|

1. 概述
1.1 预期效果
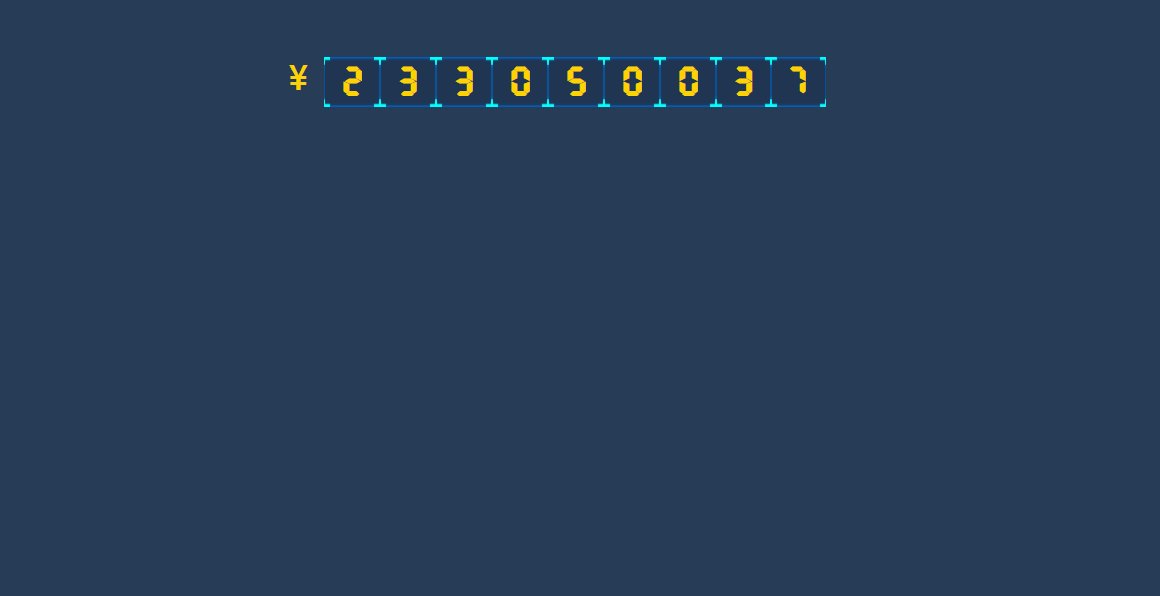
实现数字增长效果,但是如果不使用该插件,希望单元格中的数字可以实现自动增长然后停下来的特效,那么该如何实现呢?效果下图所示:
注:这里的自动增长特效不是指实时刷新动态数据,只是针对一个数字实现从小到大增长然后停下来的效果,当然也可以结合刷新一起使用。

1.2 实现思路
模板 Web 属性下的预览设置界面添加加载结束事件,该方法同时支持 cpt 和 frm 报表,下面示例介绍 cpt 报表中实现数值增长的方法。
2. 示例
2.1 设计模板
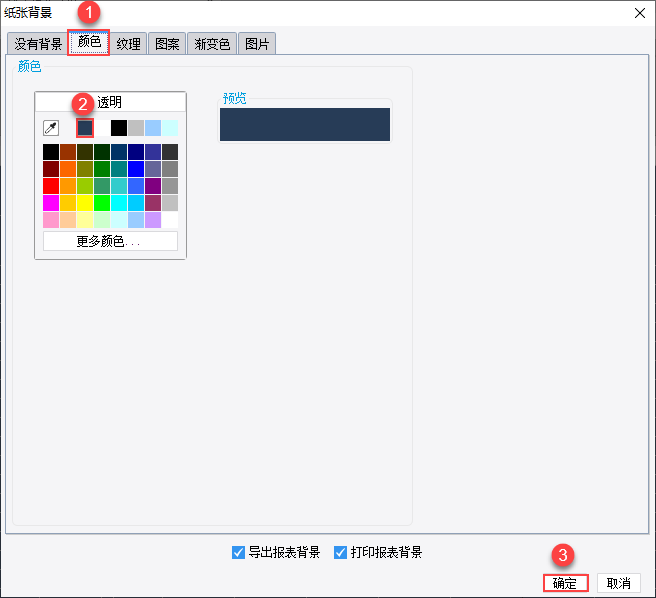
1)新建一个 cpt 模板,设计器菜单栏点击模板>纸张背景,将纸张背景改为墨蓝色,如下图所示:

2)在 A2 单元格中添加公式:RANDBETWEEN(112234567,512456899)用来生成9位随机数。
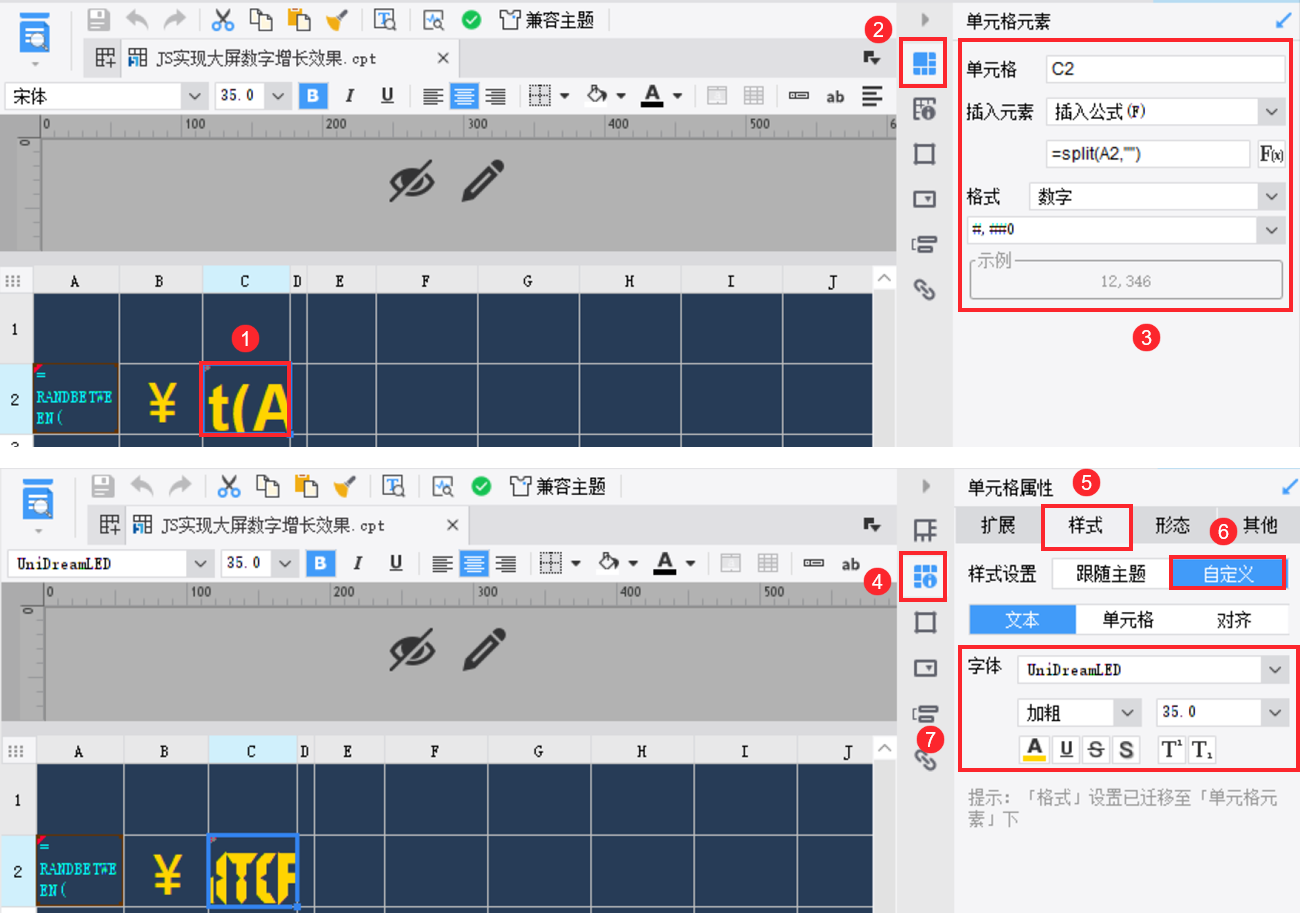
3)在 B2 单元格添加人民币符号,C2 单元格中添加公式:split(A2,""),切割 A2 单元格中的数字,设置 C2 单元格横向扩展,将 C2 单元格设置字体为 UniDreamLED 。
UniDreamLED 为 LED 样式的字体,设计器未内置,需要手动添加,点击下载字体包: UnidreamLED.rar (10.2 K),解压后按照文档:设计器导入字体 进行添加。 UnidreamLED.rar (10.2 K),解压后按照文档:设计器导入字体 进行添加。

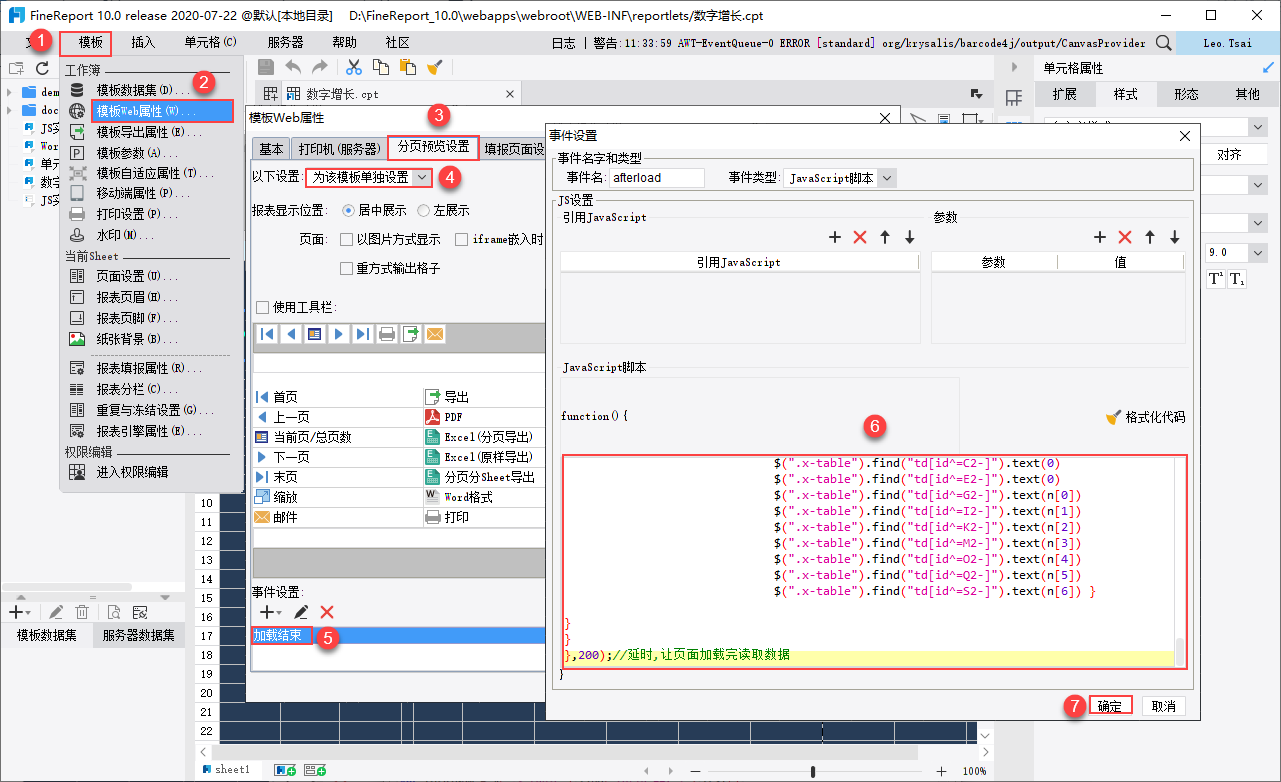
4)设计器菜单栏点击模板>模板Web属性,分页预览设置下添加一个加载结束事件,如下图所示:

JavaScript 代码如下:
注:代码中用到的 jQuery 选择器,为前端预览时控制台调试获取。
setTimeout(function() {
var totalNum = $(".x-table").find("td[id^=A2-]").text();
//var totalNum = 889962321;
var nums = 0;
// 调用计时函数
setTimeout(timedCount(nums),10);
// 循环计时函数, 多次调用自身函数, nums为被传递的参数
function timedCount(nums){
var count = Math.round(totalNum/30);//设置叠加次数,数量越大,加的越慢,反之越快
nums = nums+count;
//document.getElementById('A2-0-3313').value =nums
$(".x-table").find("td[id^=A2-]").text(nums);
var n = String(nums).split('');
if(n.length==9){
$(".x-table").find("td[id^=C2-]").text(n[0])
$(".x-table").find("td[id^=D2-]").text(n[1])
$(".x-table").find("td[id^=E2-]").text(n[2])
$(".x-table").find("td[id^=F2-]").text(n[3])
$(".x-table").find("td[id^=G2-]").text(n[4])
$(".x-table").find("td[id^=H2-]").text(n[5])
$(".x-table").find("td[id^=I2-]").text(n[6])
$(".x-table").find("td[id^=J2-]").text(n[7])
$(".x-table").find("td[id^=K2-]").text(n[8])
}
else if(n.length==8){
$(".x-table").find("td[id^=C2-]").text(0)
$(".x-table").find("td[id^=D2-]").text(n[0])
$(".x-table").find("td[id^=E2-]").text(n[1])
$(".x-table").find("td[id^=F2-]").text(n[2])
$(".x-table").find("td[id^=G2-]").text(n[3])
$(".x-table").find("td[id^=H2-]").text(n[4])
$(".x-table").find("td[id^=I2-]").text(n[5])
$(".x-table").find("td[id^=J2-]").text(n[6])
$(".x-table").find("td[id^=K2-]").text(n[7])
}
else if(n.length==7){
$(".x-table").find("td[id^=C2-]").text(0)
$(".x-table").find("td[id^=D2-]").text(0)
$(".x-table").find("td[id^=E2-]").text(n[0])
$(".x-table").find("td[id^=F2-]").text(n[1])
$(".x-table").find("td[id^=G2-]").text(n[2])
$(".x-table").find("td[id^=H2-]").text(n[3])
$(".x-table").find("td[id^=I2-]").text(n[4])
$(".x-table").find("td[id^=J2-]").text(n[5])
$(".x-table").find("td[id^=K2-]").text(n[6]) }
// 设置条件使停止计时
if (nums<totalNum) {
setTimeout(function(){timedCount(nums)},50);
}else{
$(".x-table").find("td[id^=A2-]").text(totalNum);
var n = String(totalNum).split('');
if(n.length==9){
$(".x-table").find("td[id^=C2-]").text(n[0])
$(".x-table").find("td[id^=D2-]").text(n[1])
$(".x-table").find("td[id^=E2-]").text(n[2])
$(".x-table").find("td[id^=F2-]").text(n[3])
$(".x-table").find("td[id^=G2-]").text(n[4])
$(".x-table").find("td[id^=H2-]").text(n[5])
$(".x-table").find("td[id^=I2-]").text(n[6])
$(".x-table").find("td[id^=J2-]").text(n[7])
$(".x-table").find("td[id^=K2-]").text(n[8])
}
else if(n.length==8){
$(".x-table").find("td[id^=C2-]").text(0)
$(".x-table").find("td[id^=D2-]").text(n[0])
$(".x-table").find("td[id^=E2-]").text(n[1])
$(".x-table").find("td[id^=F2-]").text(n[2])
$(".x-table").find("td[id^=G2-]").text(n[3])
$(".x-table").find("td[id^=H2-]").text(n[4])
$(".x-table").find("td[id^=I2-]").text(n[5])
$(".x-table").find("td[id^=J2-]").text(n[6])
$(".x-table").find("td[id^=K2-]").text(n[7])
}//数字长度不足8位时,首位填充0
else if(n.length==7){
$(".x-table").find("td[id^=C2-]").text(0)
$(".x-table").find("td[id^=D2-]").text(0)
$(".x-table").find("td[id^=E2-]").text(n[0])
$(".x-table").find("td[id^=F2-]").text(n[1])
$(".x-table").find("td[id^=G2-]").text(n[2])
$(".x-table").find("td[id^=H2-]").text(n[3])
$(".x-table").find("td[id^=I2-]").text(n[4])
$(".x-table").find("td[id^=J2-]").text(n[5])
$(".x-table").find("td[id^=K2-]").text(n[6])
} //数字长度不足7位时,前两位填充0
}
}
},200);//延时,让页面加载完读取数据
2.2 效果预览
保存报表,点击分页预览,效果如下图所示:

注:不支持移动端。
3. 模板下载
点击下载模板: JS实现大屏数字增长效果.rar (2.43 K) JS实现大屏数字增长效果.rar (2.43 K)
点击下载字体包: UnidreamLED.rar (10.2 K) UnidreamLED.rar (10.2 K) |