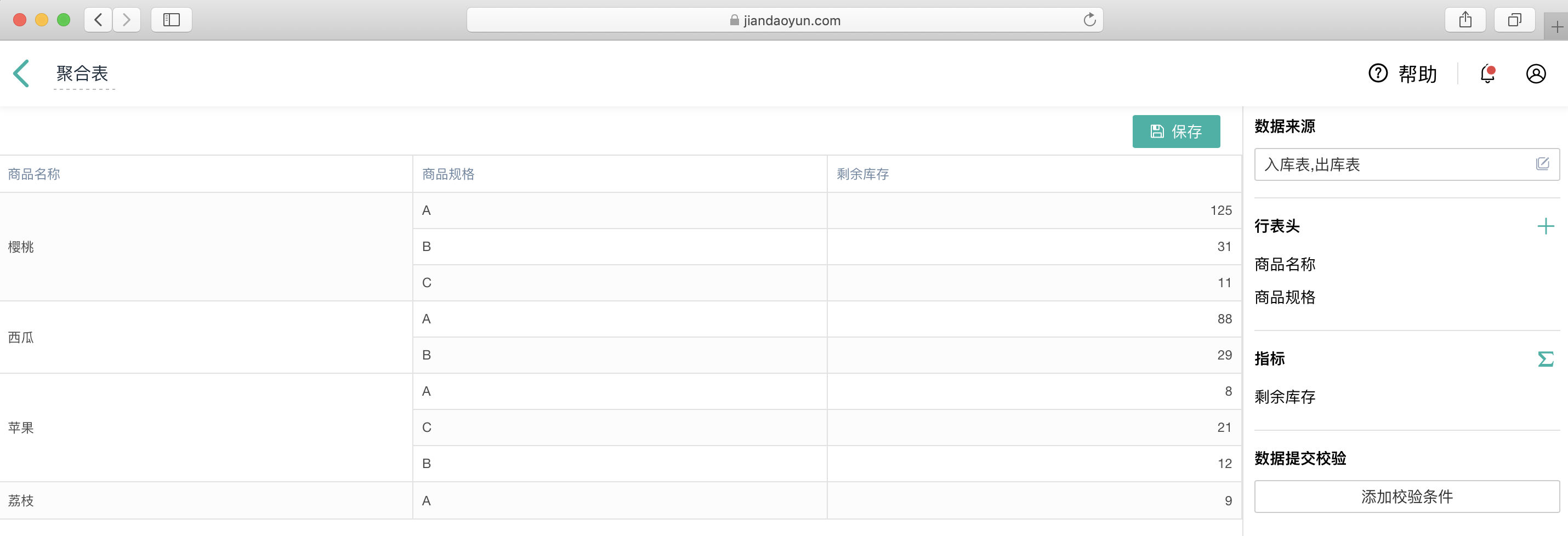
(6)看下效果

5. 出库表中显示实时库存
表单中可以调用聚合表的数据,如在出库单中,通过关联查询来显示出现有库存。此处举例为关联查询。也可根据需要使用关联数据、数据联动进行调用
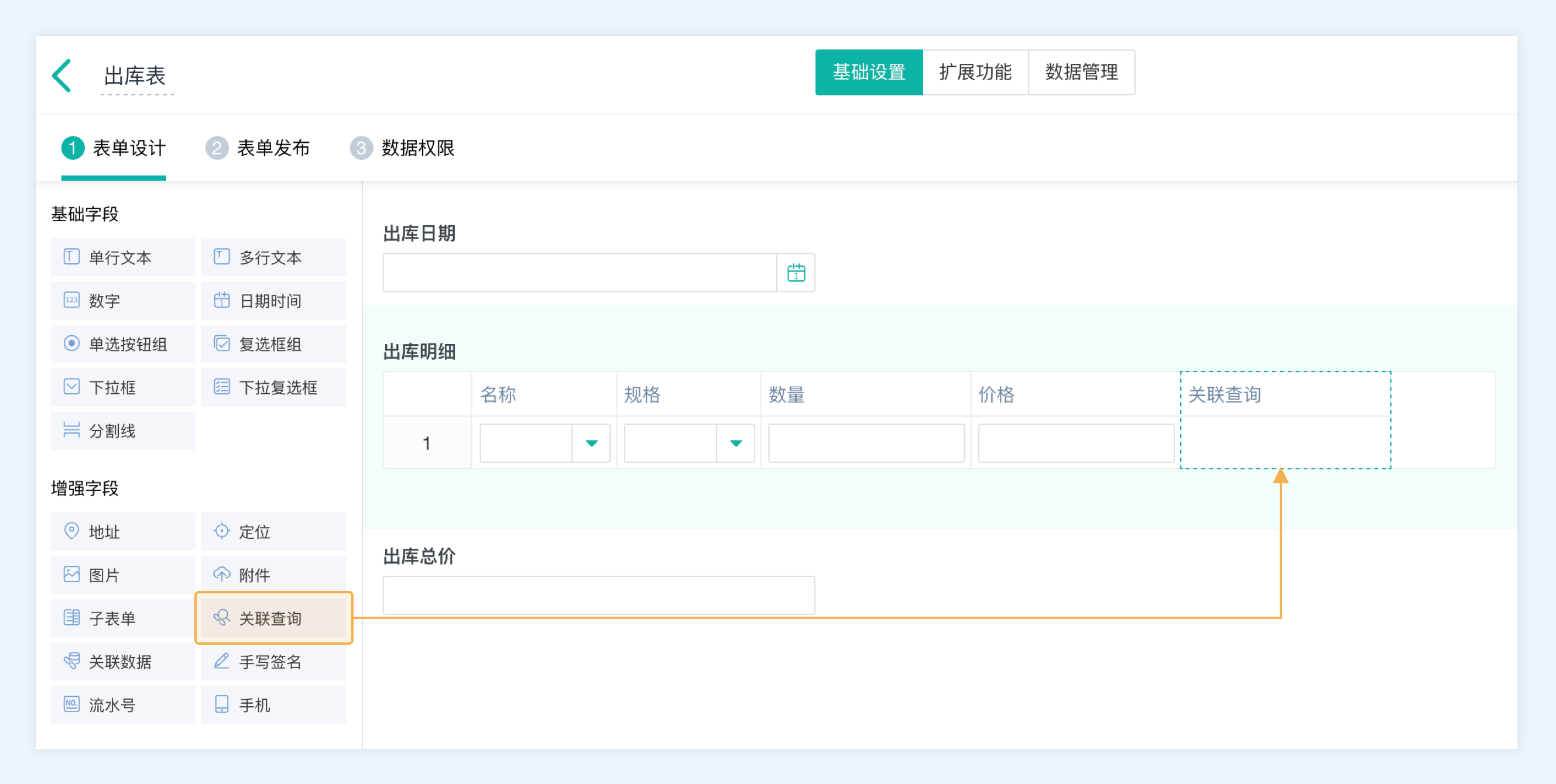
(1)出库表的明细中添加关联查询字段

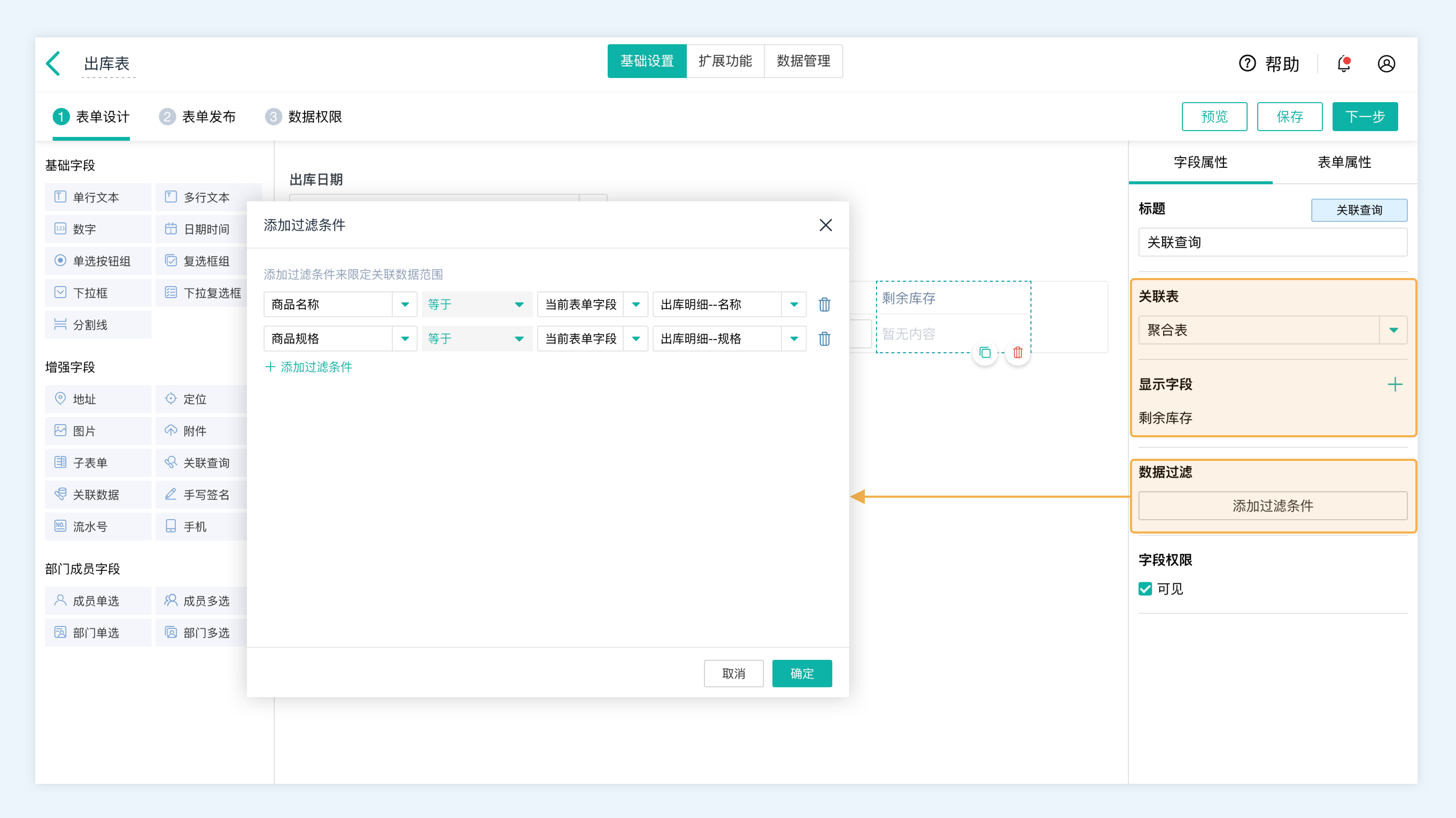
(2)设置关联查询,设置关联表;显示字段;数据过滤

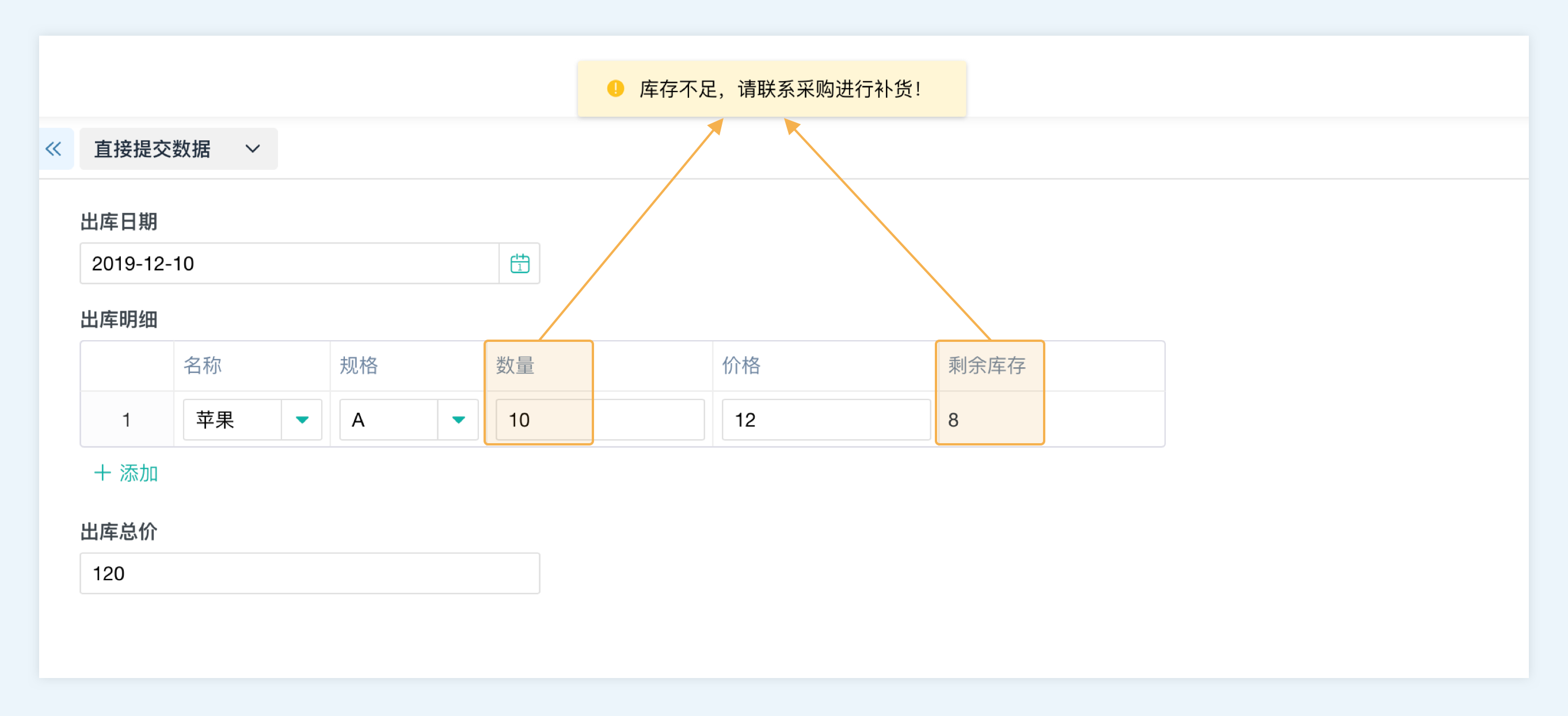
6.测试实际效果
(1)如果不允许负库存的话,可以在聚合表里设置数据提交校验,库存必须大于0,见上文4-(5)设置。
(2)则在填写出库表时,可以看到该商品名称-规格所对应的库存,以控制出库数量。出库数量大于当时的库存数量,则会触发聚合表中的校验提示,且不允许提交。

这样,一个简单的进销存应用就做好了。
点击安装 「进销存」模板 ,体验使用效果。
编辑于 2021-7-29 10:40 |