|

一、数据集连接练习:
1)下载下方数据库文件exam.db,数据库类型为sqlite数据库
点击下载 https://bbs.fanruan.com/ueditor/php/upload/file/20221114/1668400846651042.db
将下载的文件拷贝到 E:\Downloads 目录下。

2)对exam.db建立数据连接,命名为exam
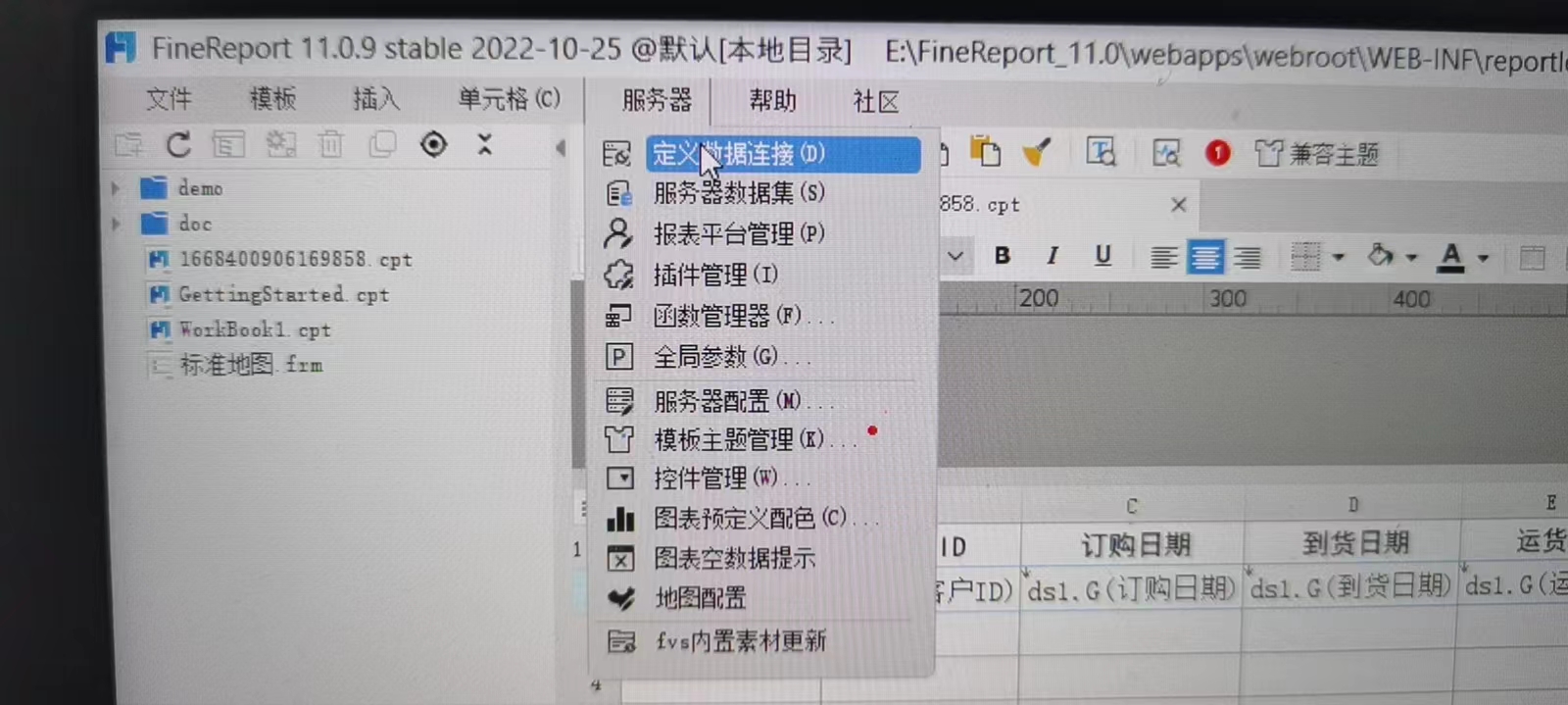
点击 菜单中的 服务器-定义数据连接:

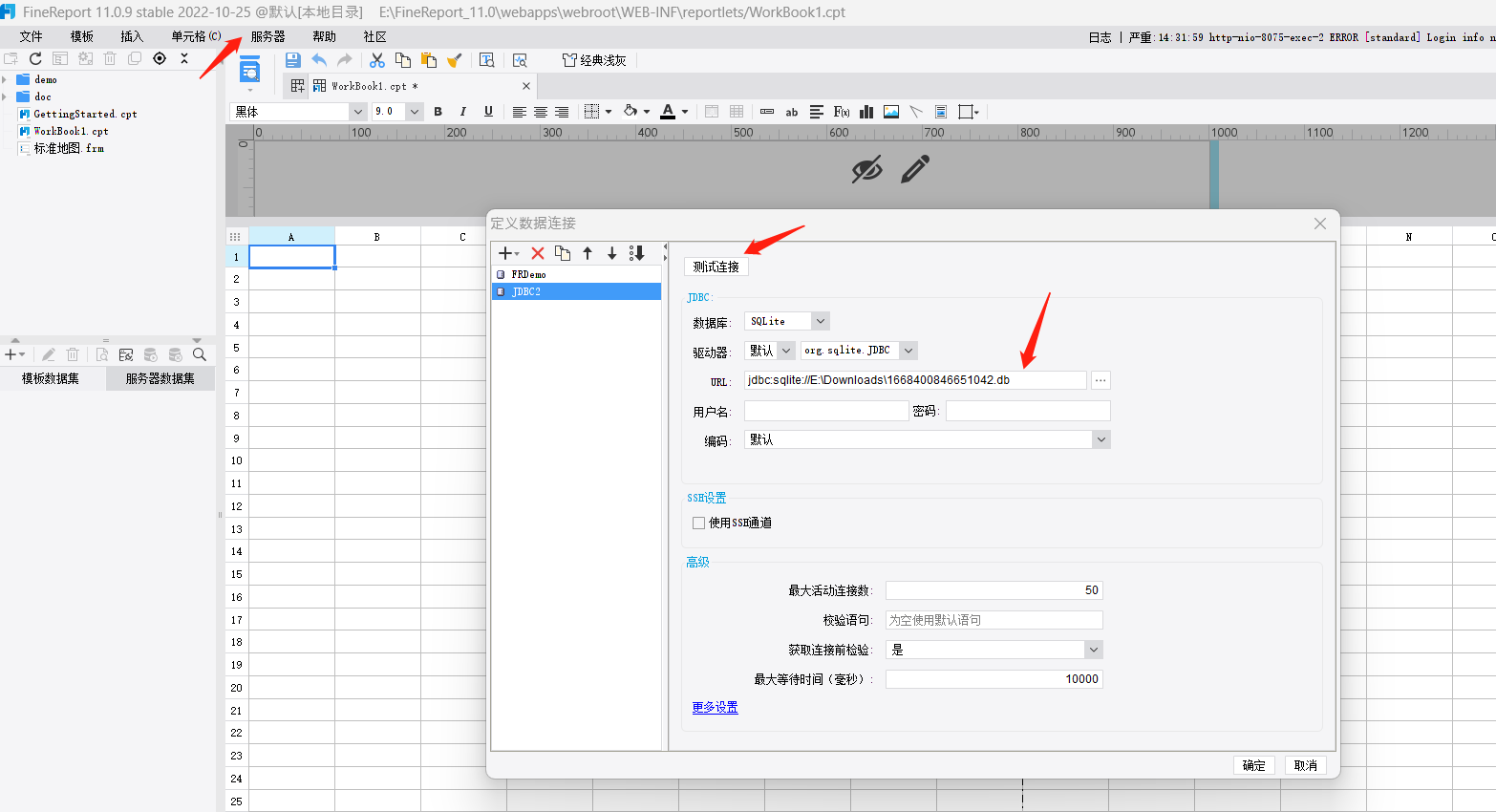
在弹出的菜单中填写以下内容:

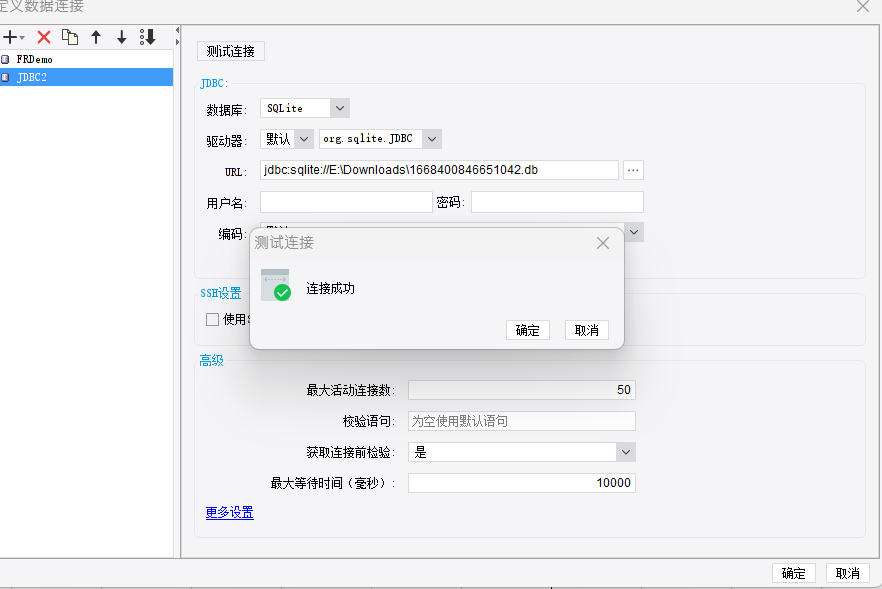
点击测试连接:

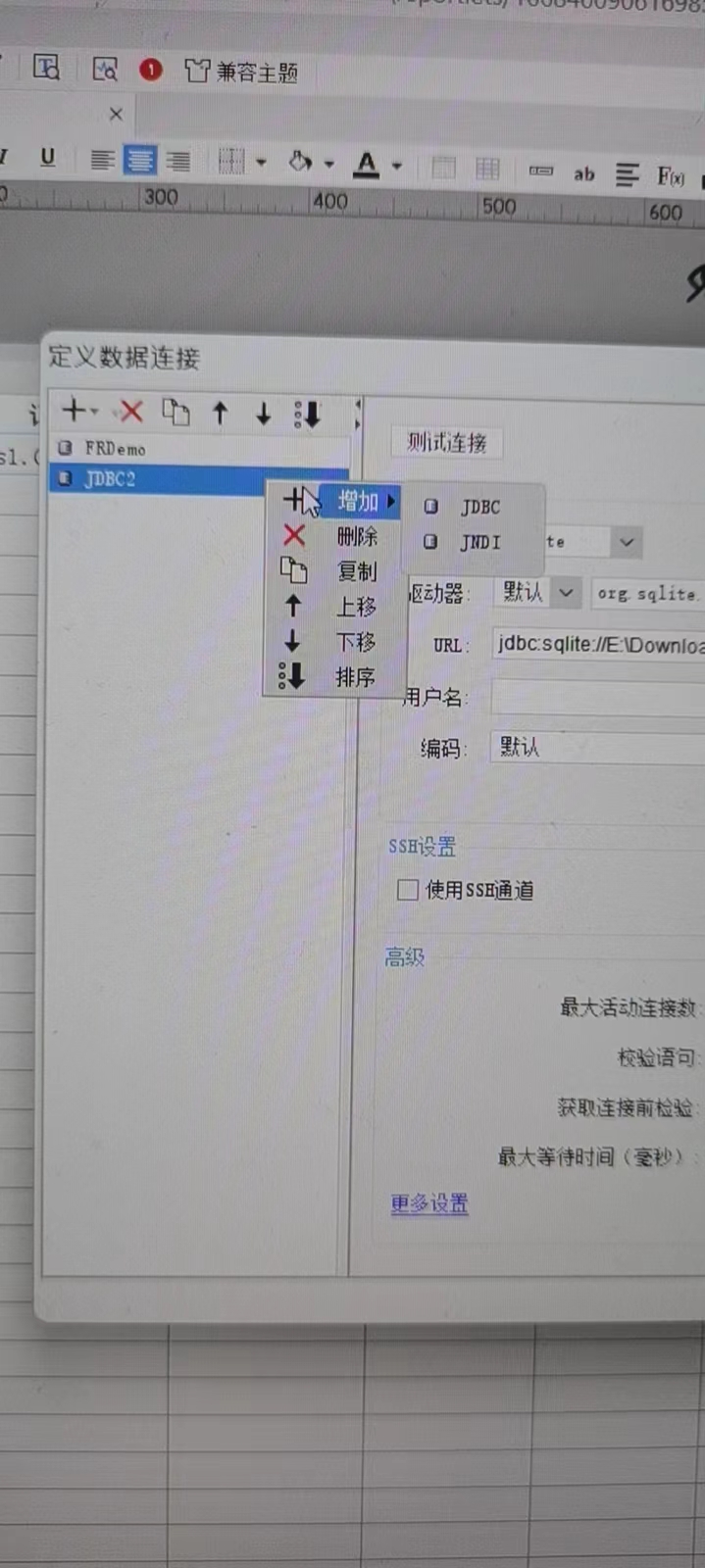
当然,好像张小白没有找到将数据连接名称改名的地方:

3)使用新建的数据连接,创建数据集,数据集命名为ds1,SQL语句为:select * from n8yu8p
点击左边的模板数据集,点击+:

点击 数据库查询:

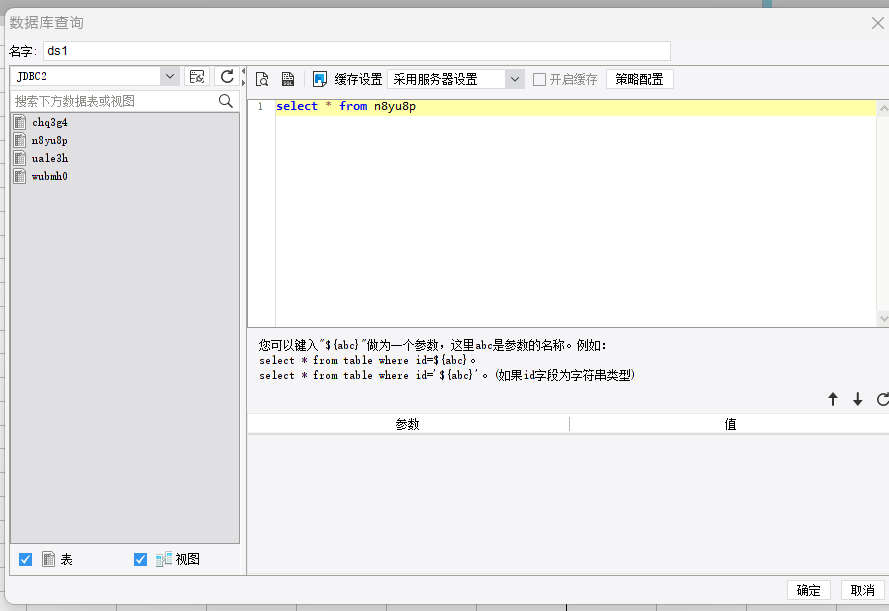
在弹出的页面中填写以下内容:

点击确定,左边会生成一个ds1的模板数据集。
4)查看数据集预览效果
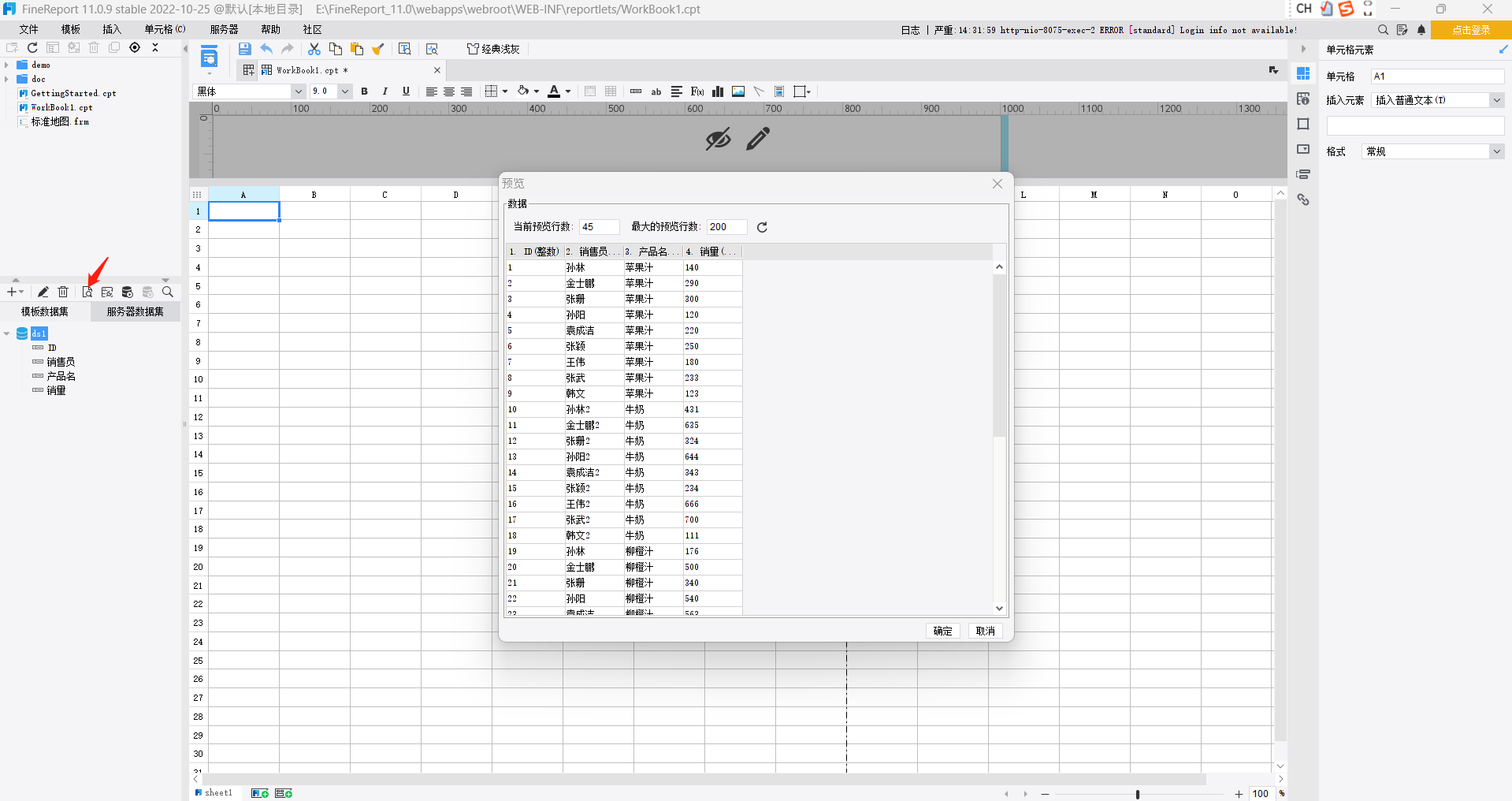
点击预览会看到数据集中的信息:

二、报表基础设置练习:
1)下载附件文件任务DAY2.cpt,并在设计器内打开
点击下载:https://bbs.fanruan.com/ueditor/php/upload/file/20221114/1668400906169858.cpt

(不要在意作业的文件名跟实际下载的文件名不一样了。因为不是第一次了。。LOL)
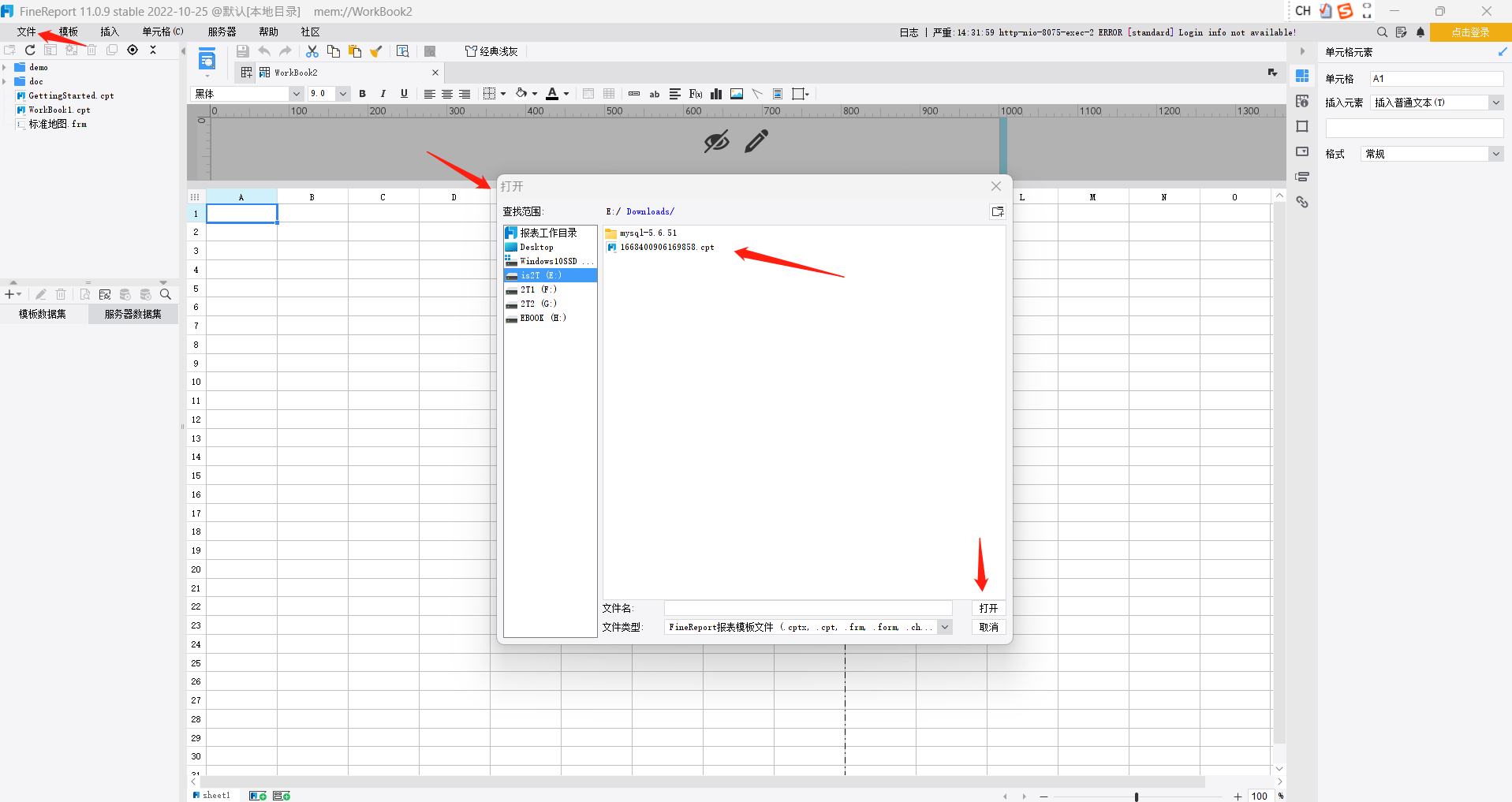
使用FineReport设计器打开这个cpt文件:点击菜单 文件中的关闭,再点击打开。。。

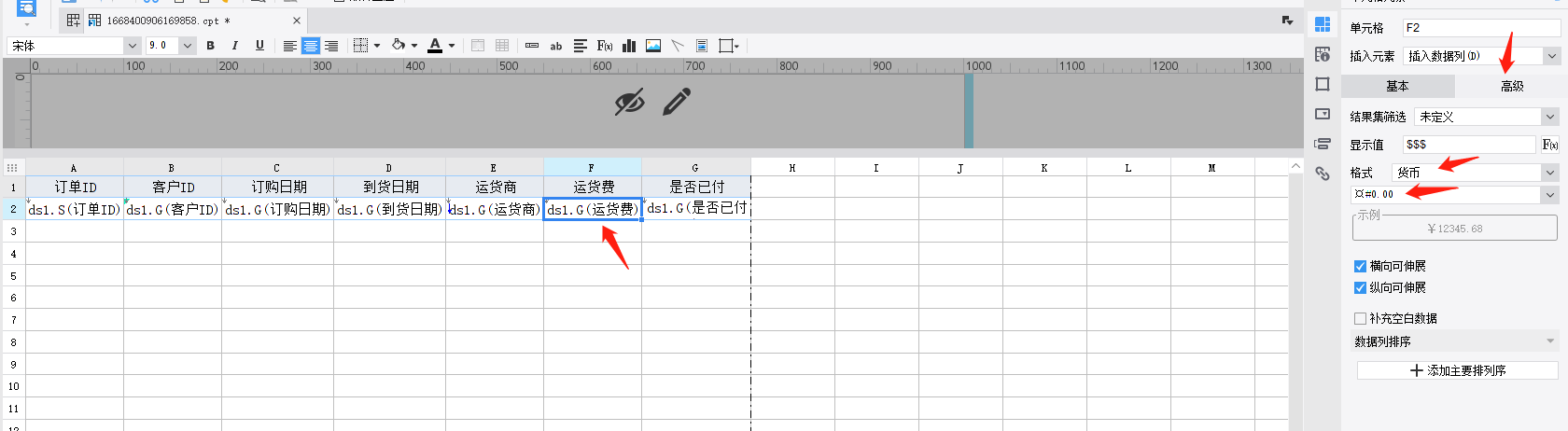
2)设置运货费所在列的格式为货币,并保留两位小数点
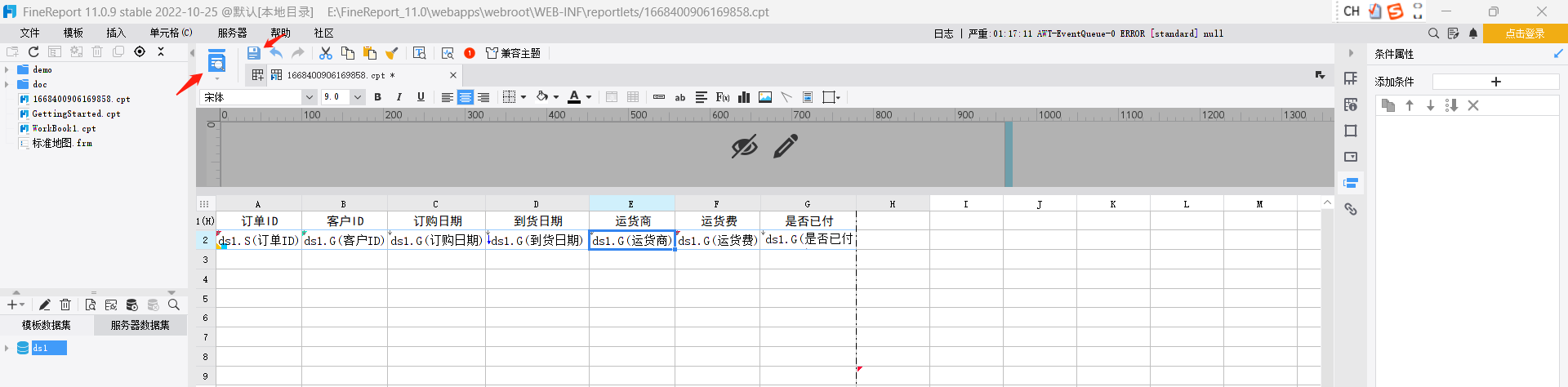
点击 F2 运货费 单元格,再点击 右边5个按钮中第一个 单元格元素,再点击高级,然后在格式中选择货币,按下图方式显示(其实好像不用改,那个cpt文件已经设置好了)

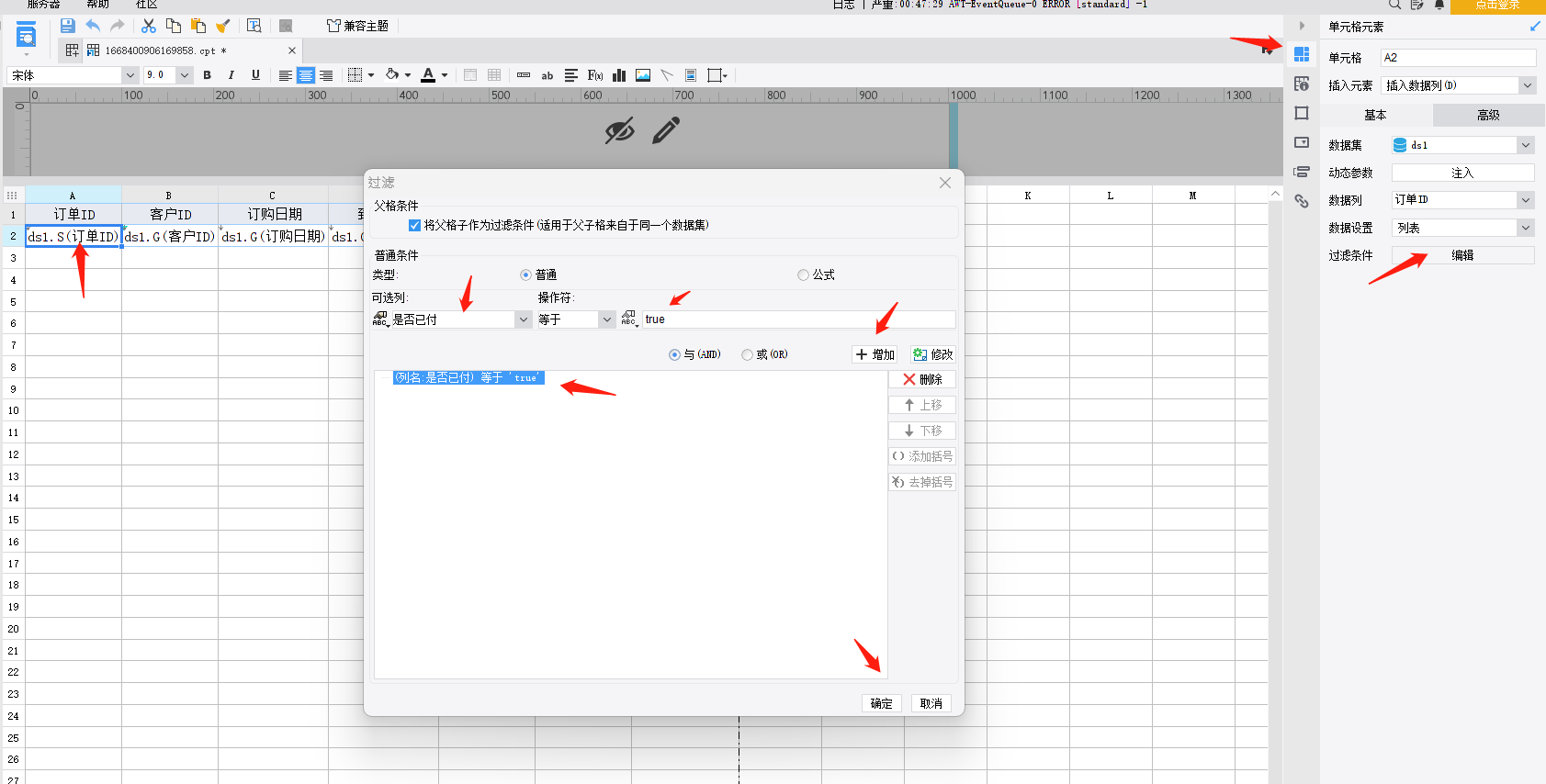
3)使用过滤条件筛选是否已付列值为true的数据
点击 A2 订单ID 单元格,再点击 右边5个按钮中第一个 单元格元素,再点击 基本,然后在 过滤条件栏 点击编辑,并在弹出的菜单中按如下方式填写后,点击添加,将条件加入 下面的条件列表,点击确定。

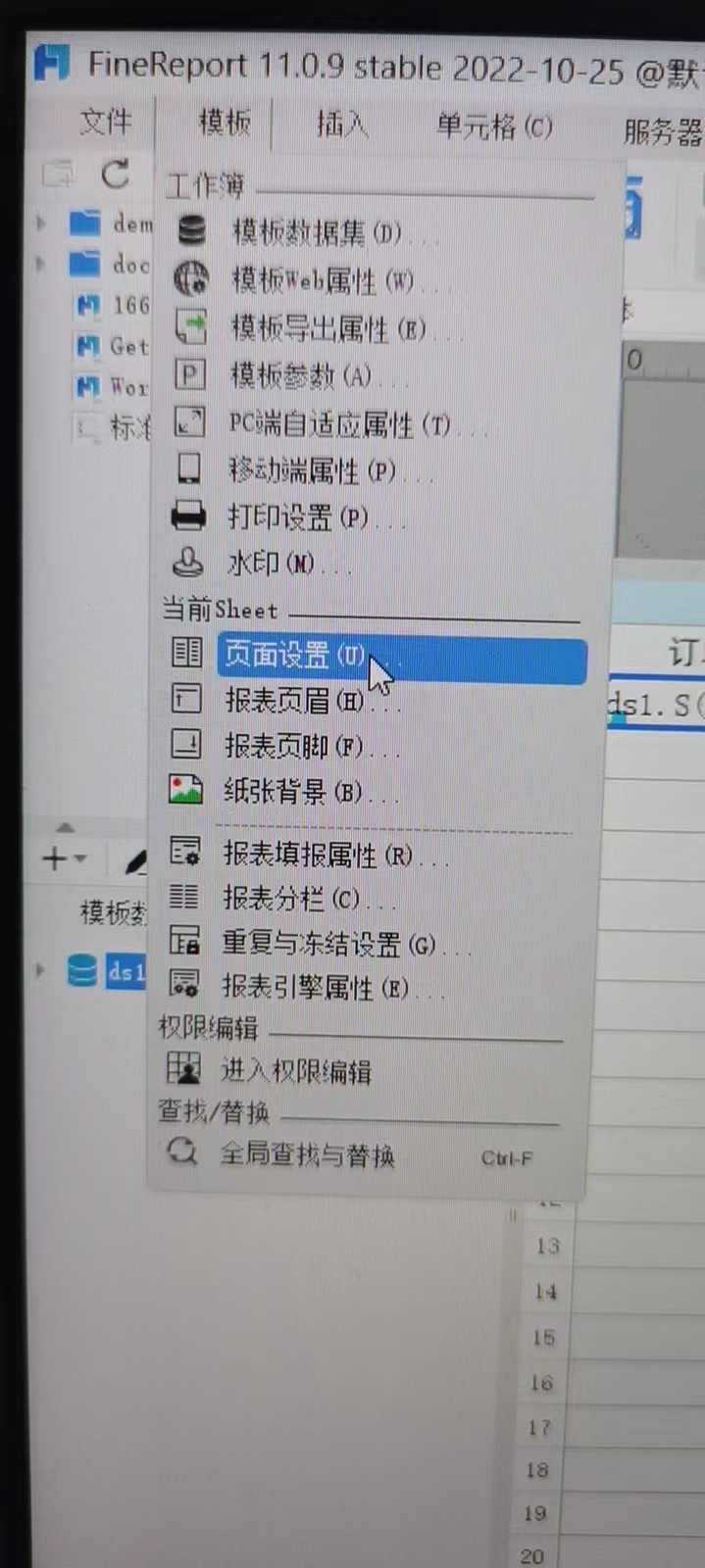
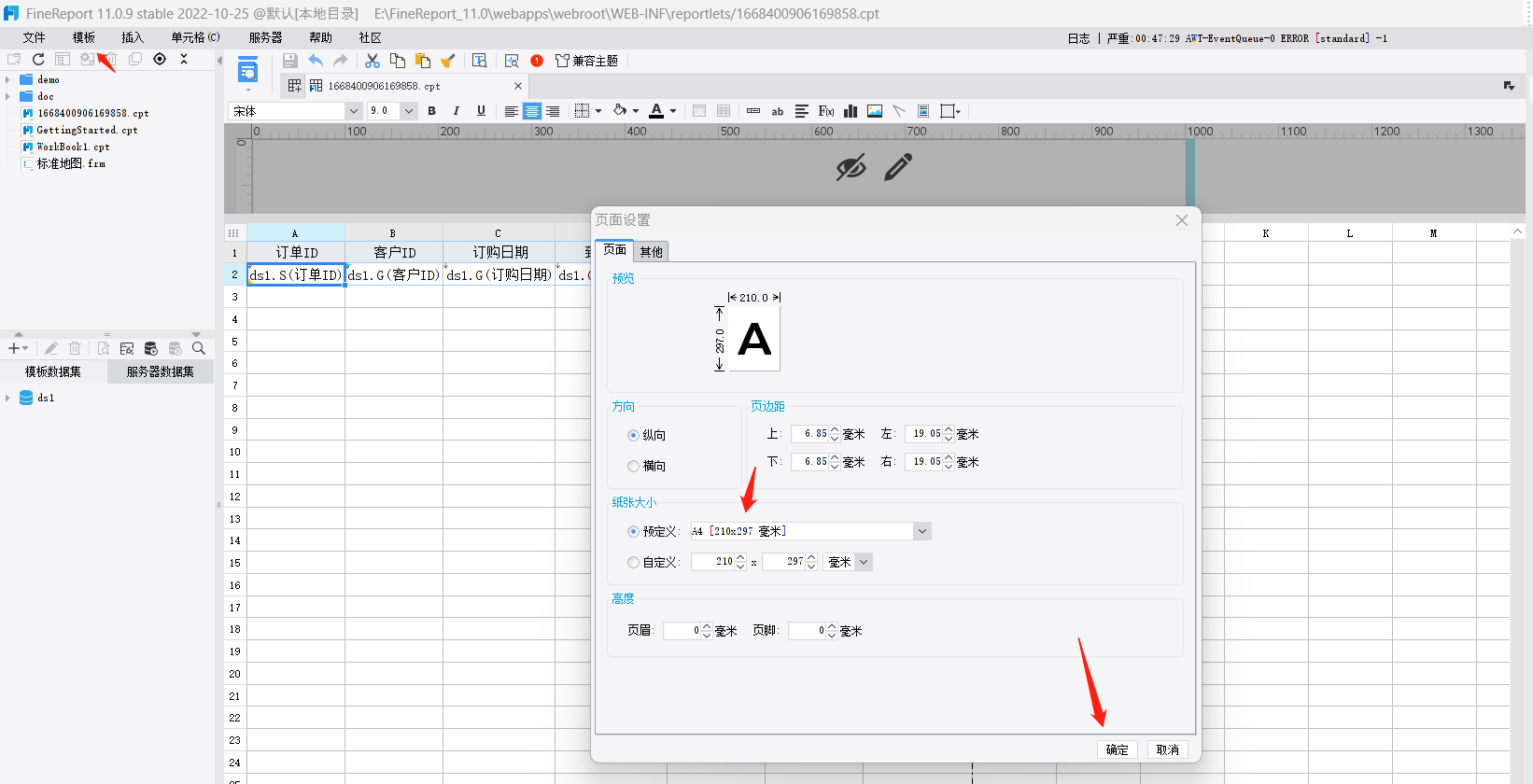
4)将报表的纸张大小设置为A4
在菜单 模板中选择 页面设置,点击 页面:

在弹出的页面中按以下方式输入:

点击确定。
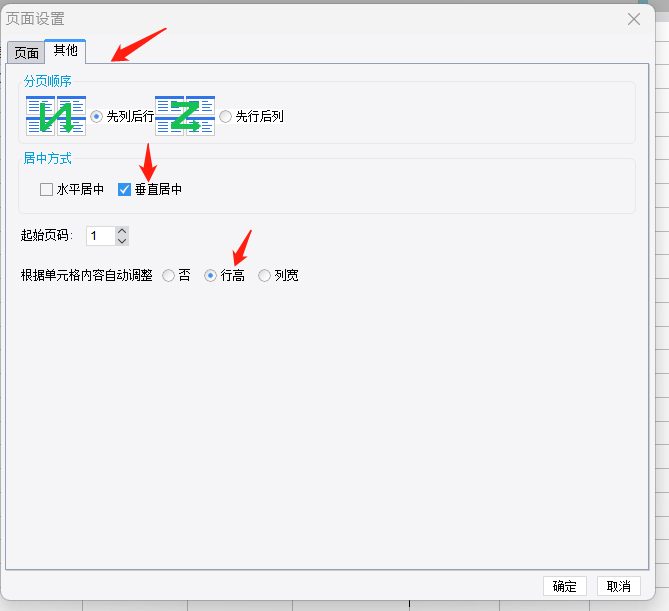
5)将报表页面设置为垂直居中,并根据设置单元格内容自动调整行高
在菜单 模板中选择 页面设置,点击其他,并按以下方式输入:

点击确定。
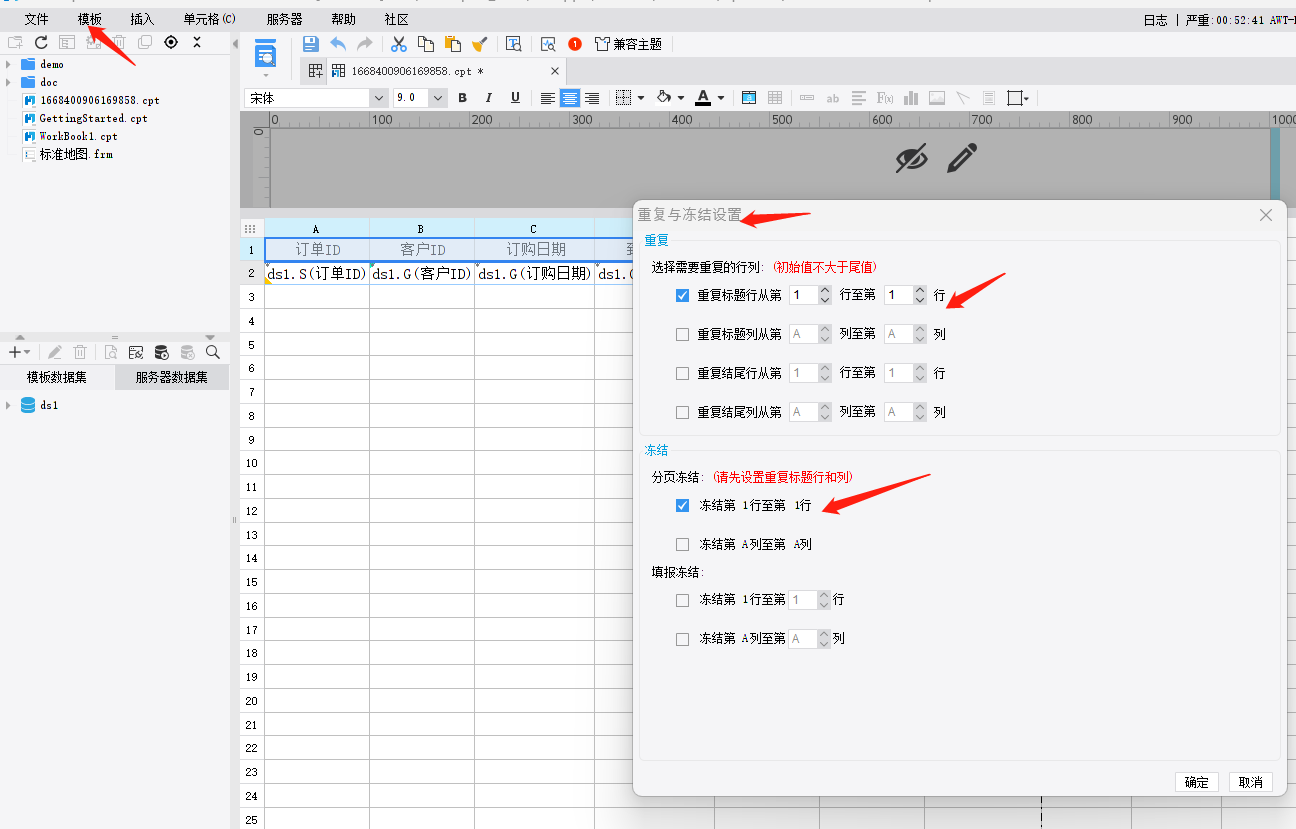
6)为报表标题行(即第一行)设置重复与冻结
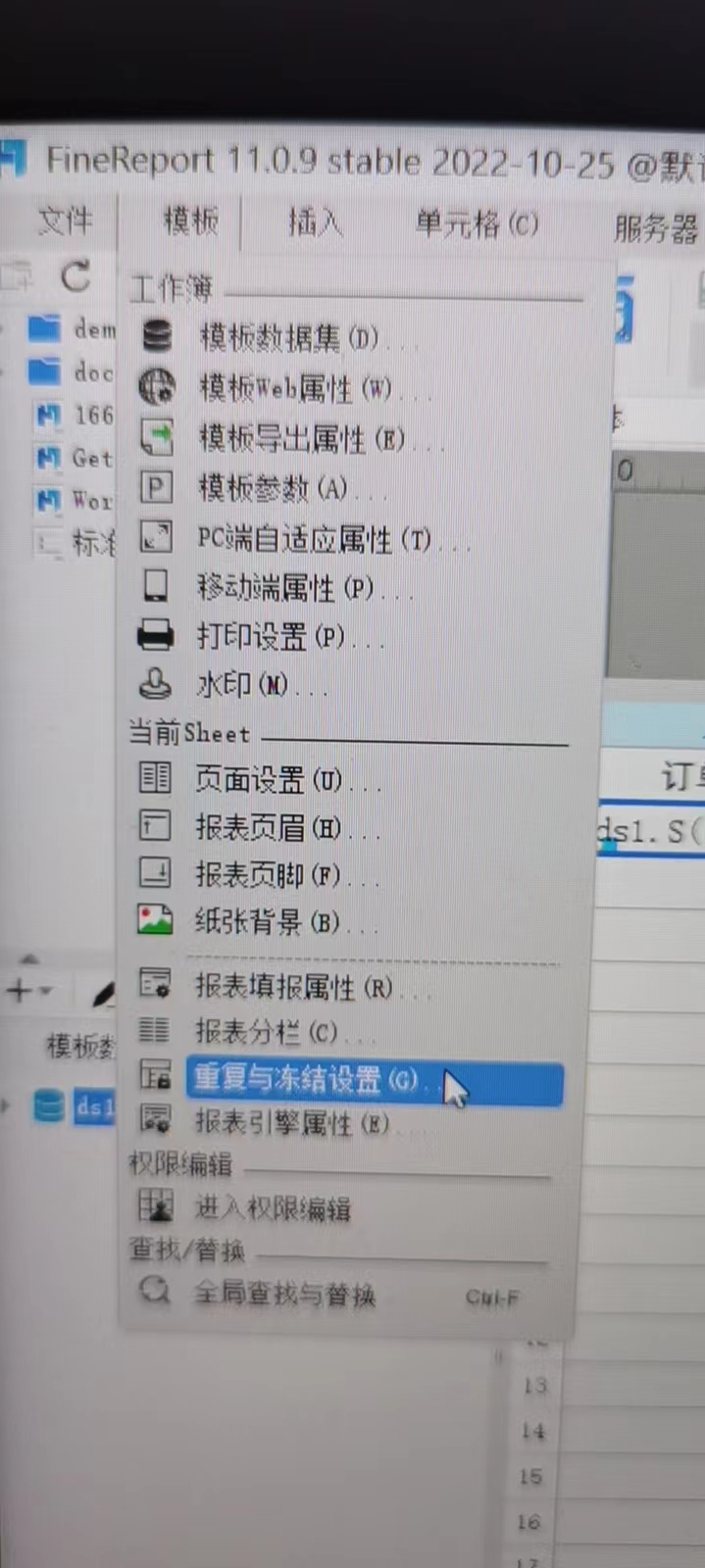
在菜单 模板 中选择 重复与冻结设置:

在弹出的页面中做以下设置:

点击确定。
7)为报表设置固定行数分页,每页报表设置显示行数为15行
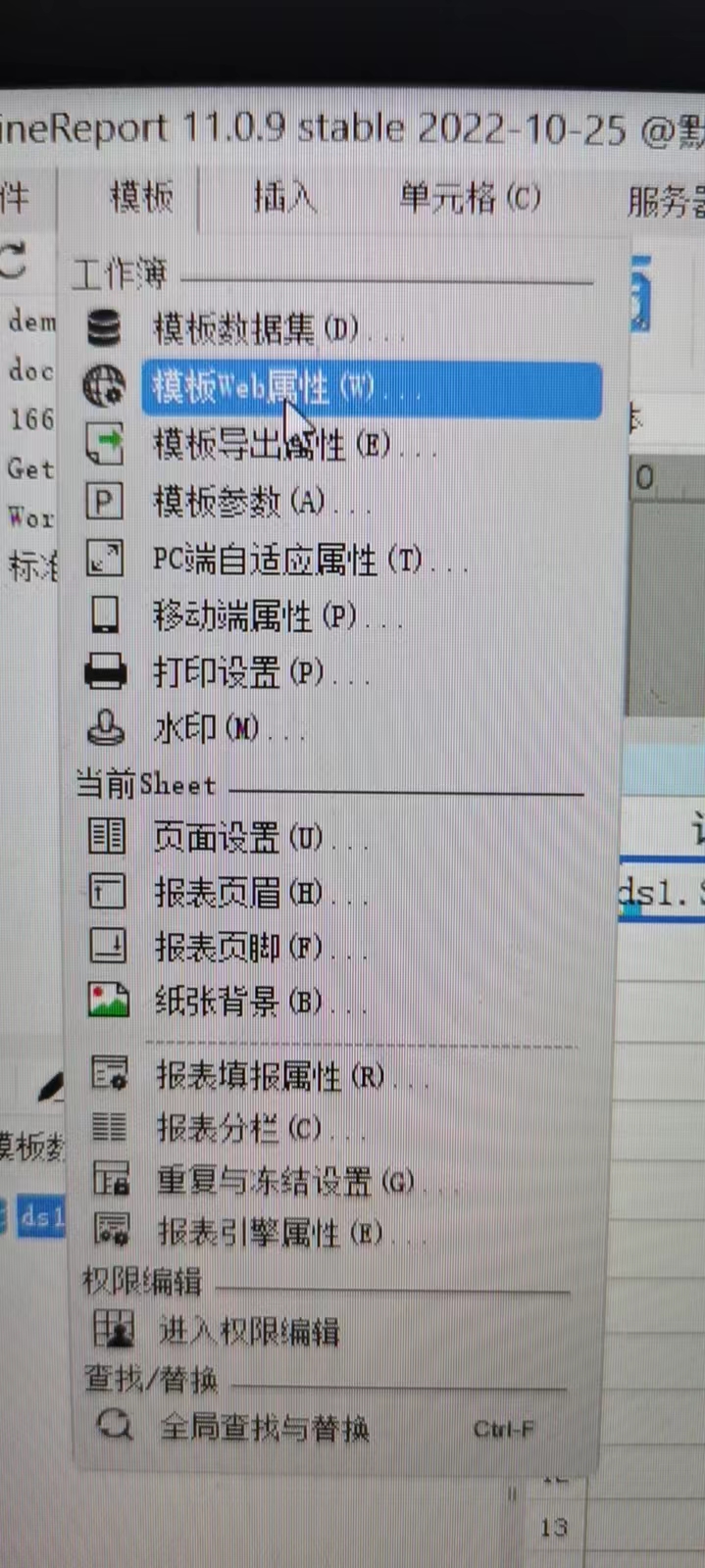
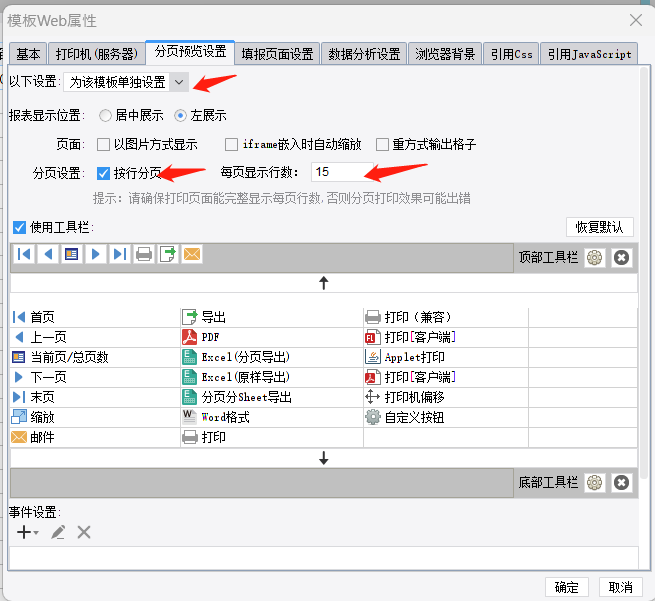
在 菜单 模板中选择 模板Web属性:

在弹出的页面中选择分页预览设置,并按下图所示填写内容:

点击确定。
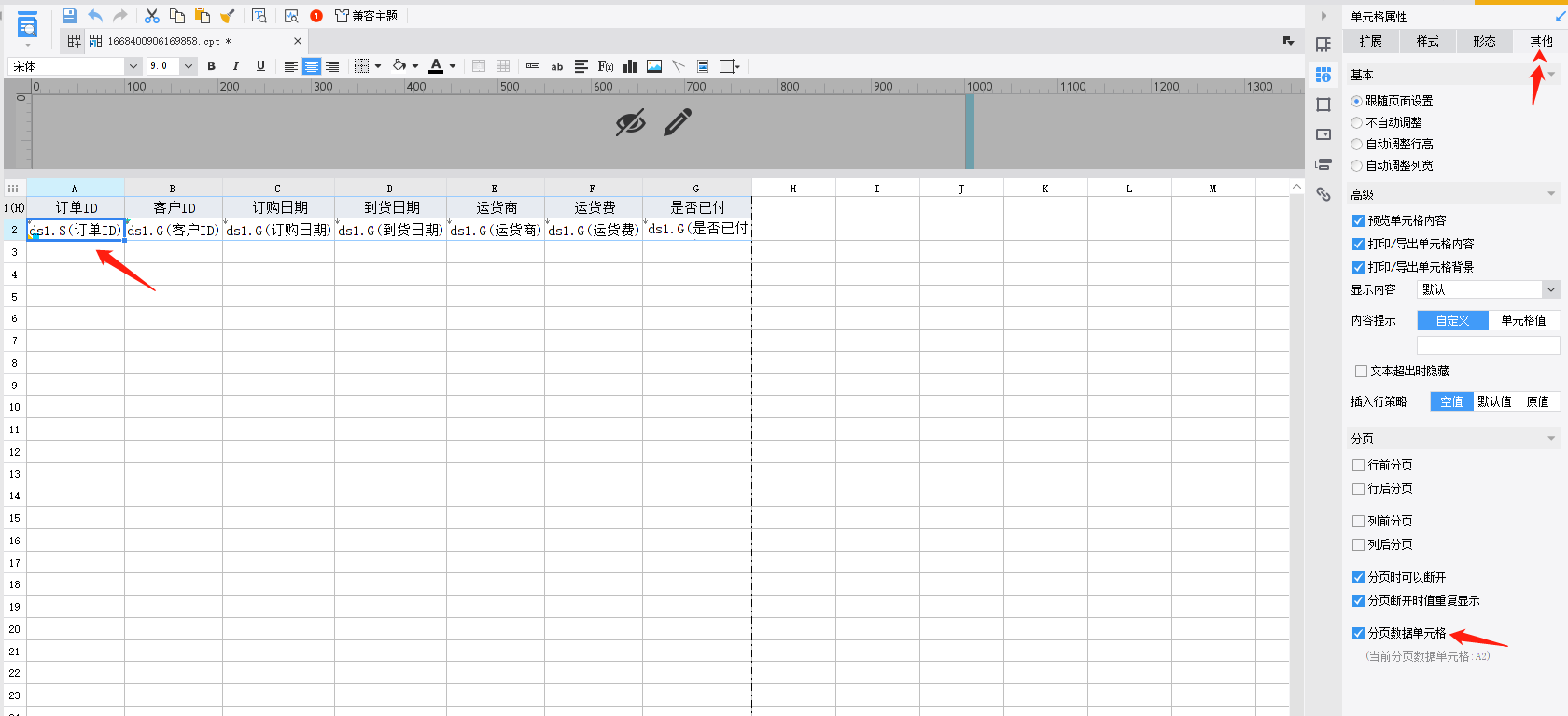
点击 A2 订单ID 单元格,再点击 右边5个按钮中第二个 单元格属性,再点击 其他,并选中 分页数据单元格:

8)为报表设置排序,订单按运货费降序排列
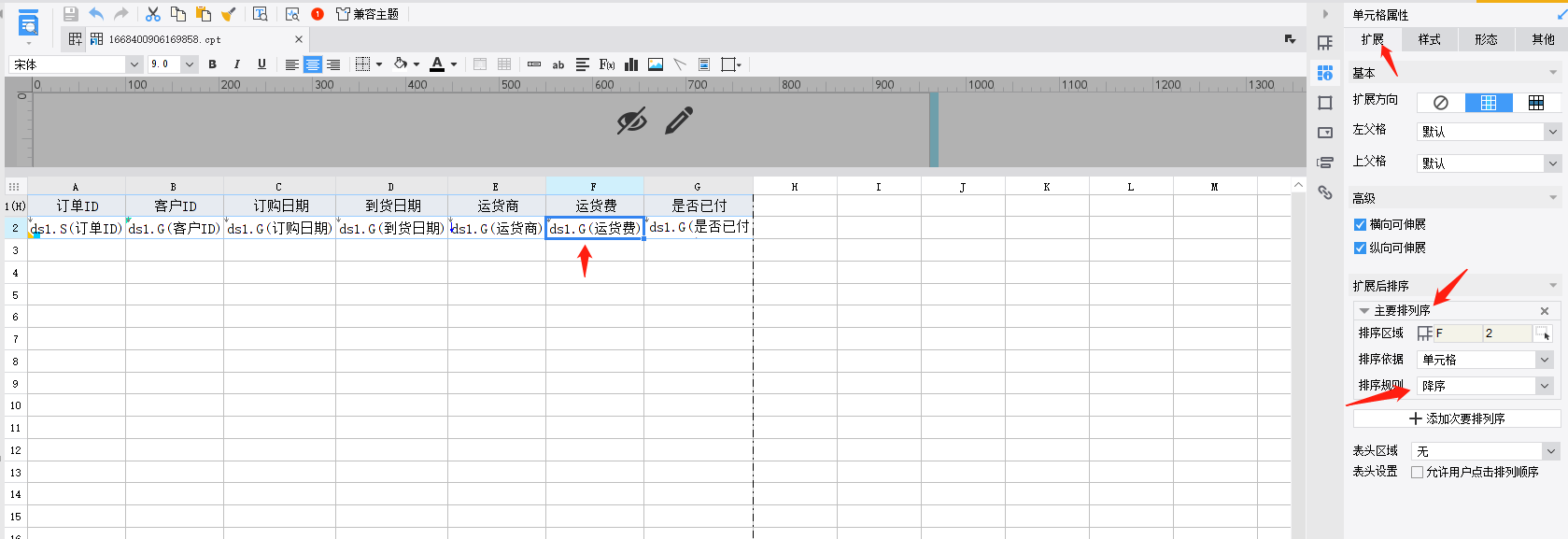
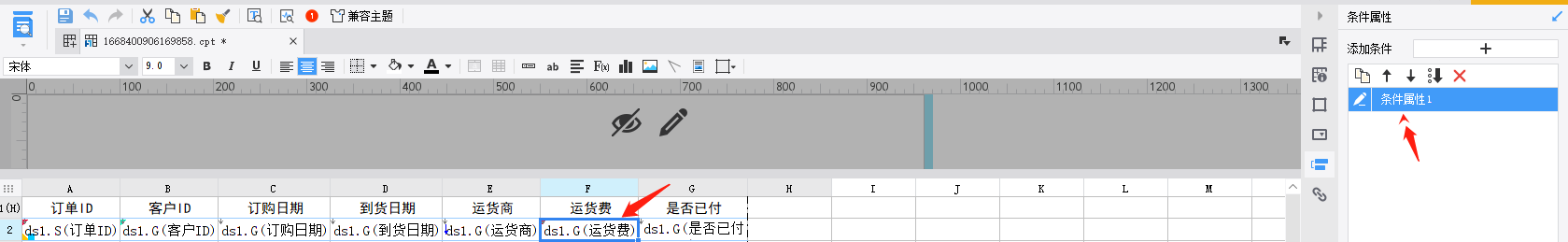
点击 F2 运货费 单元格,再点击 右边5个按钮中第二个 单元格属性,再点击 扩展,增加主要排列序,按以下内容填写:

9)为报表设置条件属性①单元格背景色间隔显示;②运货费大于 100 元时,设置单元格字体为红色
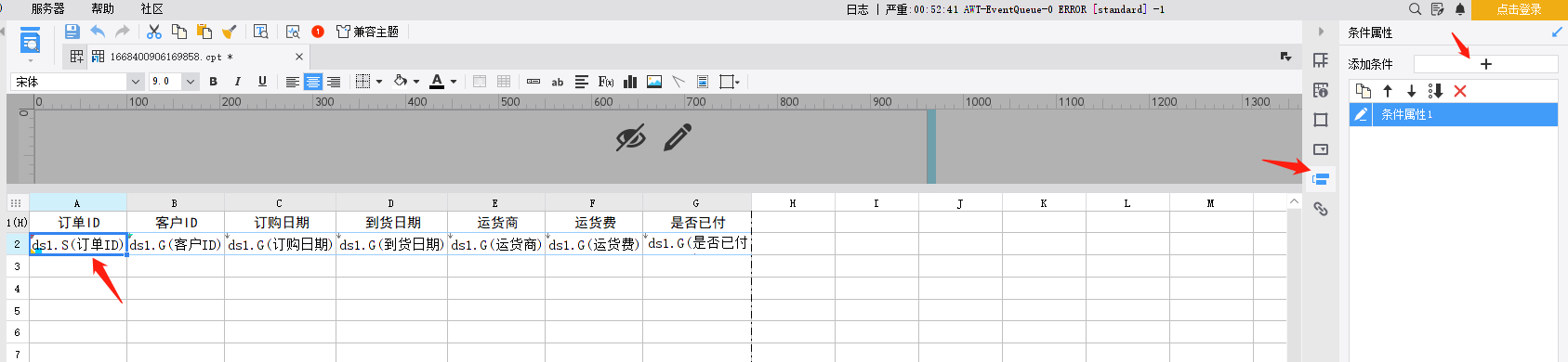
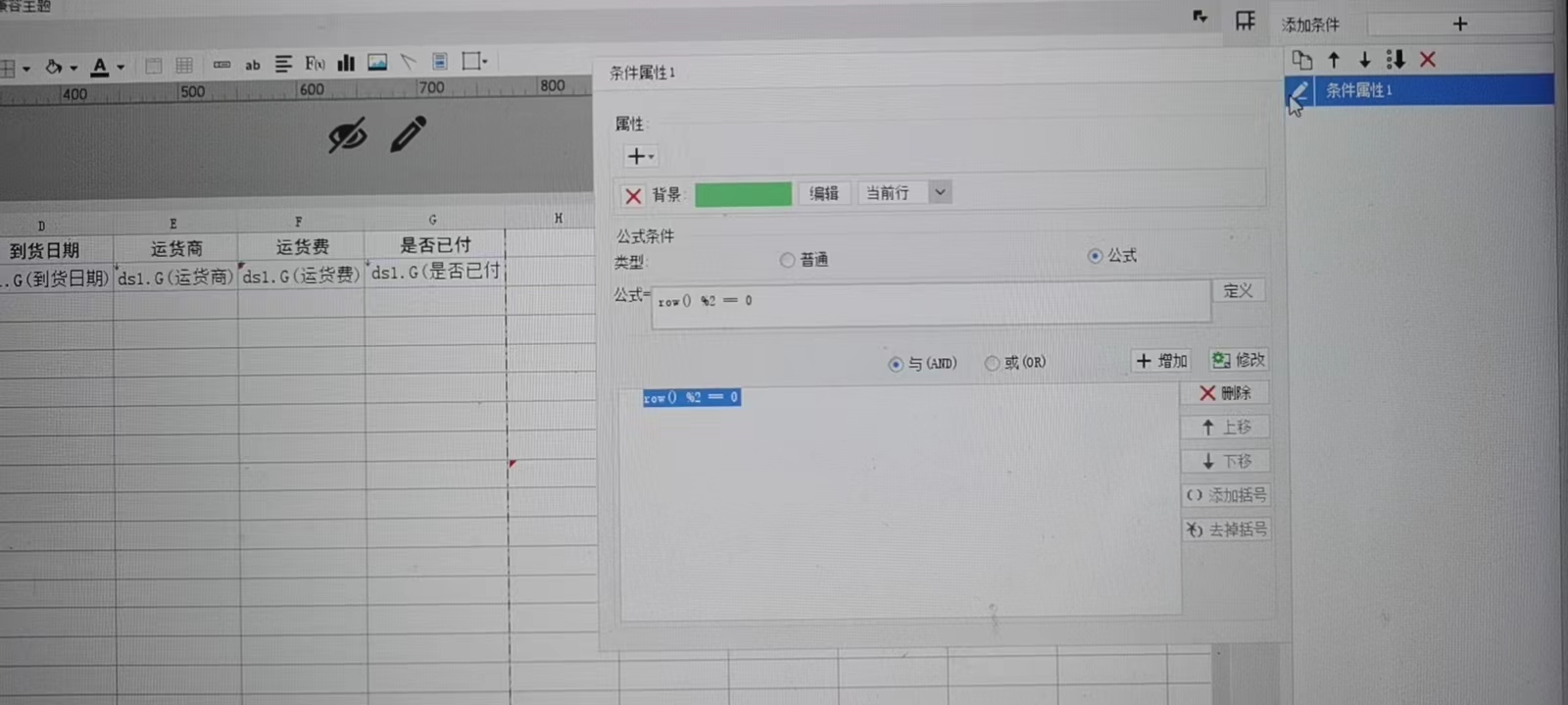
点击 A2 订单ID 单元格,再点击 右边5个按钮中第四个 条件属性:

并在弹出的菜单中做如下设置:将公式为 row() %2 ==0 即 偶数行 改为背景为绿色:

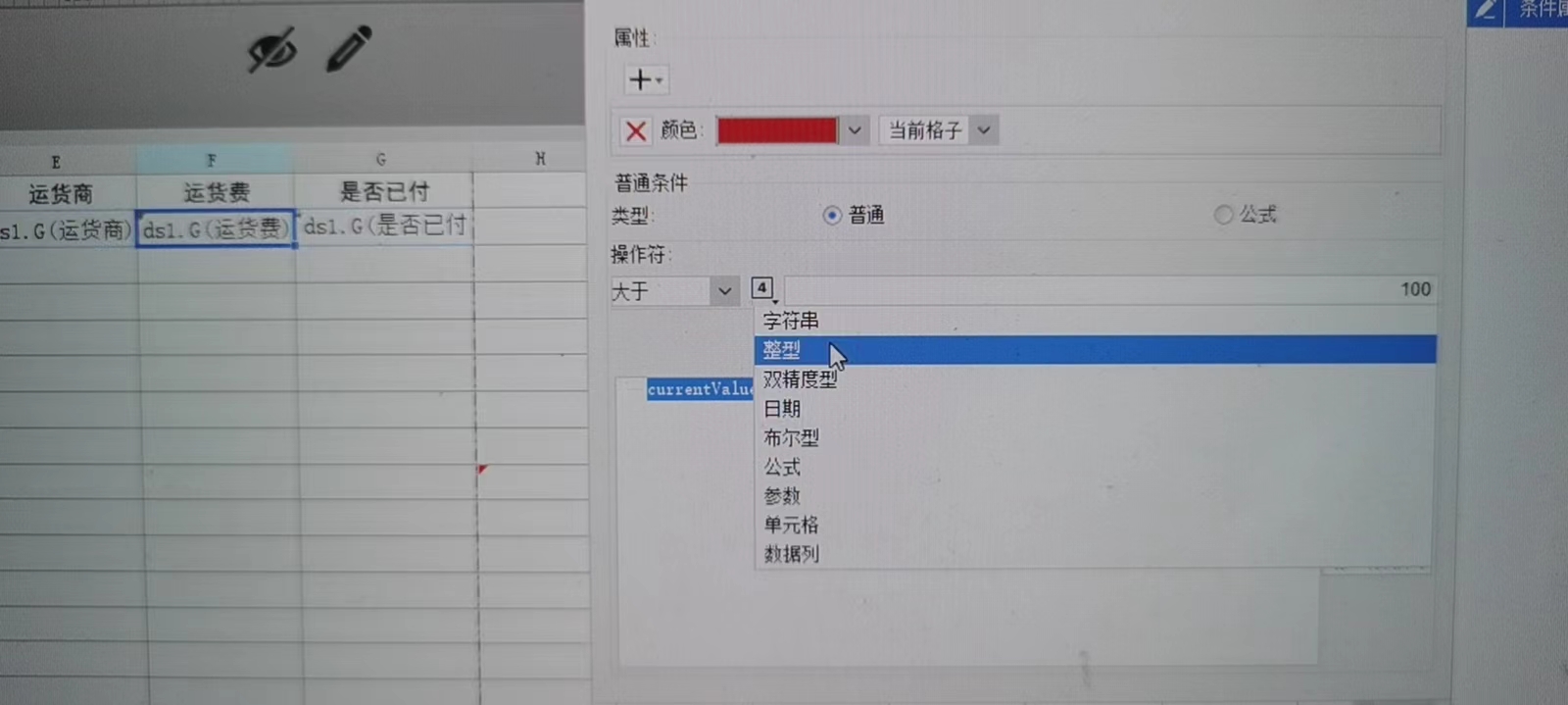
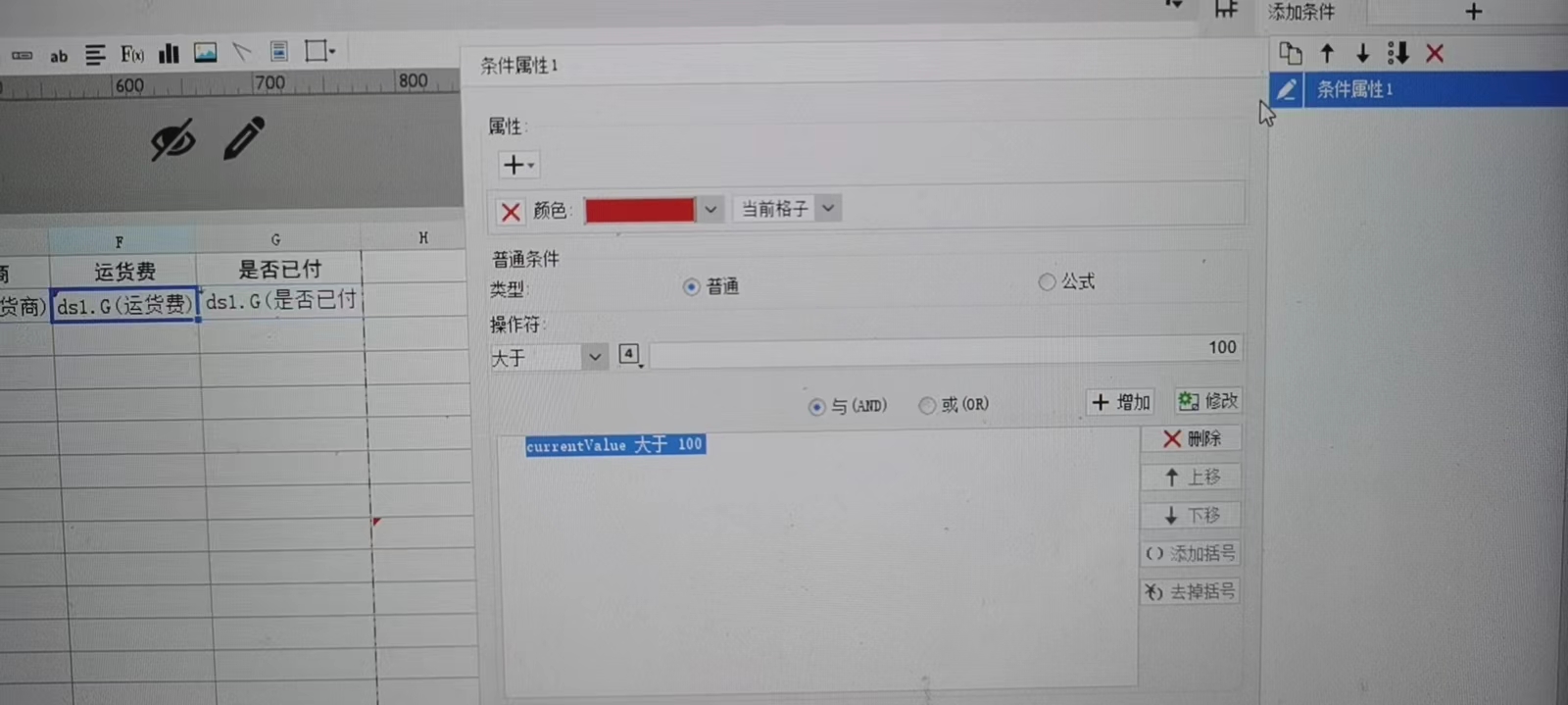
点击 F2 运货费 单元格,再点击 右边5个按钮中第四个 条件属性:

并在弹出的菜单中做如下设置:在普通条件 当前格子 大于 整数100时,颜色设为红色:


10)使用分页预览,截图效果
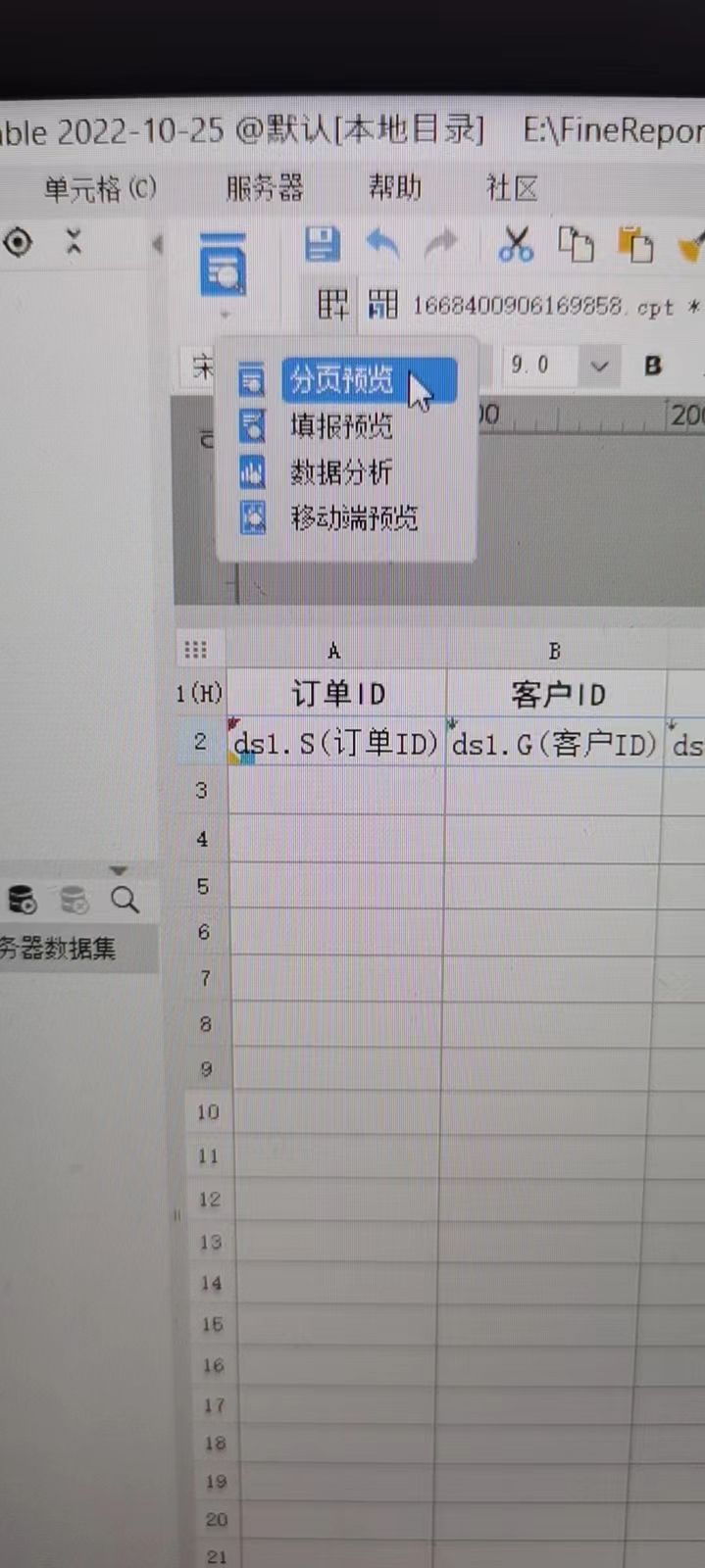
先点击保存按钮,再点击预览:(默认就是分页预览,也可以点击 预览的箭头打开 所有预览方式后选择)


11)在本任务界面上传每个步骤关键截图,并上传最后预览效果截图
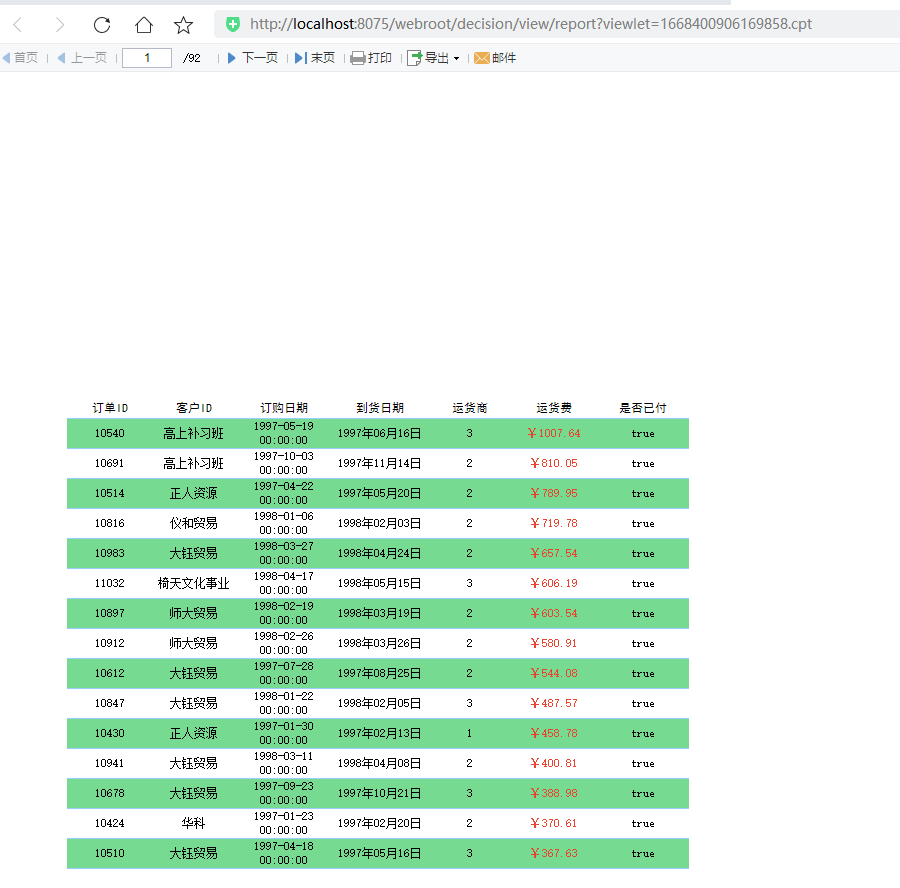
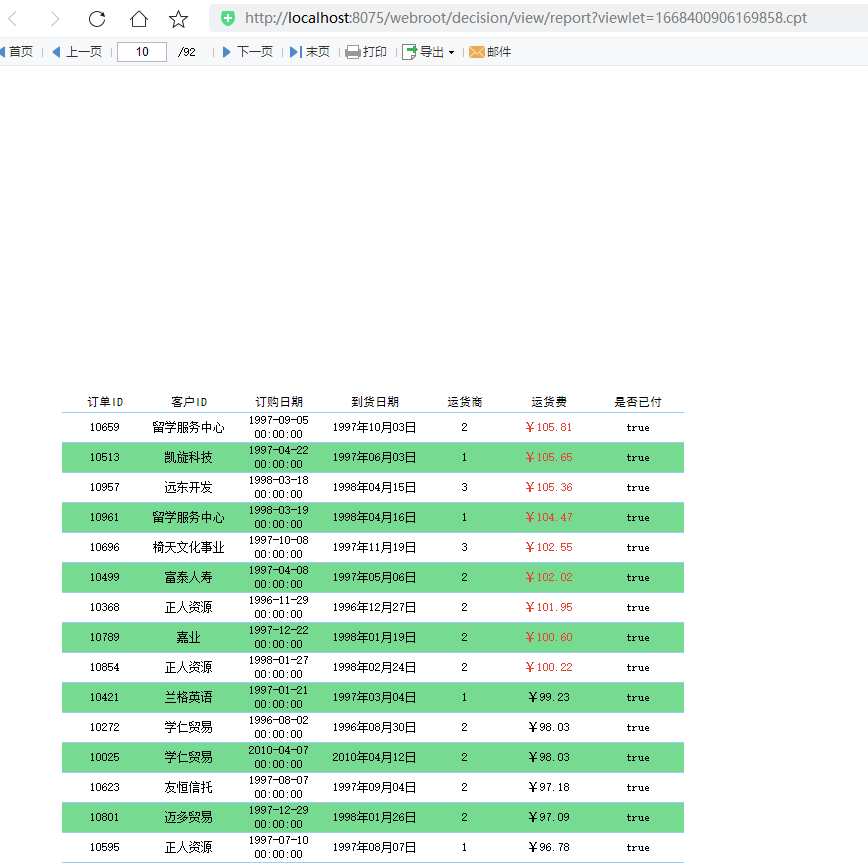
预览结果如下:


可以看到,数据被分成了92页,其中都是按运费降序排列,而偶数行都是蓝色,超过100运费的都是红色的运费显示。
(全文完,谢谢阅读) |