|

我们仍然用上次表格的数据( https://bbs.fanruan.com/thread-142192-1-1.html ),看看图表的制作。
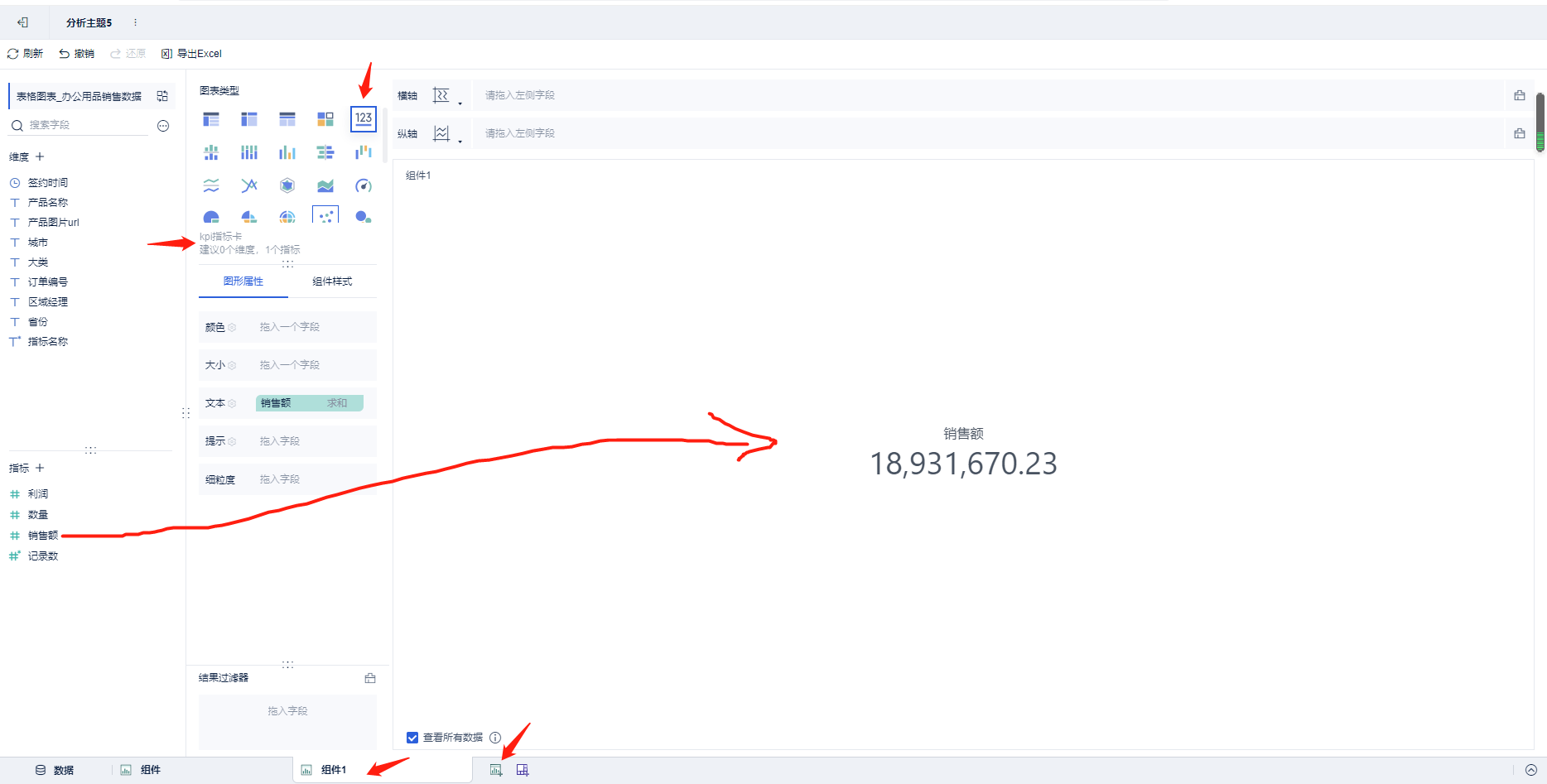
点击下方的新增组件按钮,新增一个组件;点击图表类型为第一排左右一个123的那个(显示为 kpi指标卡),将左边指标 销售额拖到右边空白处:右边会显示销售额多少钱。。。

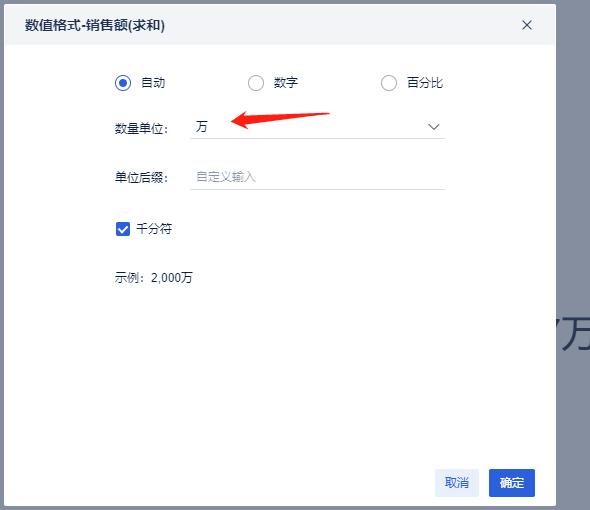
将销售额改为用 万 做单位:

显示如下:

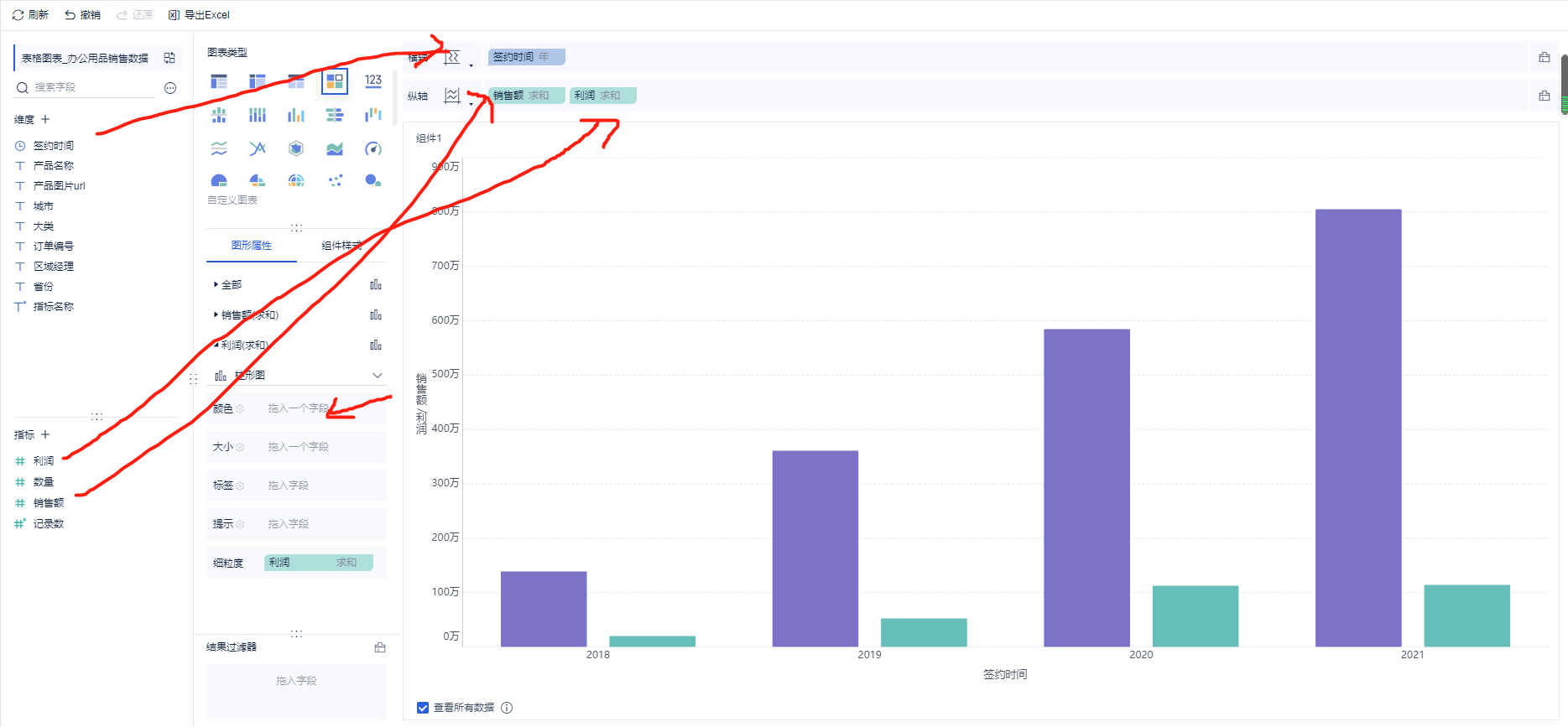
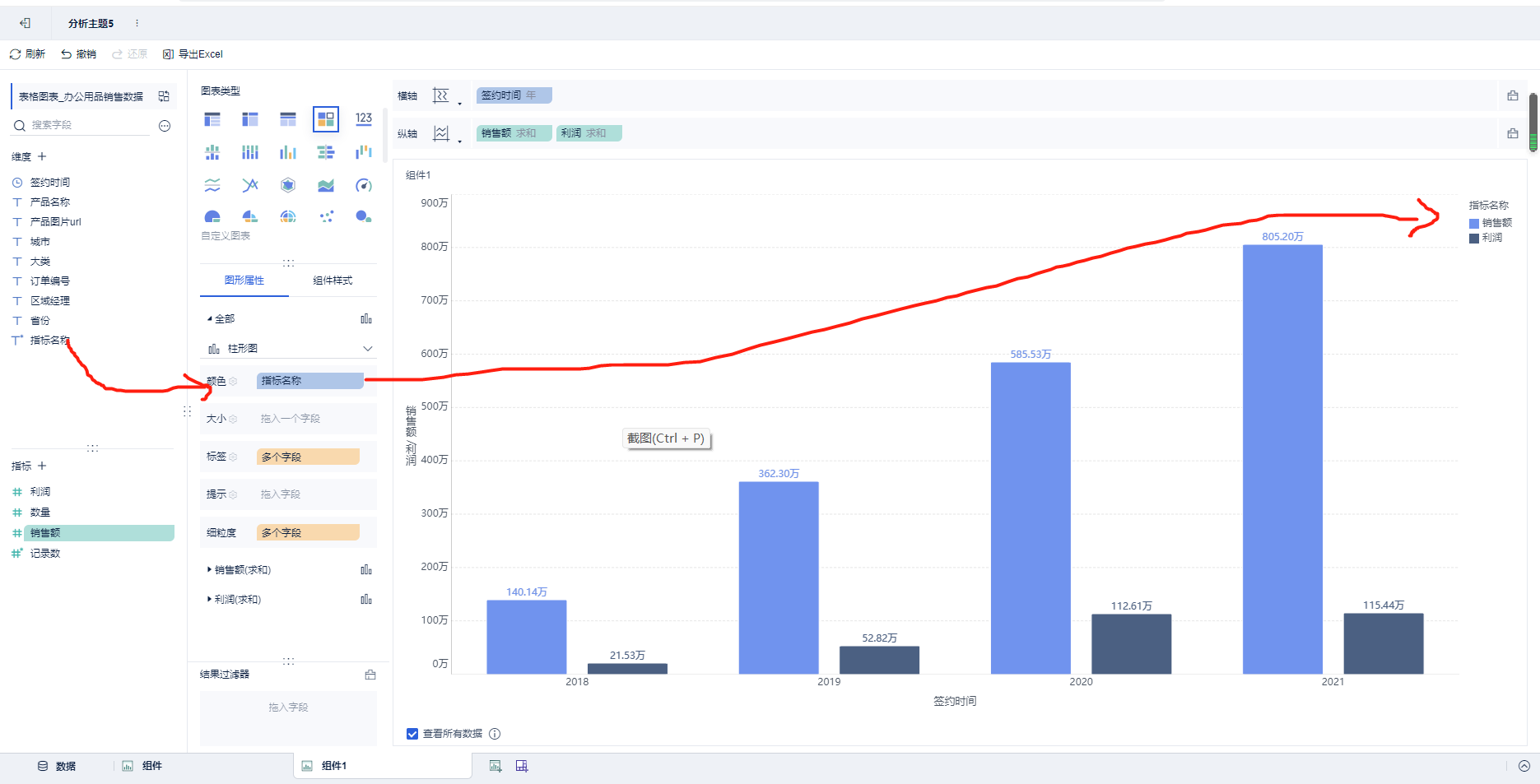
新增组件,设置为柱形图,然后拖入以下指标,并在图形属性中针对不同的内容设置不同的颜色,可以得到以下图形:

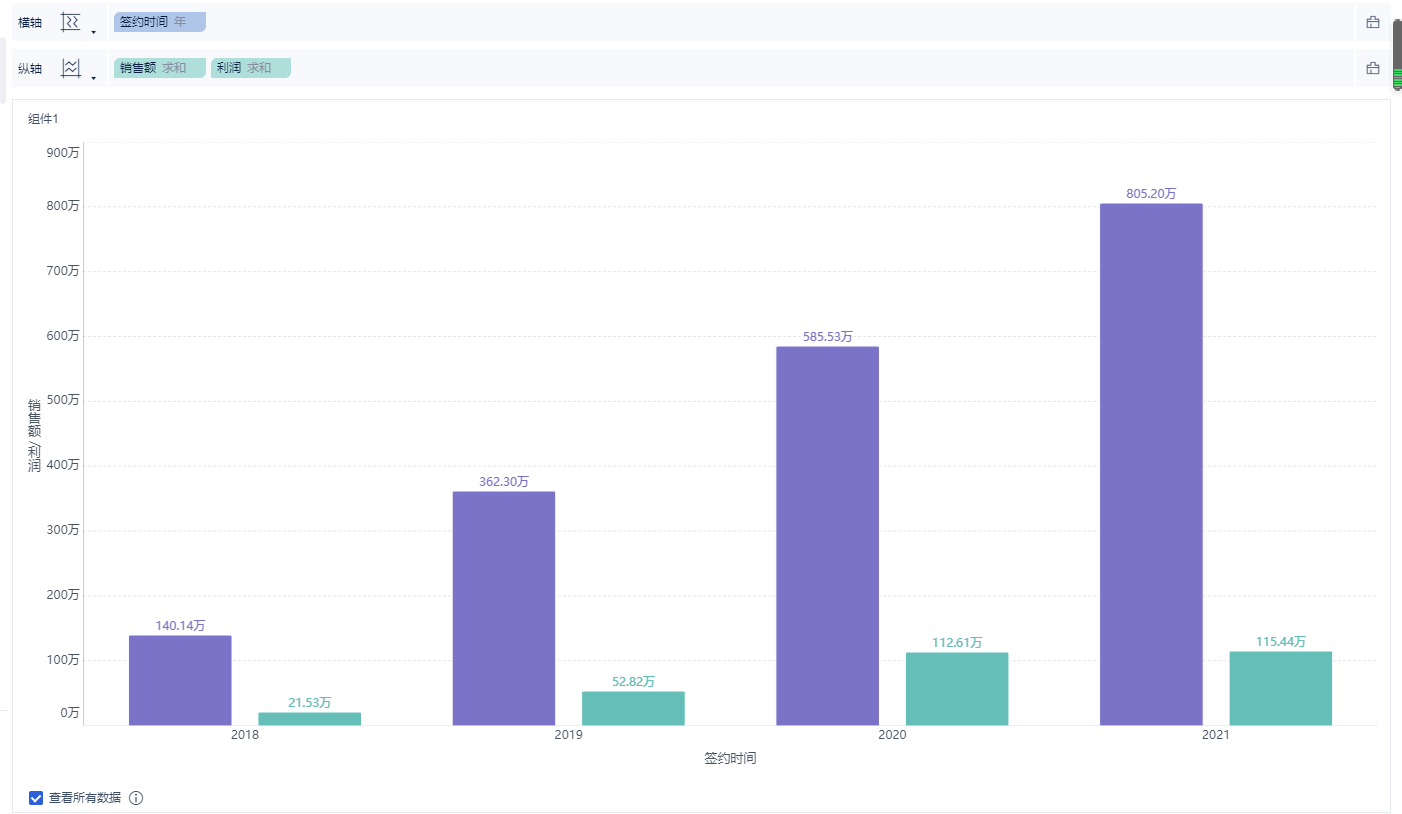
设置数值格式,以万为单位:

现在并没有图例,我们加上图例,把维度中的"指标名称"这四个字拖入 图形属性 全部中的 颜色栏:

就可以在右边看到 各个颜色表示什么指标的图例了。
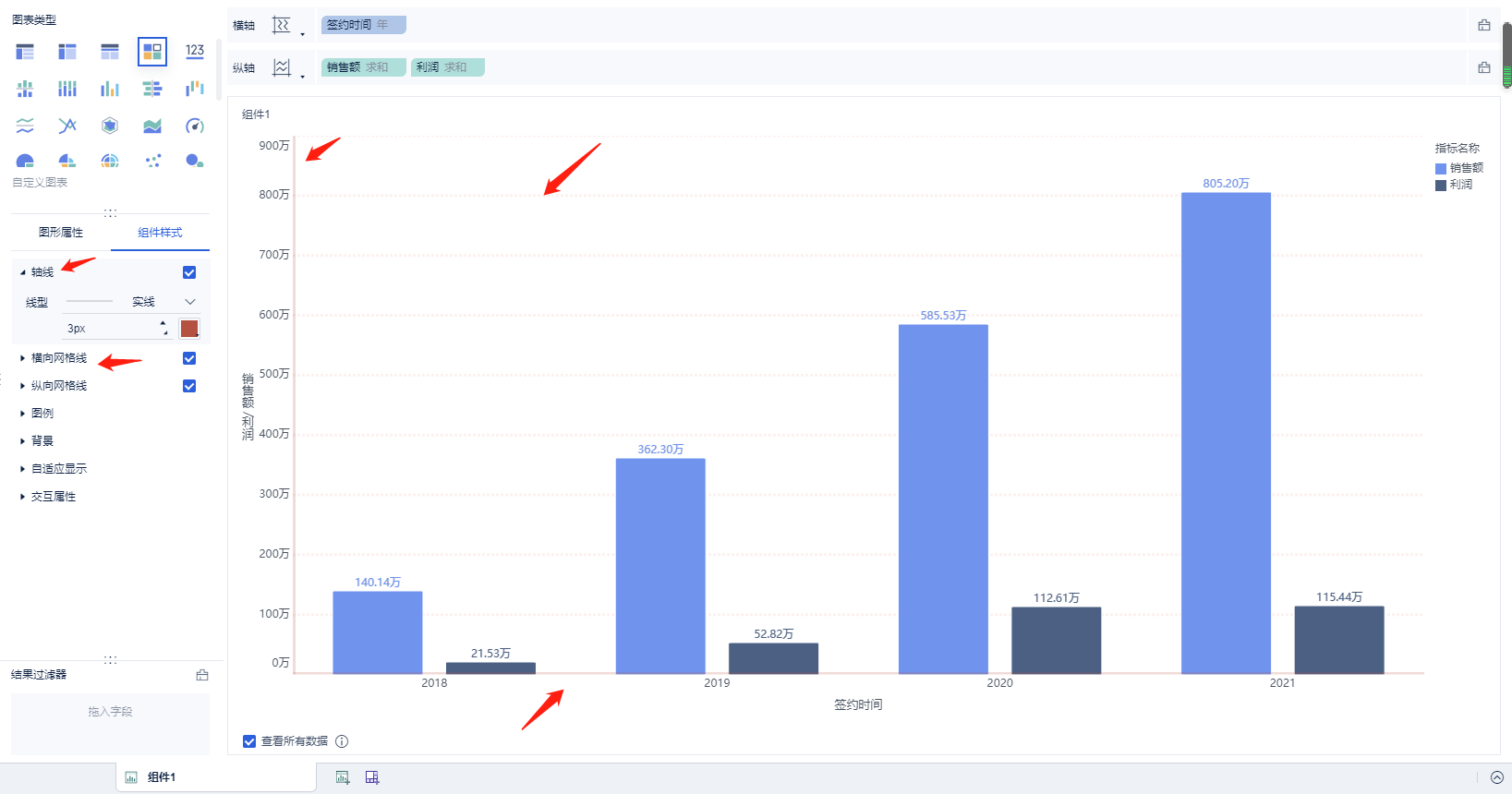
我们还可以做些美化,比如在 组件样式中,增加 轴线和 横向网格线:

制作组合图:
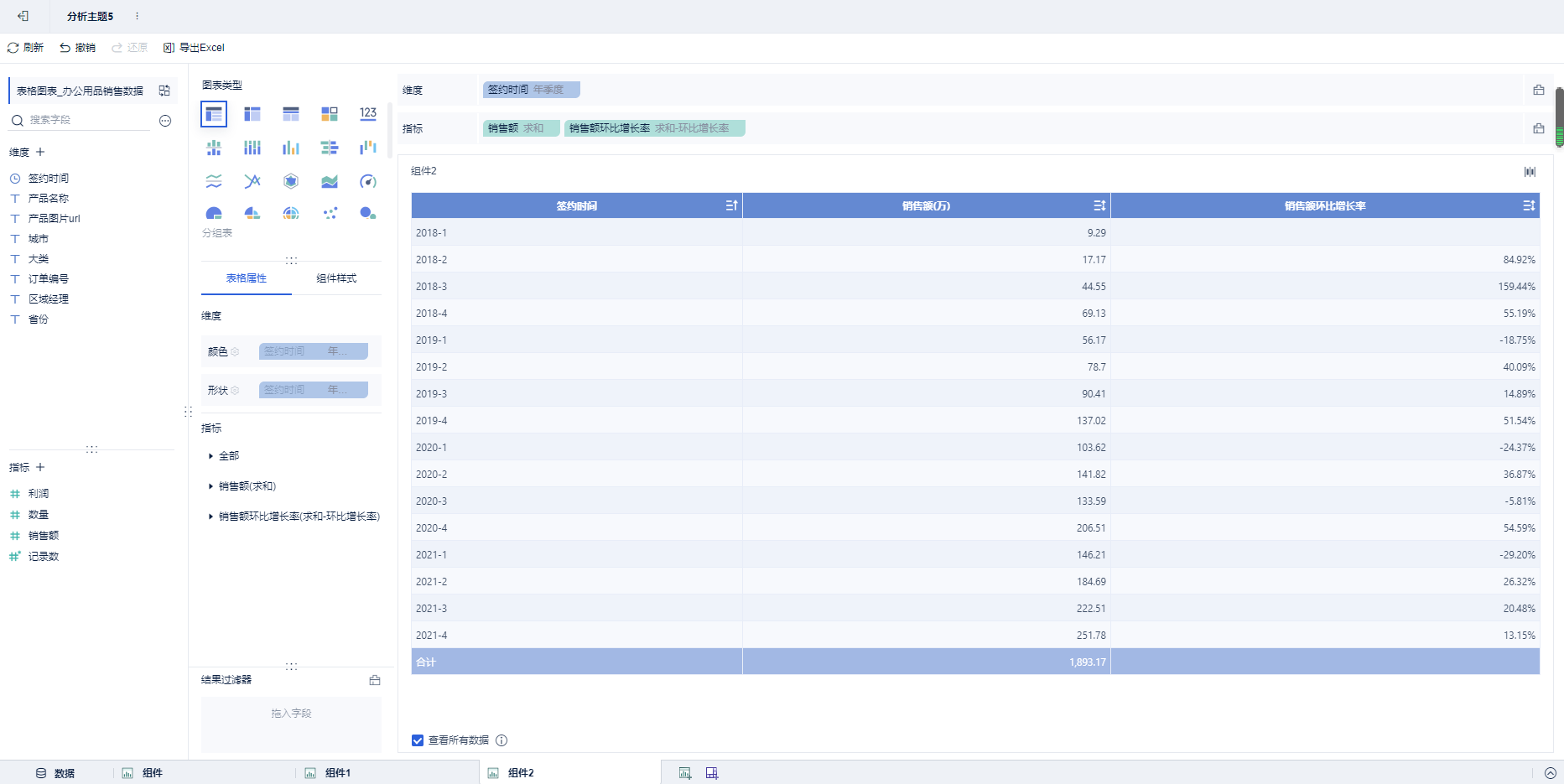
新增一个组件,默认图表(分组表),维度拖入签约时间,指标拖入销售额,并复制一个销售额快速计算环比增长率,修改销售额单位为万:

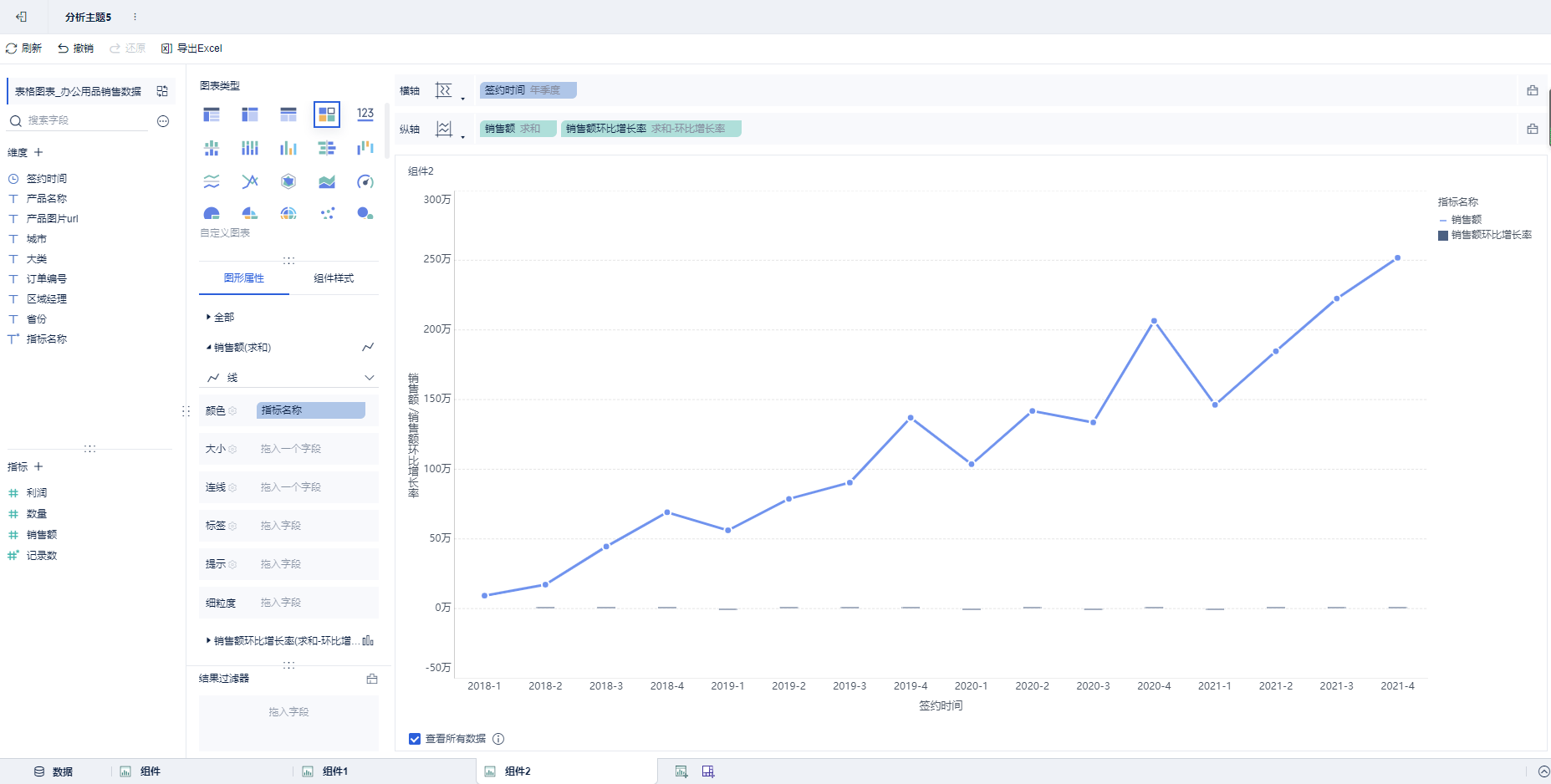
点击第一行第4个:自定义图表,点不同的指标,设置不同的图形:
销售额用线:

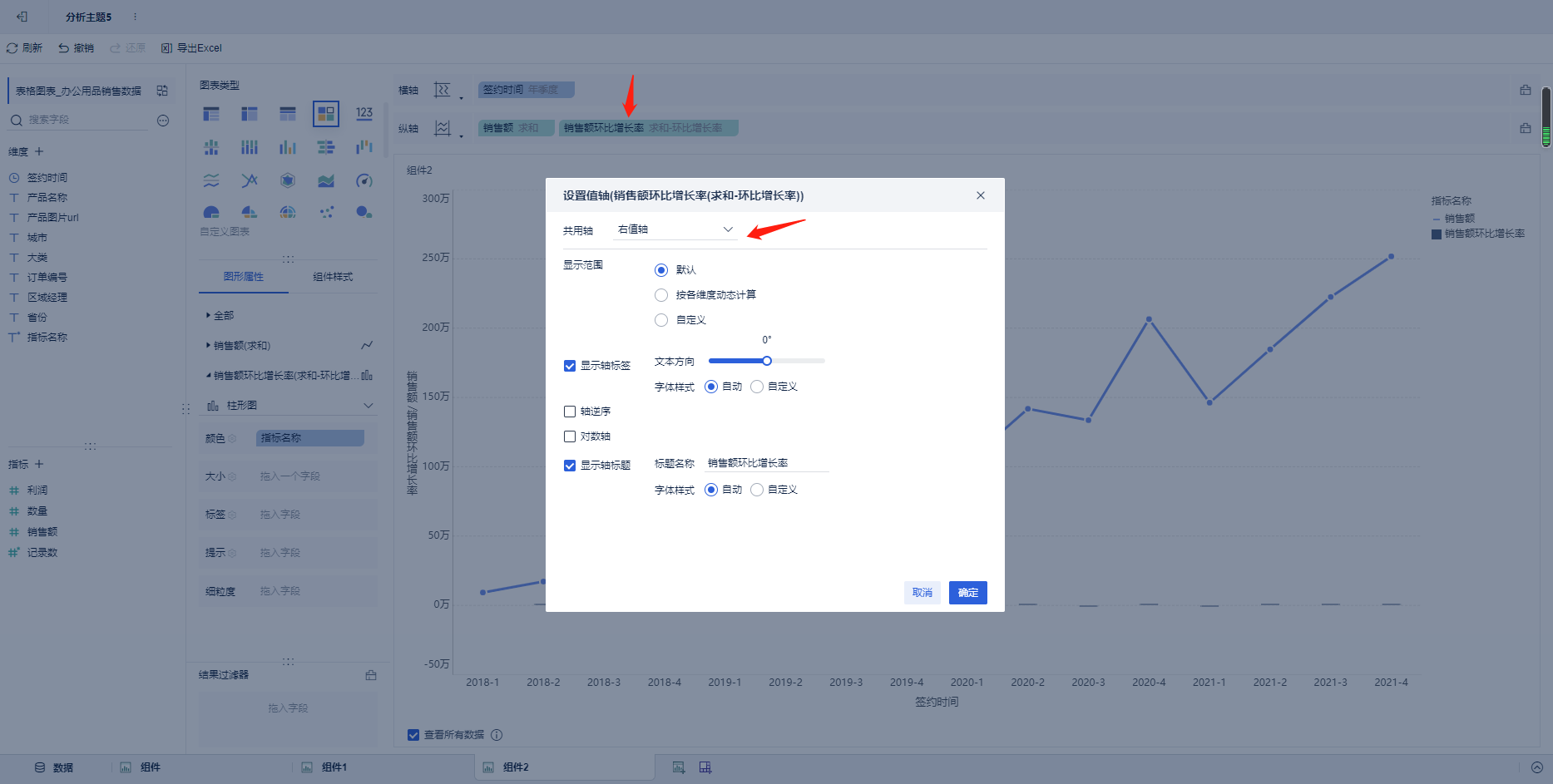
销售额环比增长率用柱形图,并选择右值轴:

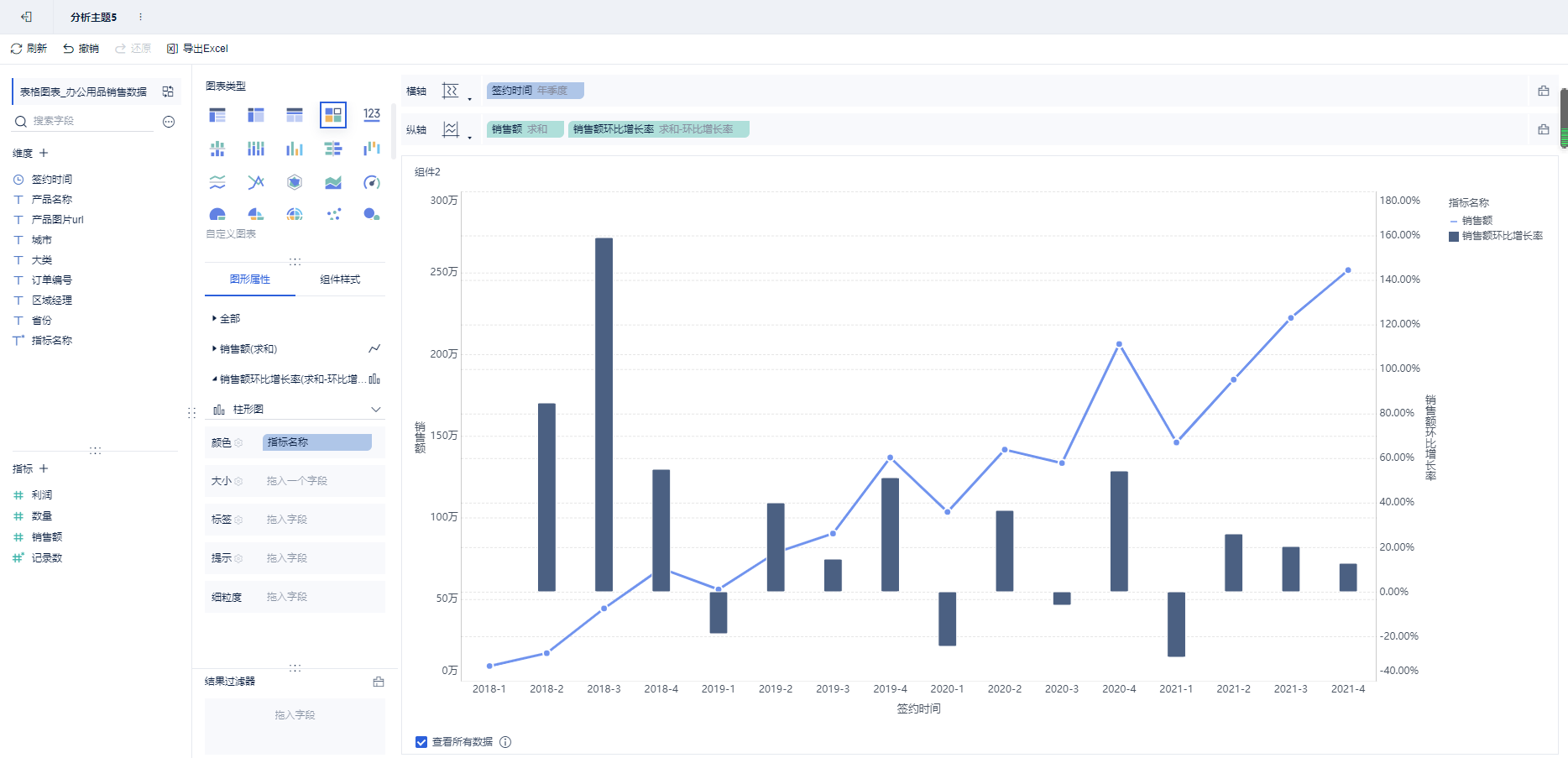
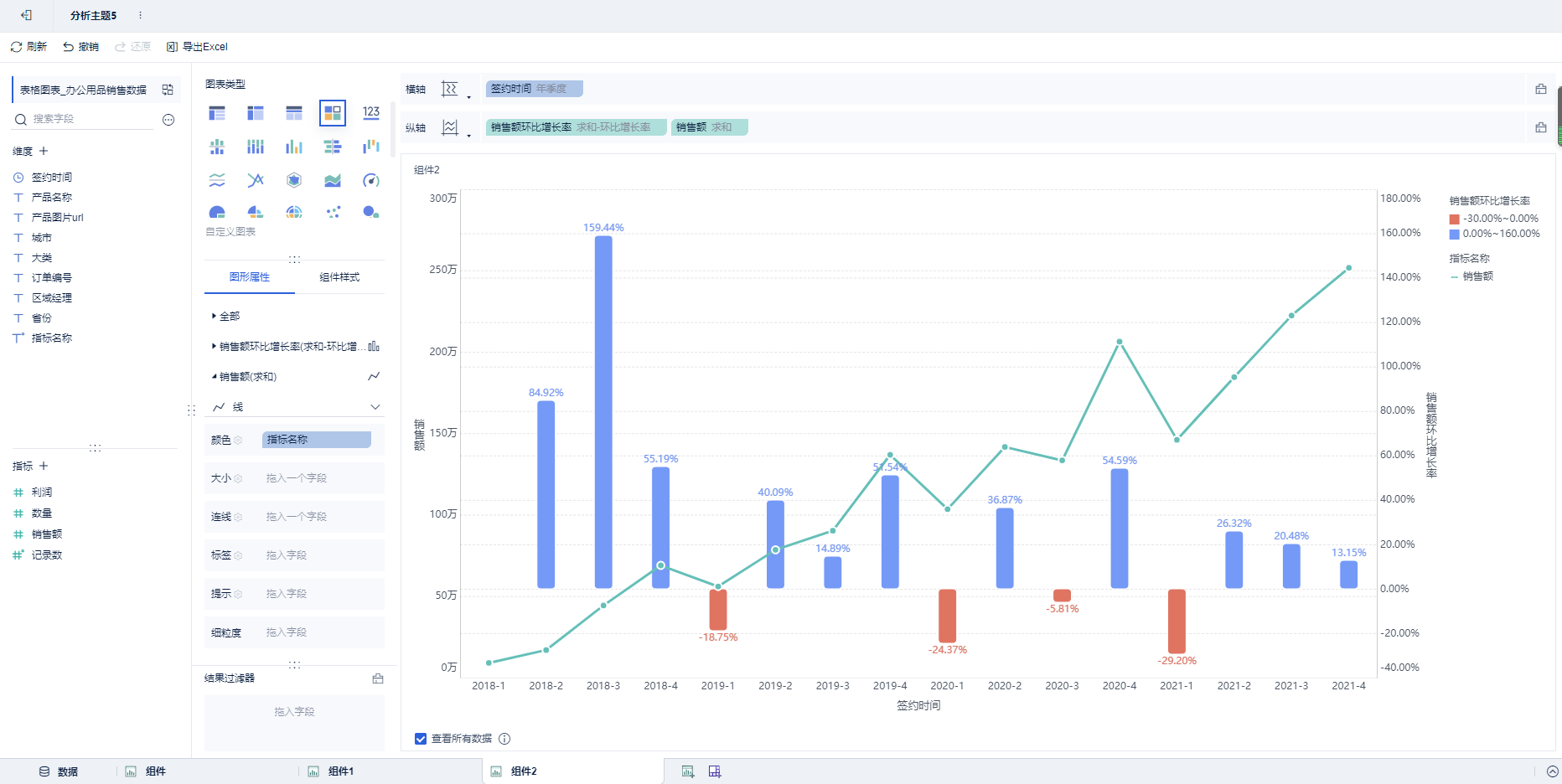
显示如下:

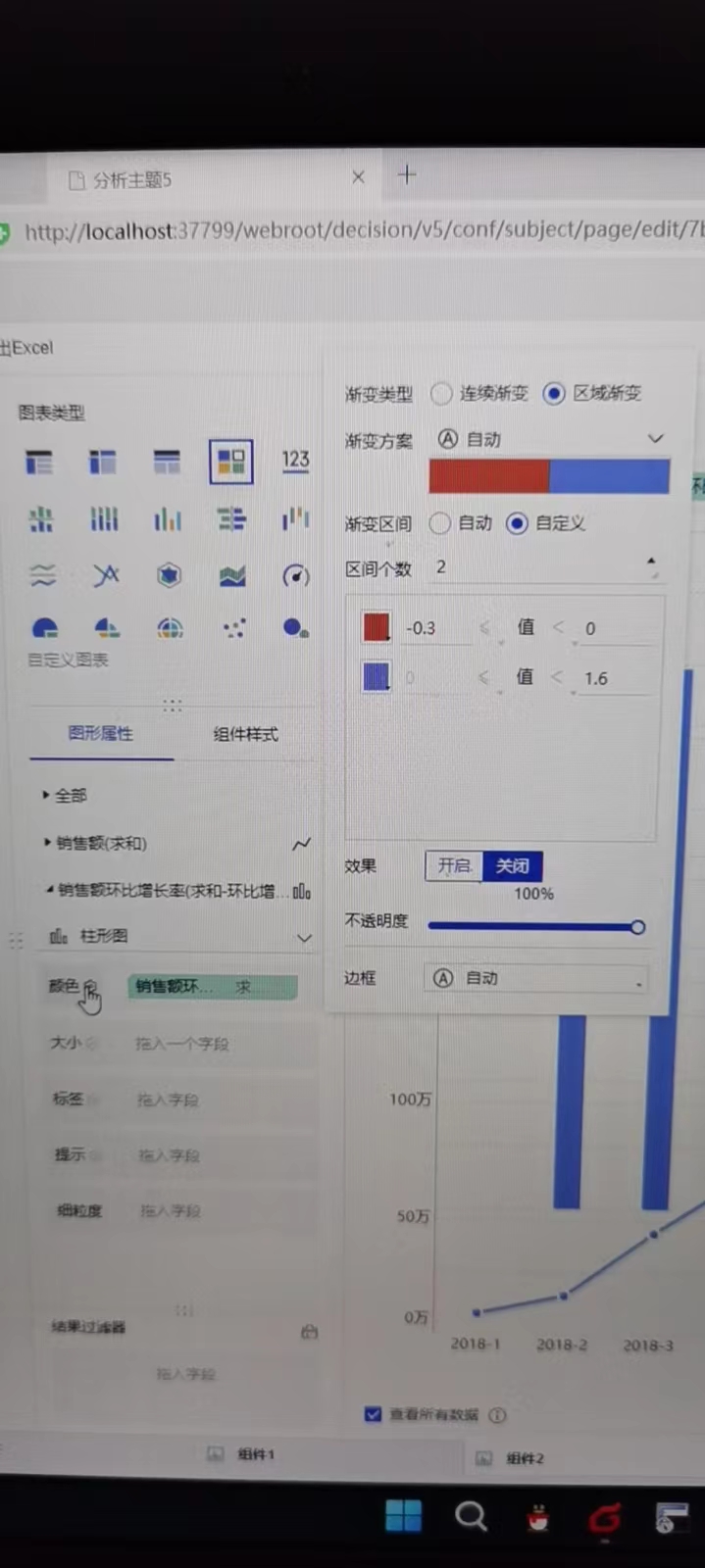
设置柱状图 颜色设置-》渐变区间-》小于0为红色的两个区间。

并设置环比增长率的标签:

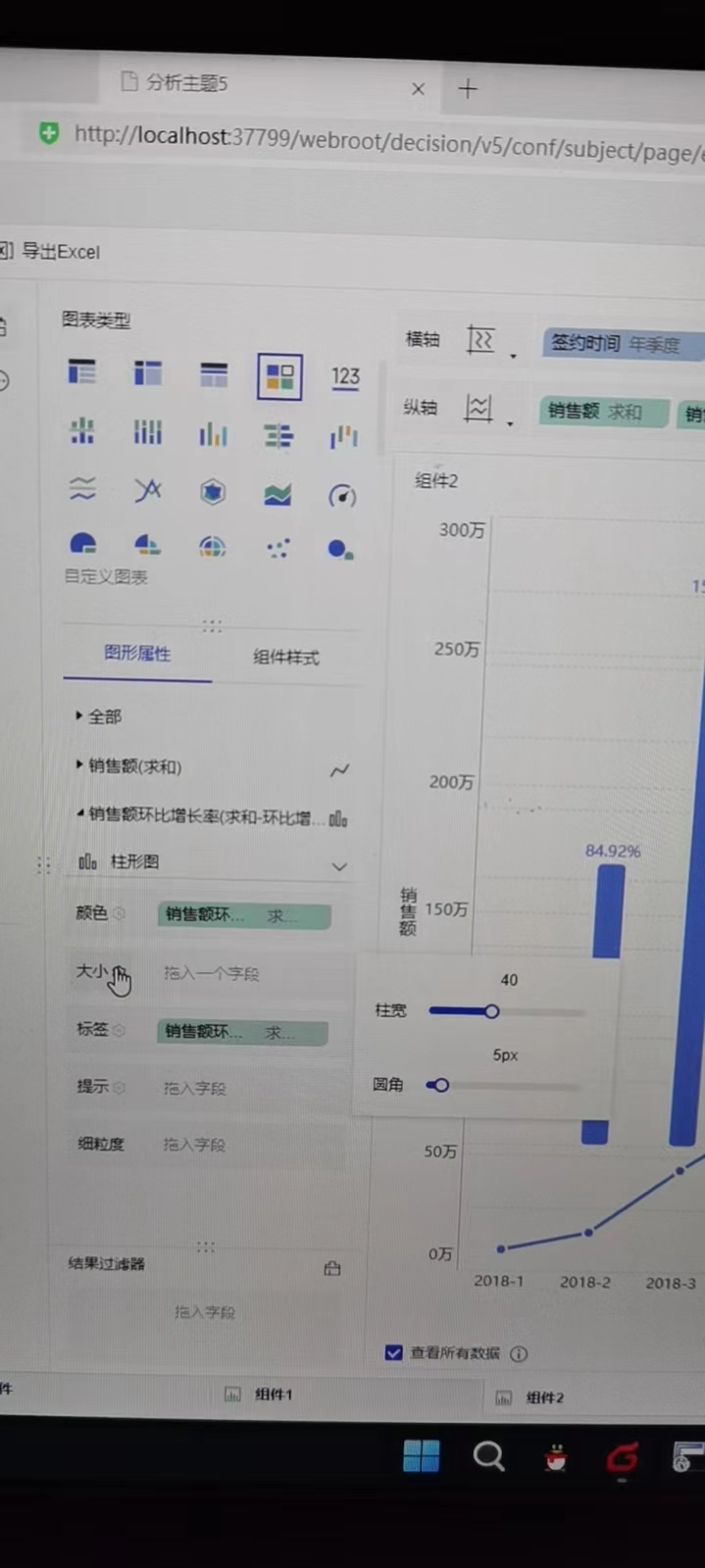
设置大小:圆角5px:

然后设置 销售额折现的颜色:

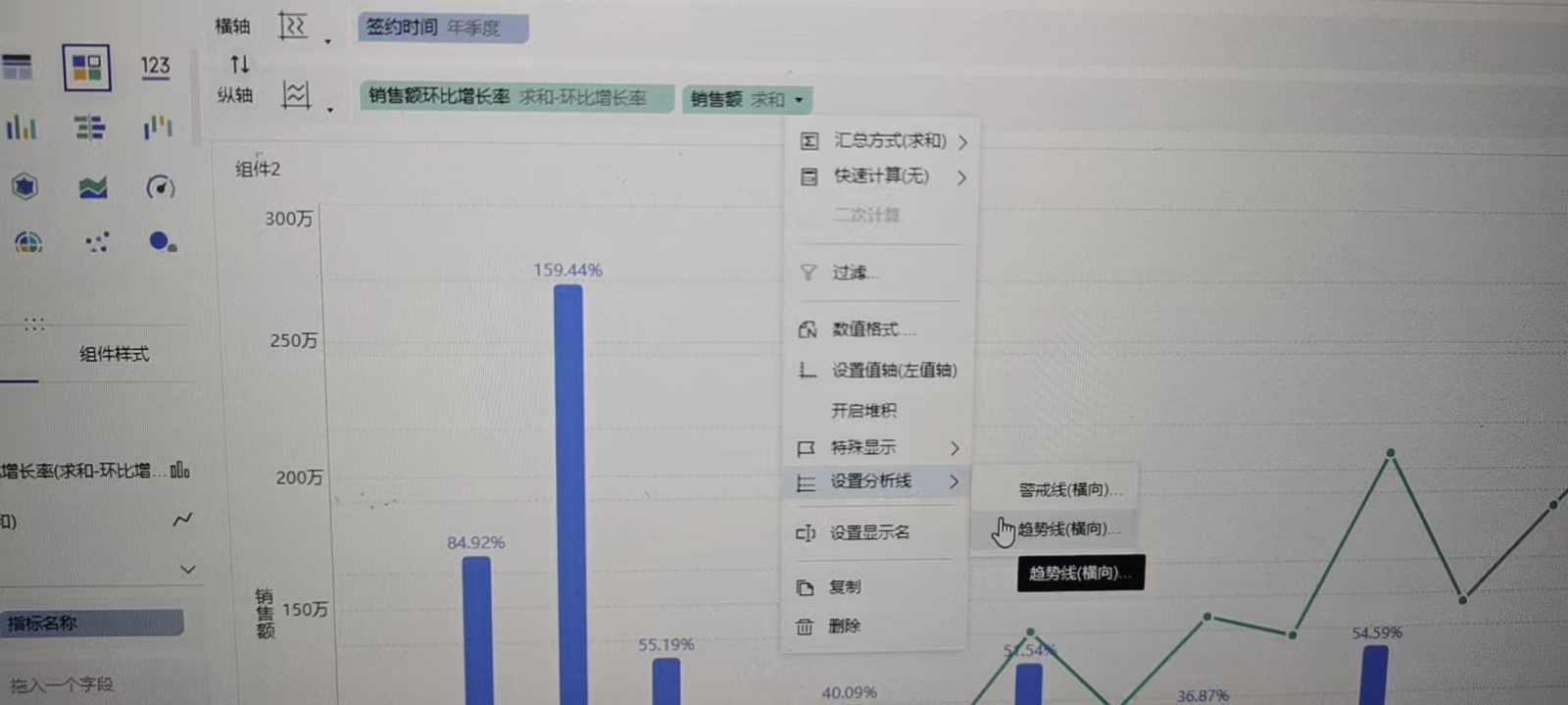
并增加分析线,这里我们选择分析线的类型为趋势线,按照以下方法选择:

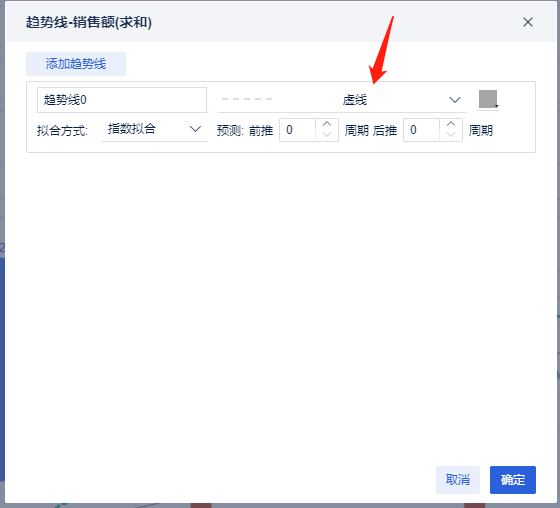
趋势线包含四种拟合方式:指数拟合、线性拟合、对数拟合、多项式拟合。这是选择 指数拟合,虚线:

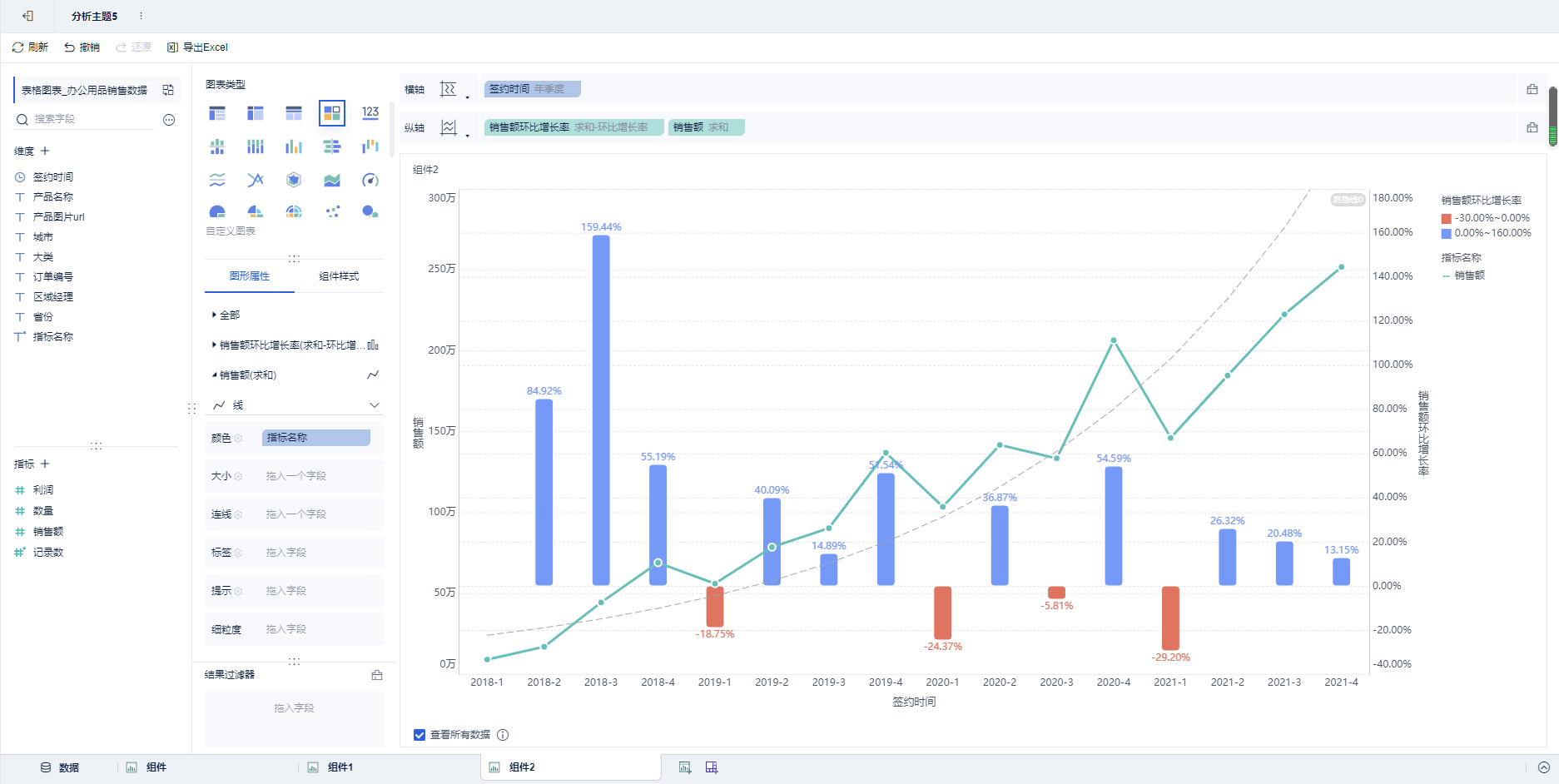
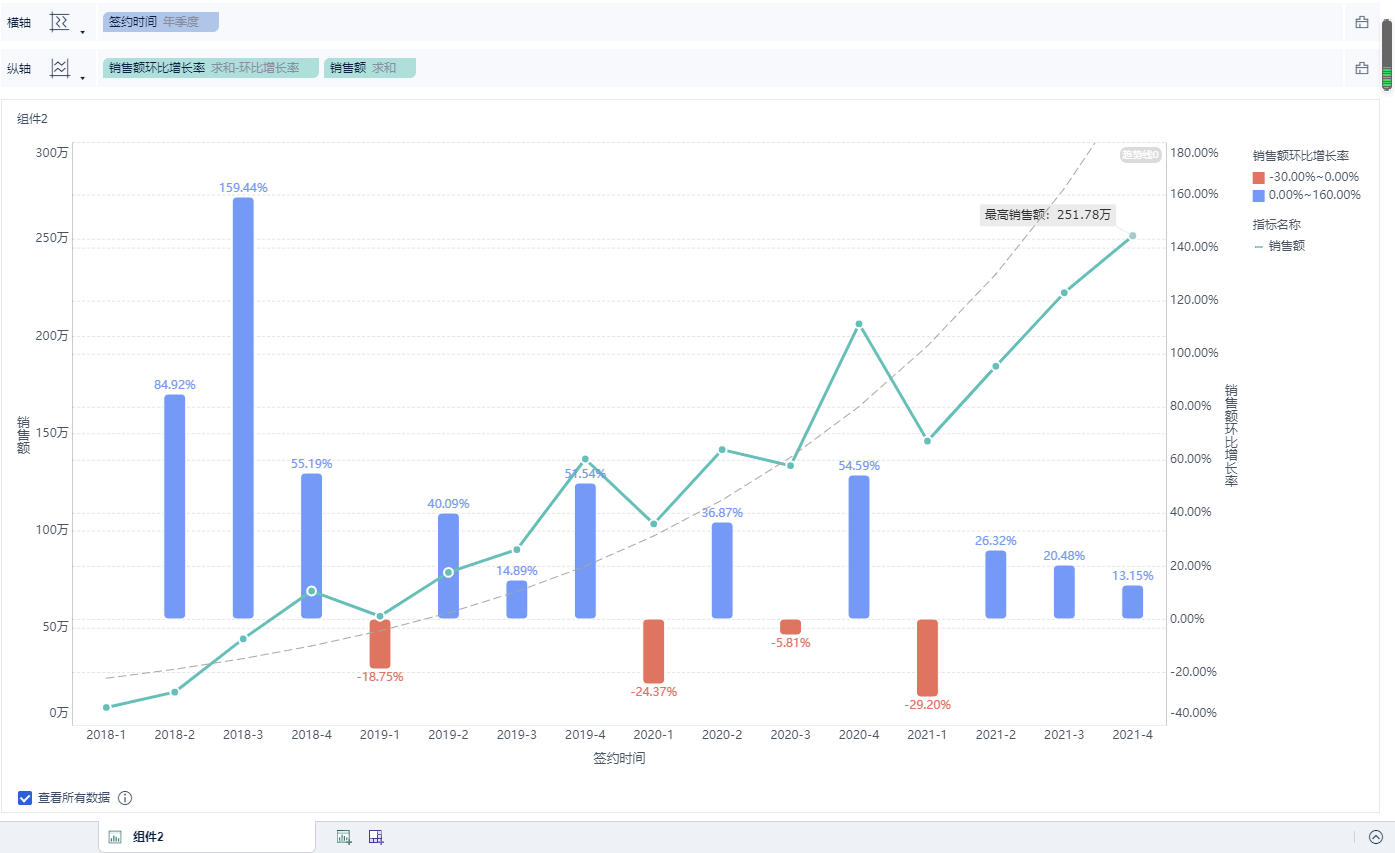
确定后的效果如下:

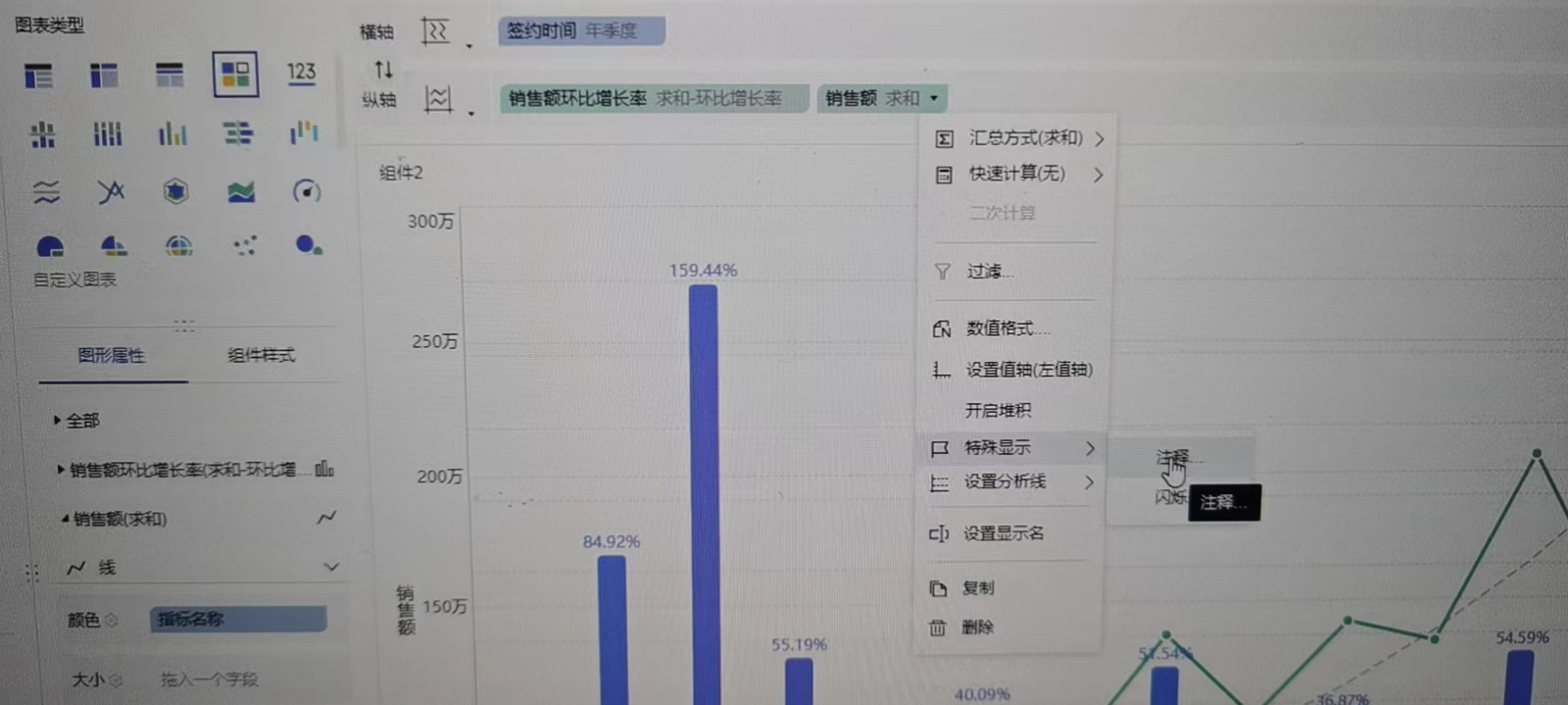
我们可以对销售额最大的柱子做特殊显示:
按以下方法操作:

点击注释:

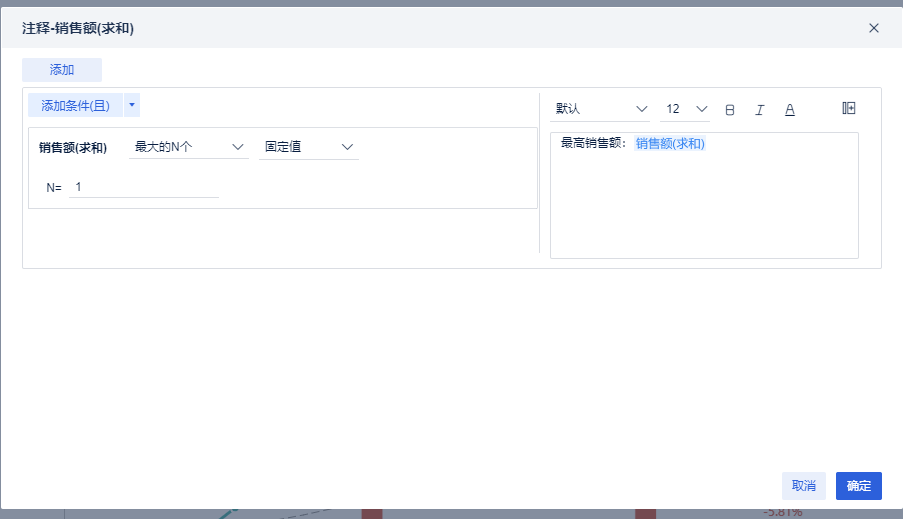
选择TOP1,在右边拖入指标:

可以看到最大销售额在图上有标注出来。也可以同理设置闪烁动画。
最后我们来制作地图:
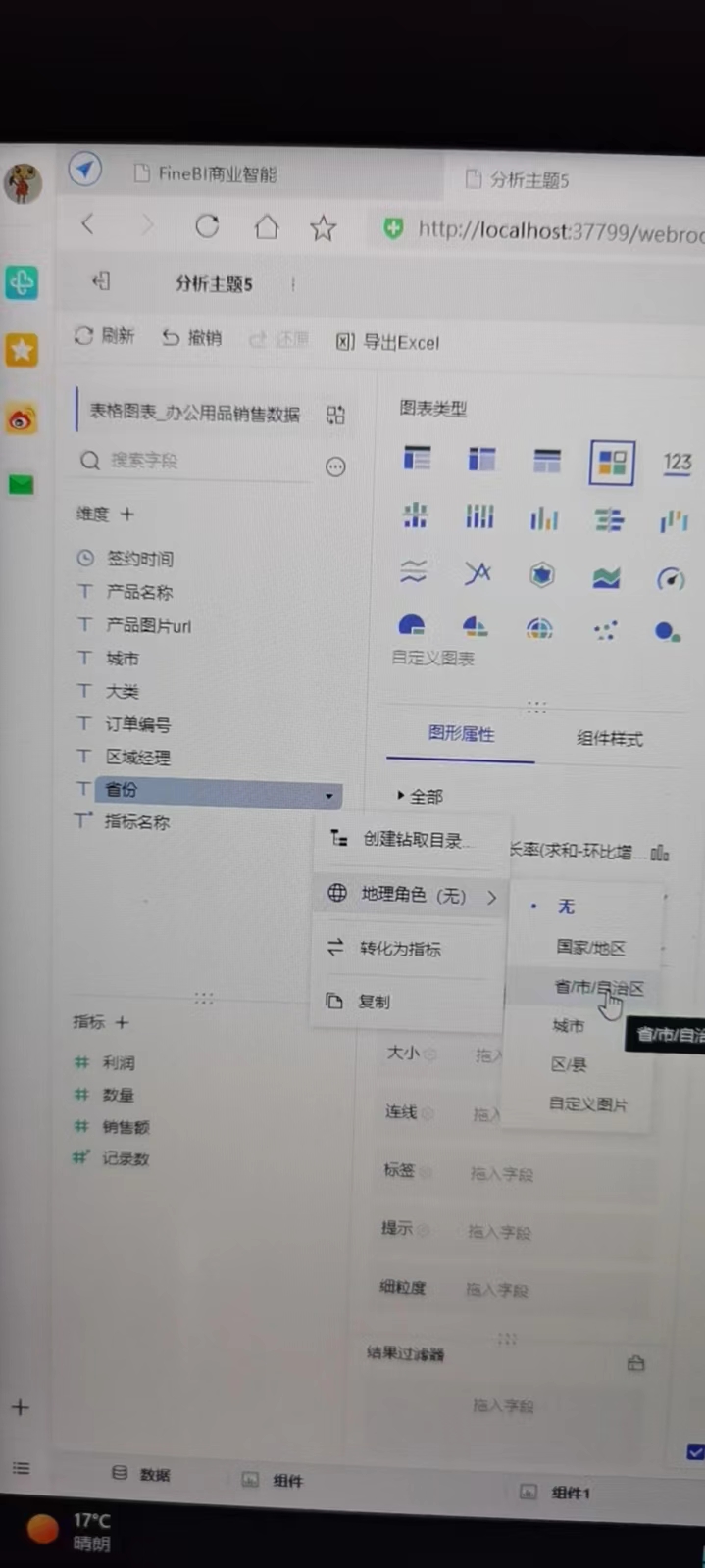
新建一个组件。
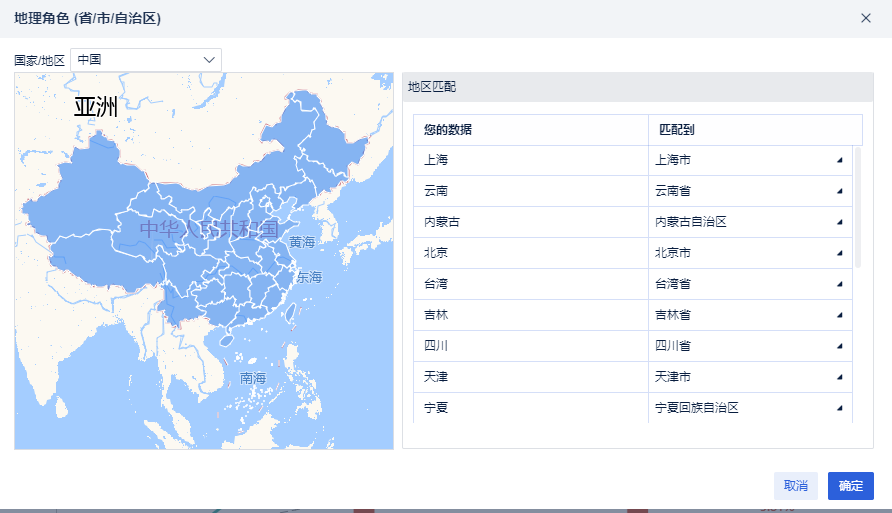
先将维度中的省 按下图所示转成地理角色 省/市/自治区:


点击确定。
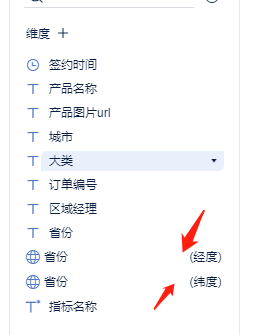
左边指标栏会生成两个地理指标:

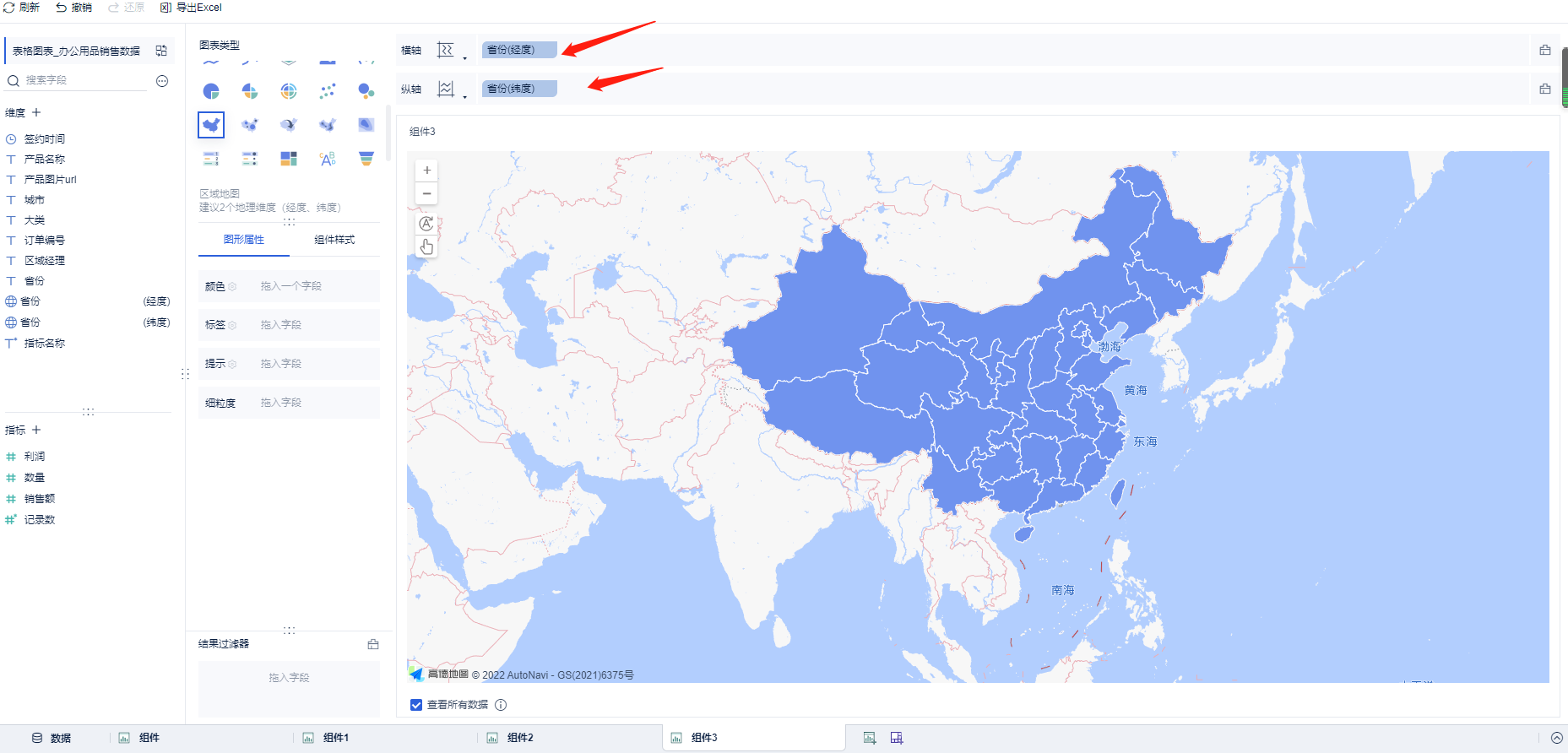
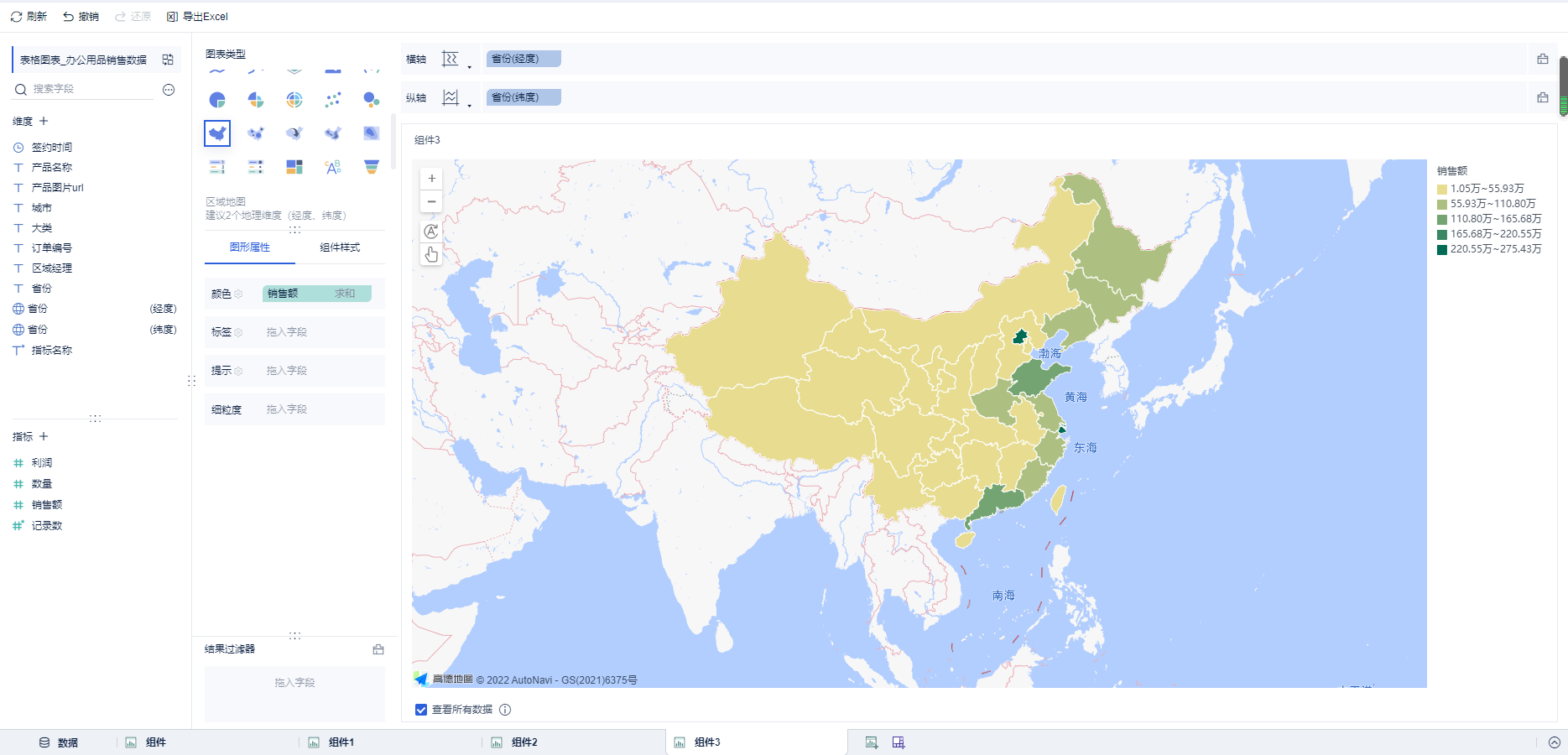
选择 区域地图,横轴放入经度,纵轴放入纬度:

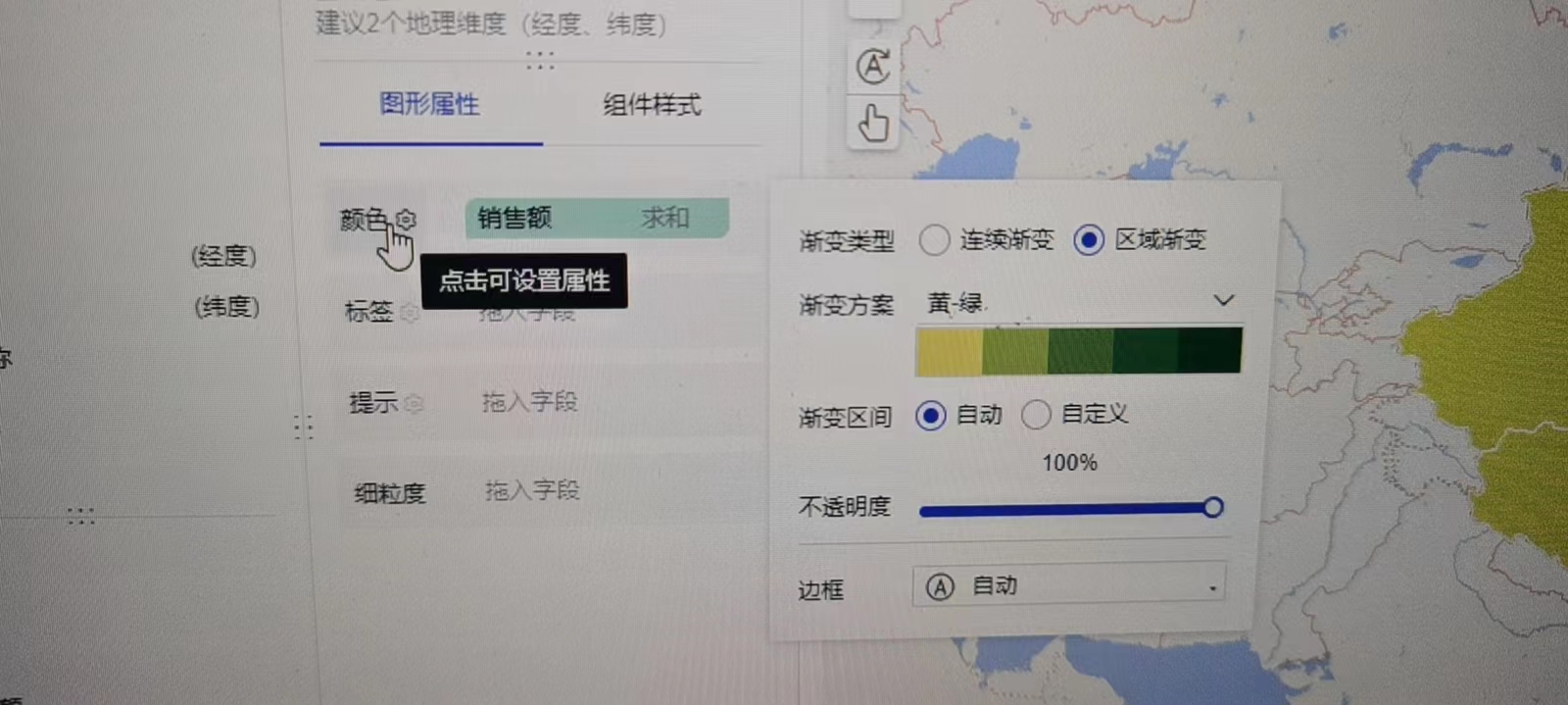
将销售额拉入颜色区,设置颜色:

即可看到渐变的销售额地图分布:

最后我们来制作仪表盘,将前面各个组件合在一起。
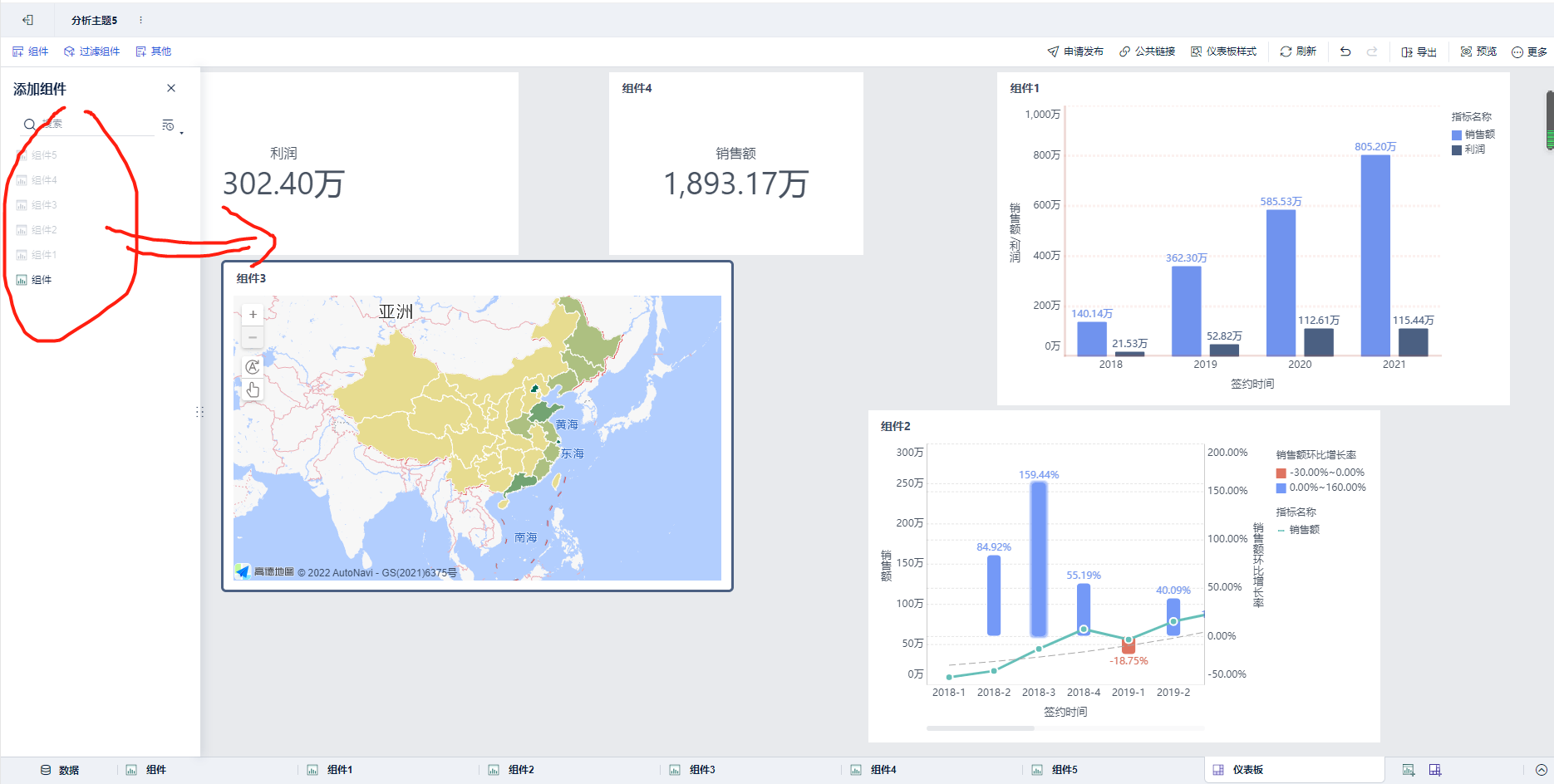
点击添加仪表盘:

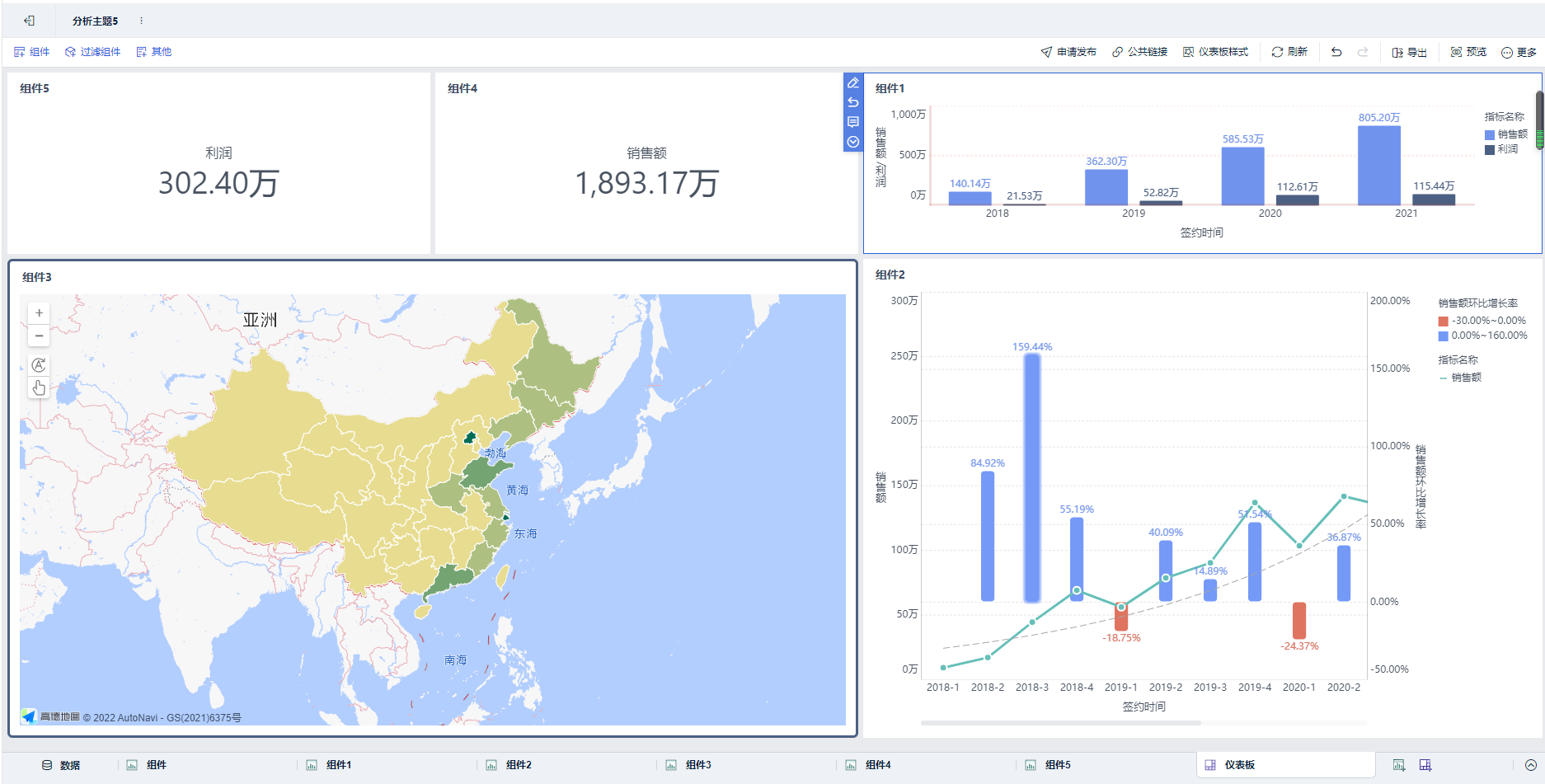
将必要的组件一个个拖过去,然后挪到合适的位置即可:

(全文完,谢谢阅读) |