1. 概述
1.1 应用场景
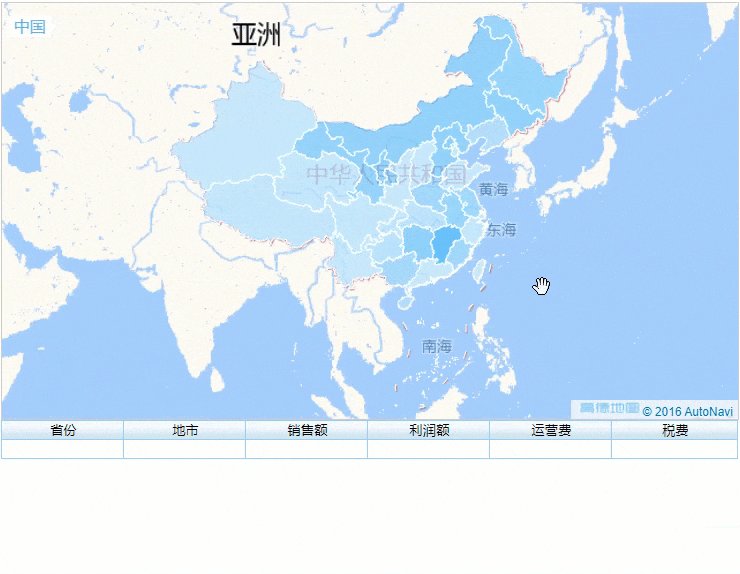
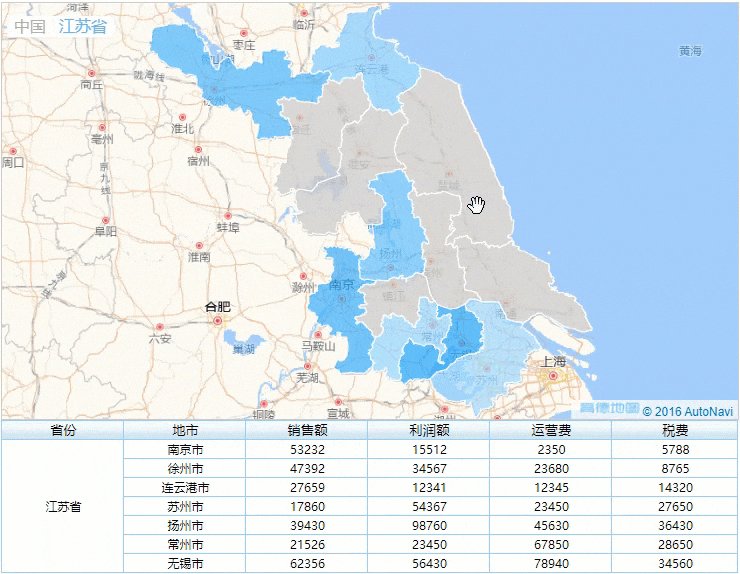
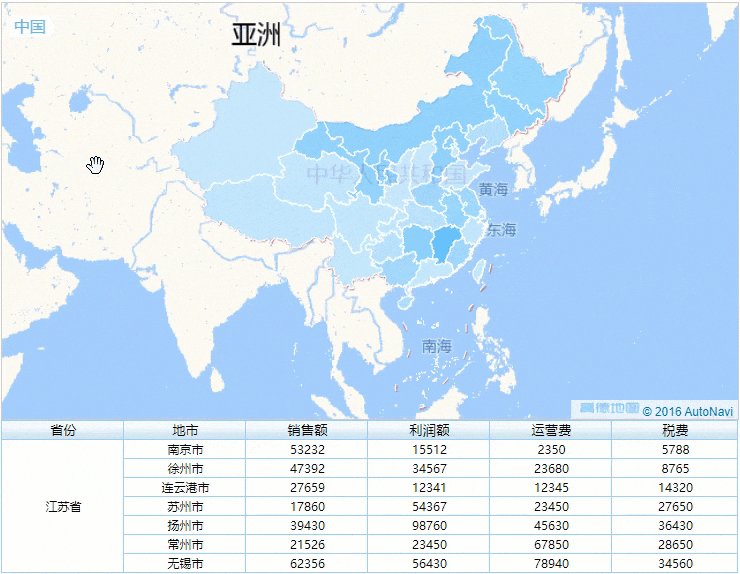
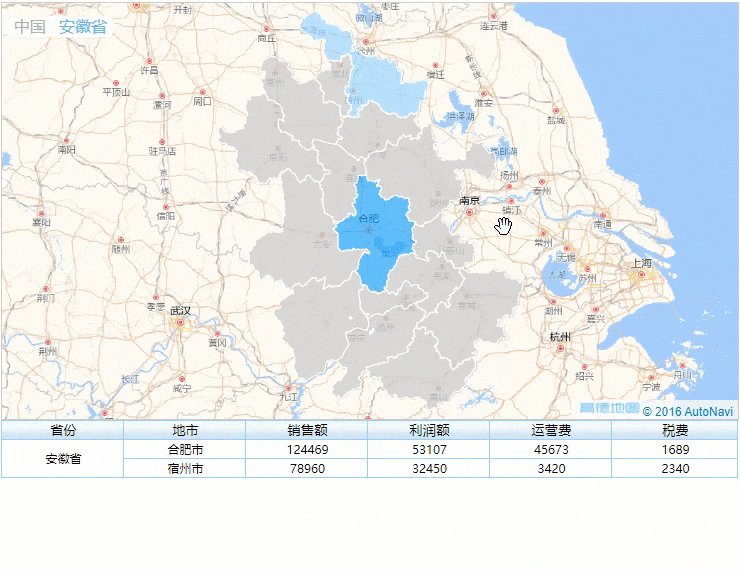
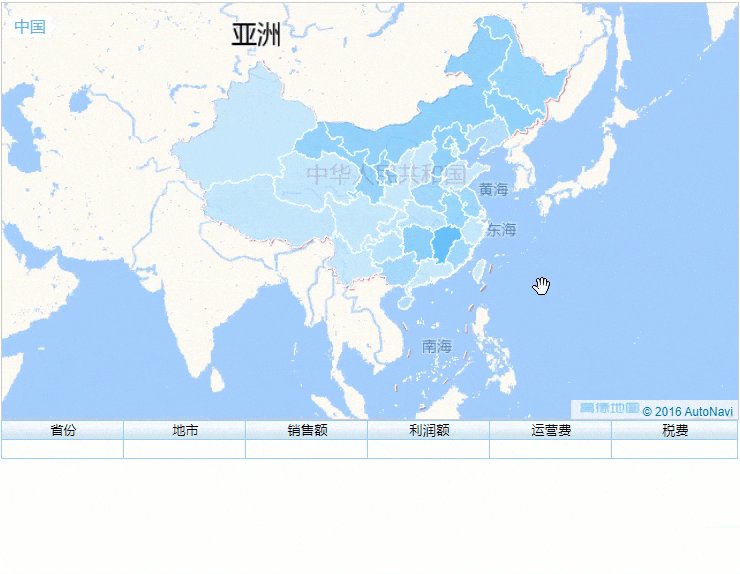
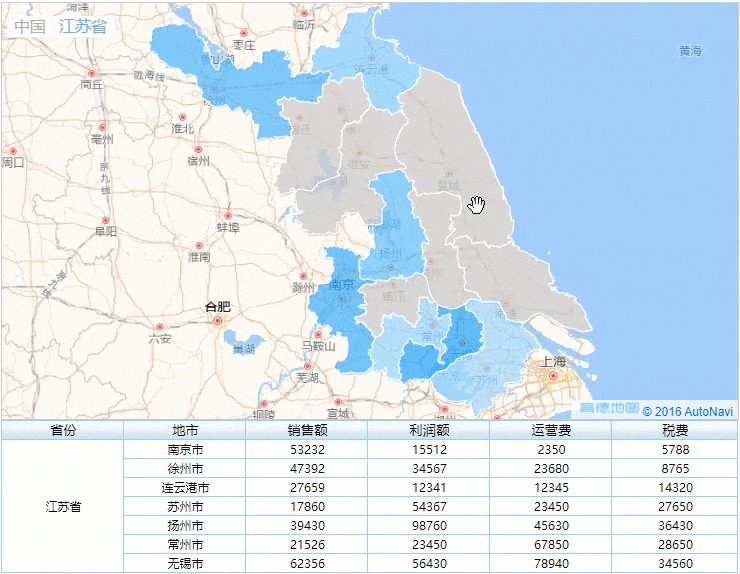
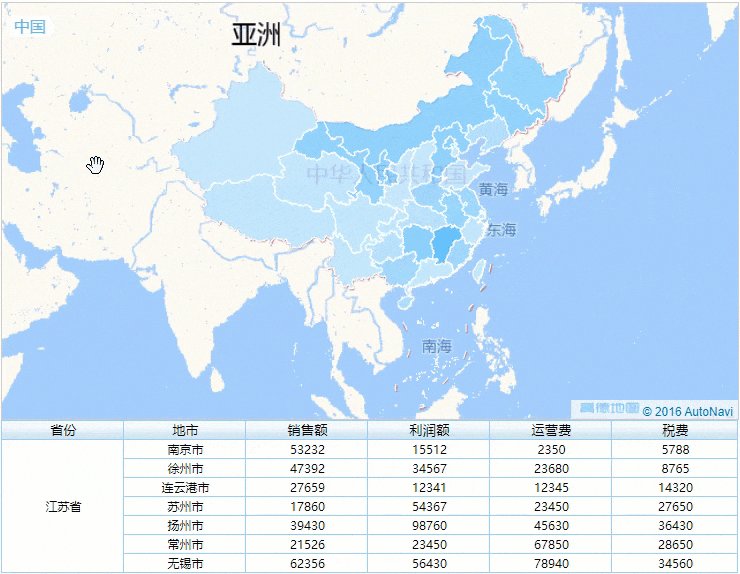
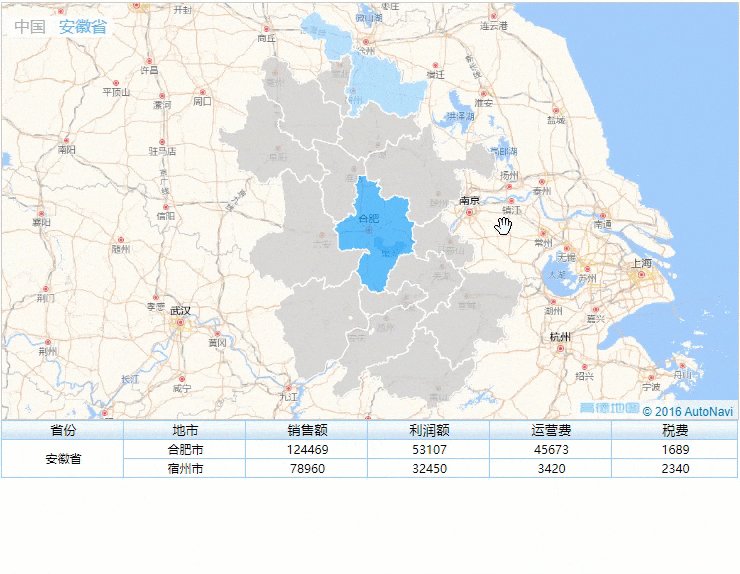
用户有时希望在钻取不同地图层级时,可以在指定层级进行传参,例如下图只在钻取第二层时传参。那么如何实现这样的传参效果呢?

1.2 实现思路
需要先使用 charts.layerMap.length; 获取地图当前的钻取层级,然后可以使用 if 条件判断层级来传递不同的参数。
2. 示例
2.1 准备数据
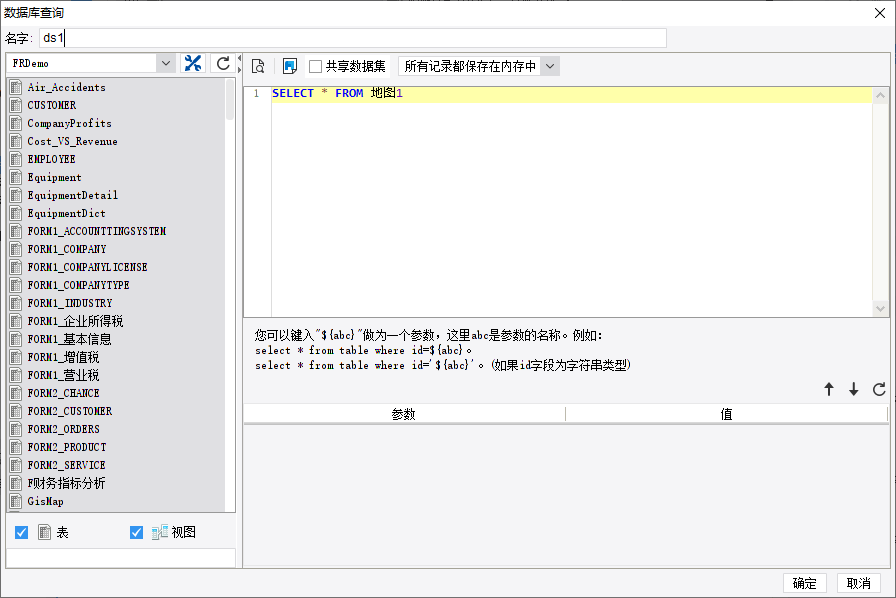
新建决策报表,新建数据集 ds1,SQL 查询语句为:SELECT * FROM 地图1,如下图所示:

2.2 设计报表
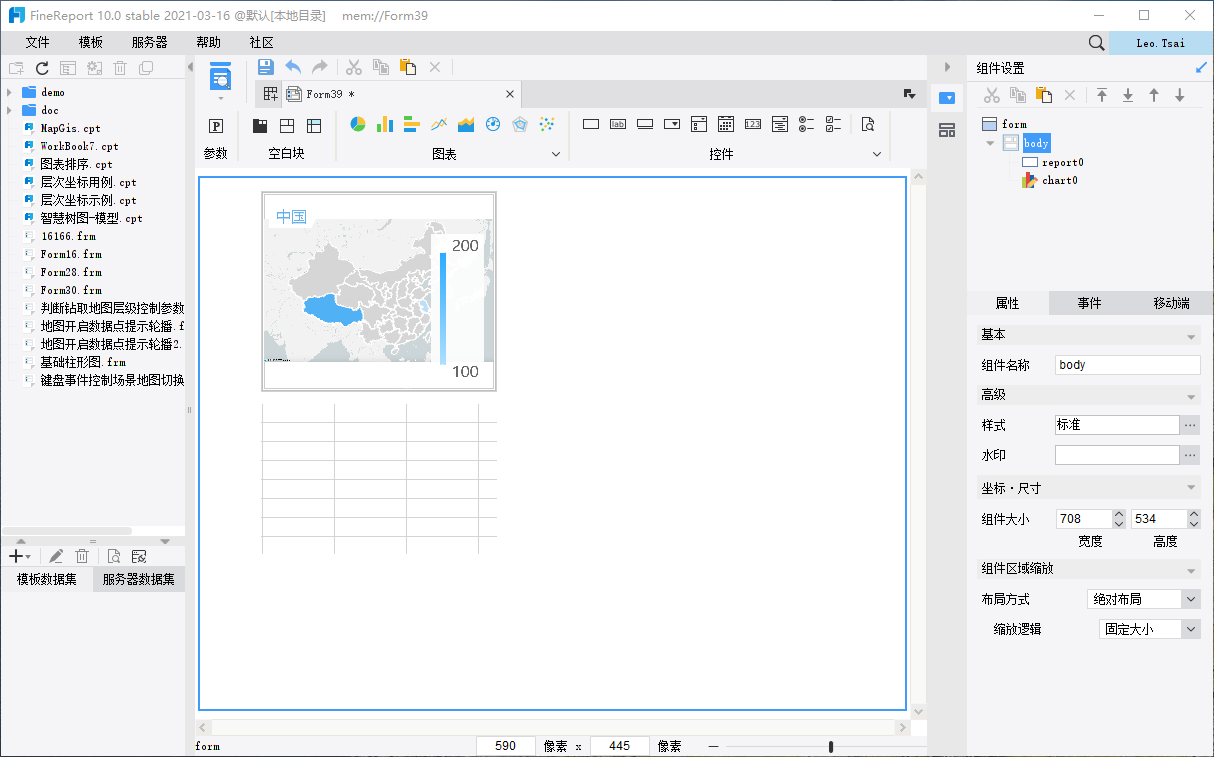
1)将钻取地图和报表块分别拖拽到 body 里面,如下图所示:

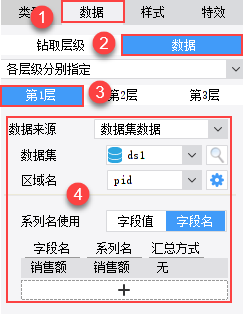
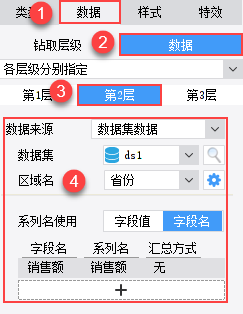
2)绑定钻取地图的数据,共有 2 层,如下图所示:
 
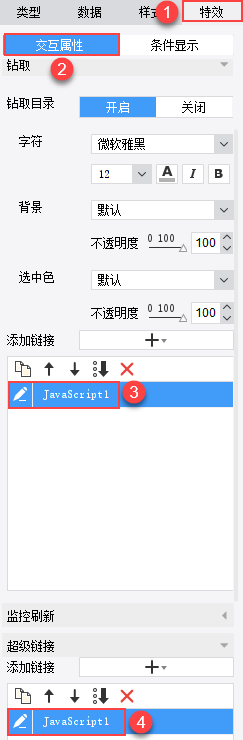
3)钻取地图交互属性下设置 2 个 JavaScript 类型的超级链接,实现点击地图或钻取目录后,传递参数。
上面一个超链是控制点击钻取目录的,下面的超链是控制点击地图的,它们的代码是一样的。
本示例中因为只有 2 层,所以没用到点击钻取目录传参,不过这边加了代码设置,是想让您知道可以这样做。

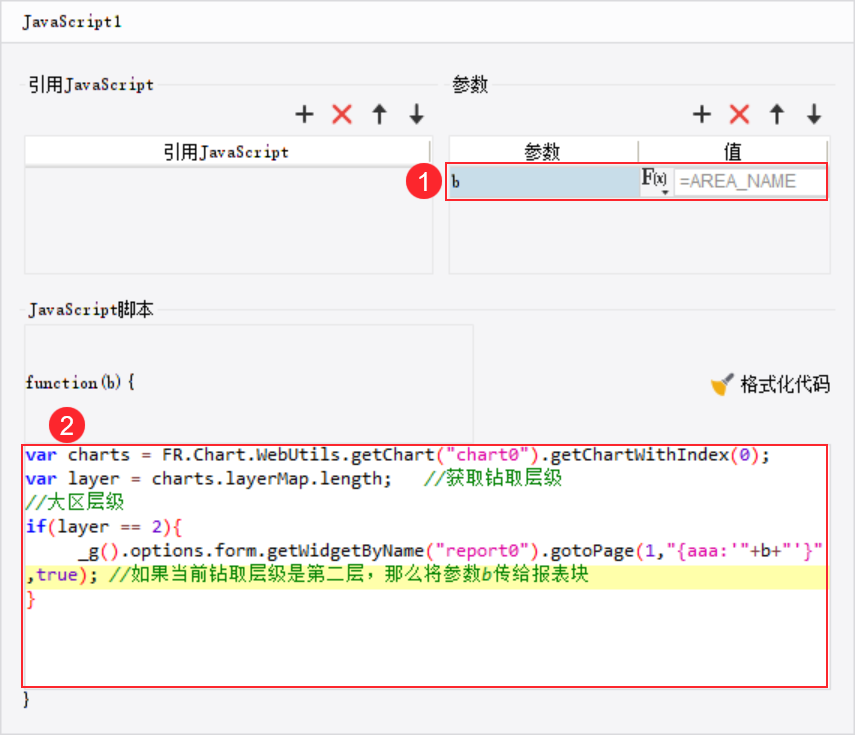
代码编辑界面新增一个参数 b,其值为区域名,参数设置好后,填入代码即可。

JavaScript 代码如下:
var charts = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);
var layer = charts.layerMap.length; //获取钻取层级
//大区层级
if(layer == 2){
_g().options.form.getWidgetByName("report0").gotoPage(1,"{aaa:'"+b+"'}",true); //如果当前钻取层级是第二层,那么将参数b传给报表块
}
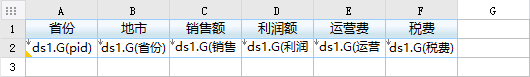
4)编辑报表块,设计表格如下图所示:

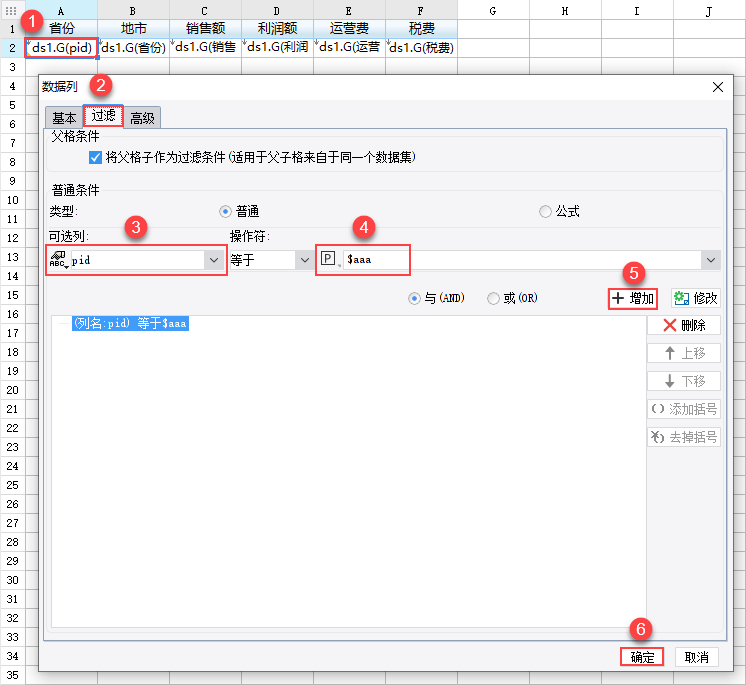
5)双击 A2 单元格,添加过滤条件,让 pid 字段等于参数 aaa,这里设置筛选是为了实现参数筛选效果。
$aaa 是地图 JavaScript 代码中已有的参数,此处借该参数接收地图里面传递的参数,当钻取地图当前层级为 2 时,将参数 b 传递给报表块。

2.3 效果预览
保存报表,点击分页预览,钻取地图层级的同时传参效果如下图所示:
注:不支持移动端预览。

3. 模板下载
点击下载模板: 判断钻取地图层级控制参数传递.rar (24.35 K) 判断钻取地图层级控制参数传递.rar (24.35 K) |