|
 
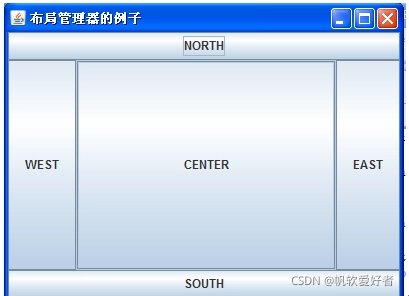
CenterRegionContainerPane管理的区域就是上图的区域。
1 他的构造函数
1.1 可以看出它使用BorderLayout布局, 
North放的是toolbarPane,Center放的是DesktopCardPane。
1.2 toolbarPane也是BorderLayout布局,它的North放的是eastPane,South放的是UIMenuHighLight。
1.3 eastPane也是BorderLayout布局,它的West放的是largeToolbar,Center放的是eastCenterPane,largeToolbar应该就是 
1.4 eastCenterPane也是BorderLayout布局,它的North放的是combineUp,Center放的是
templateTabPane,combineUp应该就是combineUp的创建过程中有一个插件扩展Set providers = ExtraDesignClassManager.getInstance().getArray("DesignerFrameUpButtonProvider");combineUp就是
templateTabPane也是BorderLayout布局,它的West放的是newWorkBookPane,他应该是  Center放的是MutilTempalteTabPane,MutilTempalteTabPane就是 Center放的是MutilTempalteTabPane,MutilTempalteTabPane就是 
这个部分。
2
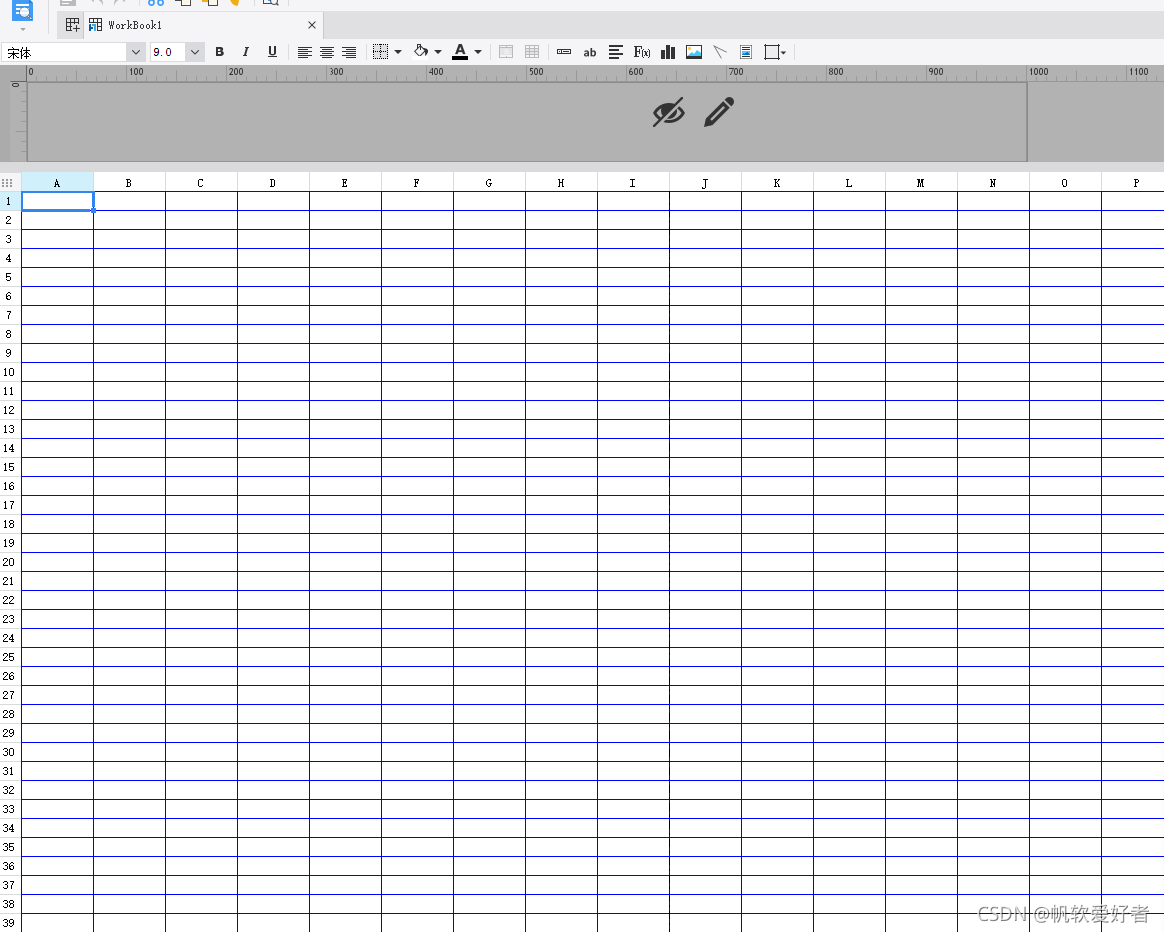
com.fr.design.mainframe.DesktopCardPane就是中间表格的部分。重点介绍下
2.1 component就是具体展现每张报表内容的组件,transparentPane,loadingPane,failedPane都是辅助层。
2.2 JTemplate代表某张报表
显示某张报表内容。
|