1.1 版本
1.2 应用场景
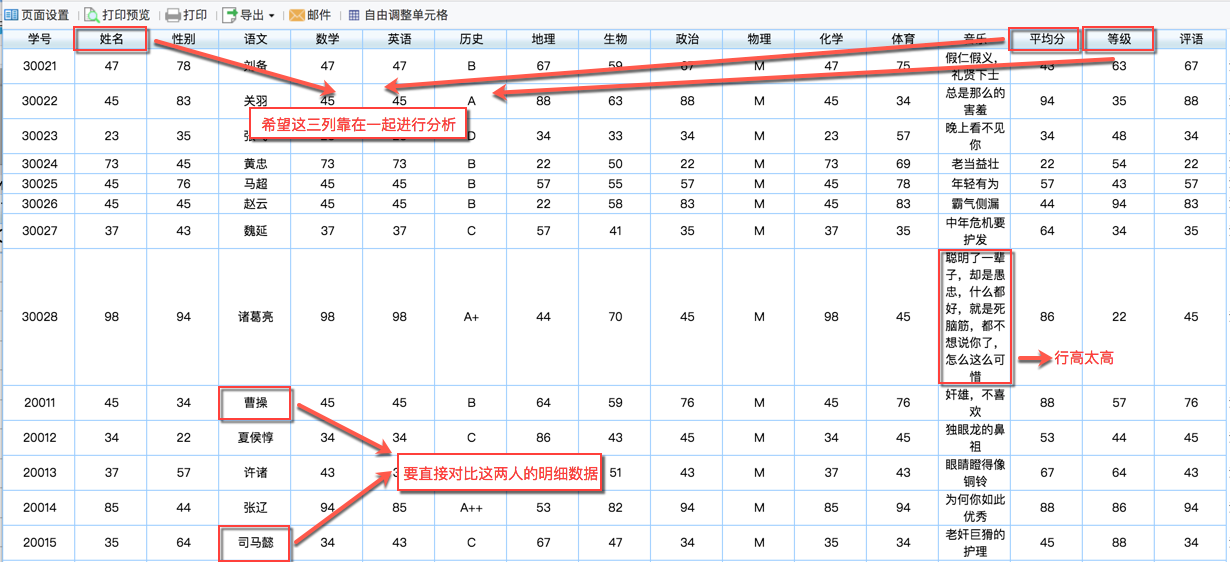
FineReport使用过程中,通常在cpt表格生成之后,前端预览时无法调整行高、列宽以及行列的位置顺序,所以我们经常会遇到如下一些问题
1)一张明细表,结构简单,但行数、列数很多,想要直接对比分隔较远的几行或者几列,却不能像Excel那样通过复制粘贴或者隐藏行列的办法集中显示到一起;
2)设计cpt时为了美观,固定了行高、设置了符合大多数据显示长度的列宽,但是实际展示时却会有少数几条与普通该字段数据长度相差较大的数据,无法显示完全;
3)报表需求不明确,不清楚每个字段想要的行高列宽,凭自己的判断做好以后却不符合需求方要求,需反复在后台设计器修改、再在前端网页预览效果......

1.3 功能介绍
为用户提供在前端调整表格的功能。它把表格行高、列宽、行列顺序的决定权充分发放给看报表的人,免去反复沟通修改的成本,能更好地应对频繁变更的展现需求,在上面这些场景下操作起来非常便捷。
3.1 添加【自由调整单元格】按钮
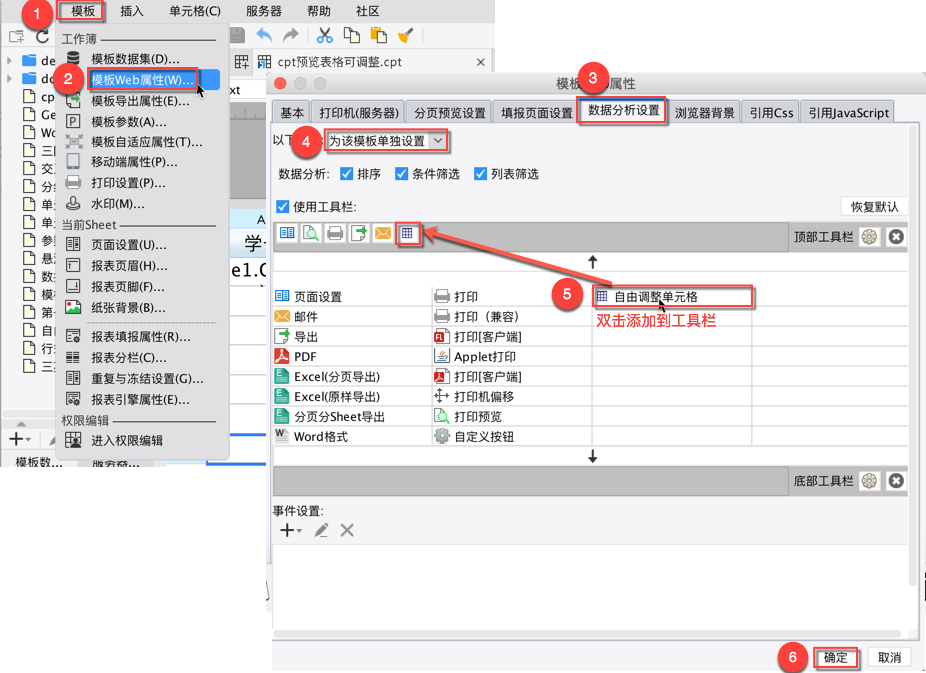
安装好插件后,打开需要在前端调整的cpt文件,点击模板>模板web属性>数据分析设置,将以下设置:修改为为该模板单独设置,双击【自由调整单元格】,将按钮添加到工具栏中,点击【确定】,如下图:
注:目前只支持cpt文件,frm不支持
注:目前支持分页预览、填报预览、数据分析三种预览方式。

3.2 前端自由调整单元格效果预览
3.2.1 进入自由调整单元格模式
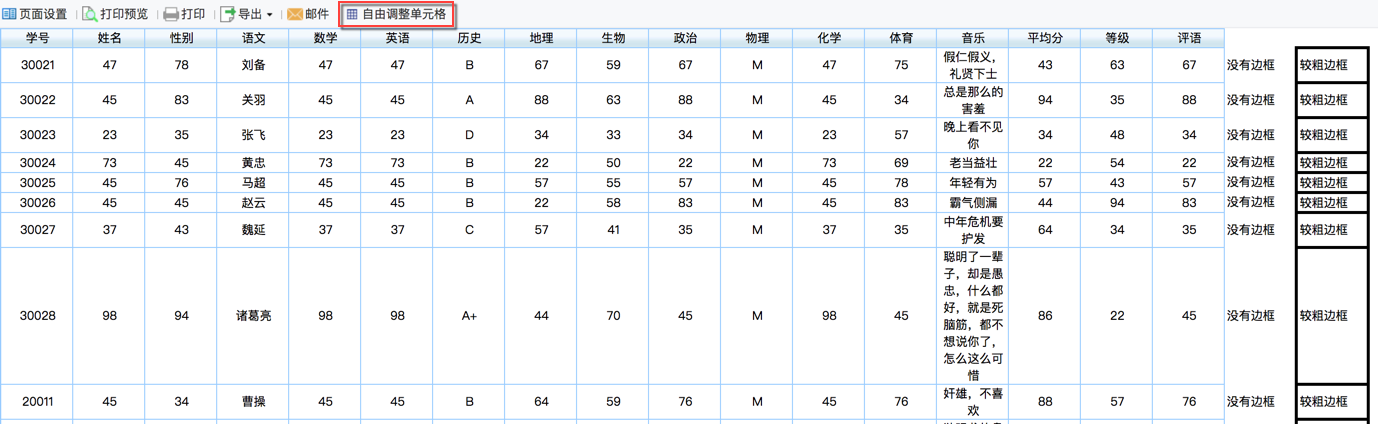
1)点击数据分析预览报表(根据上面web属性里的设置),发现在顶部工具栏出现【自由调整单元格】,如下图:

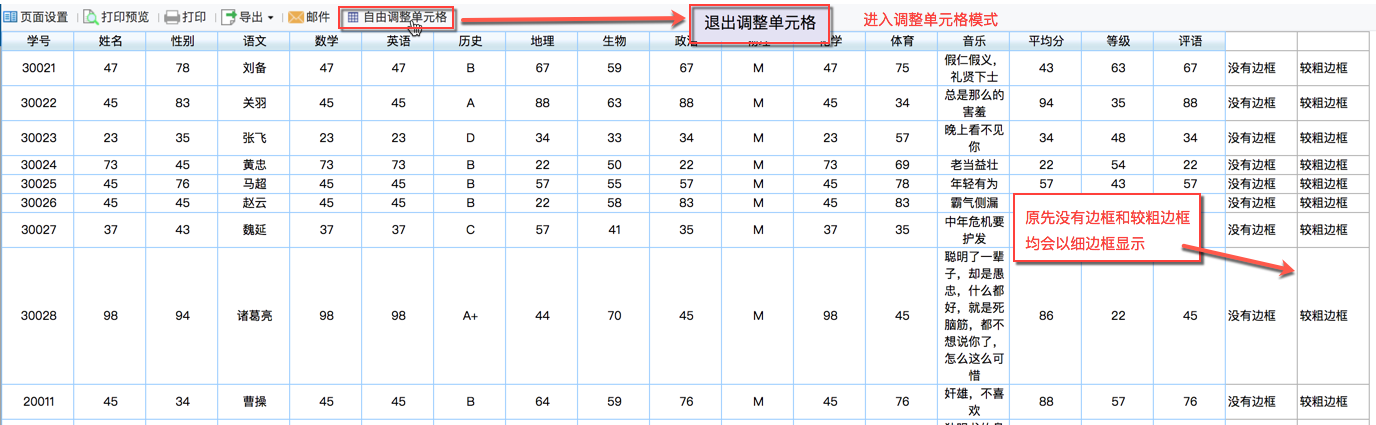
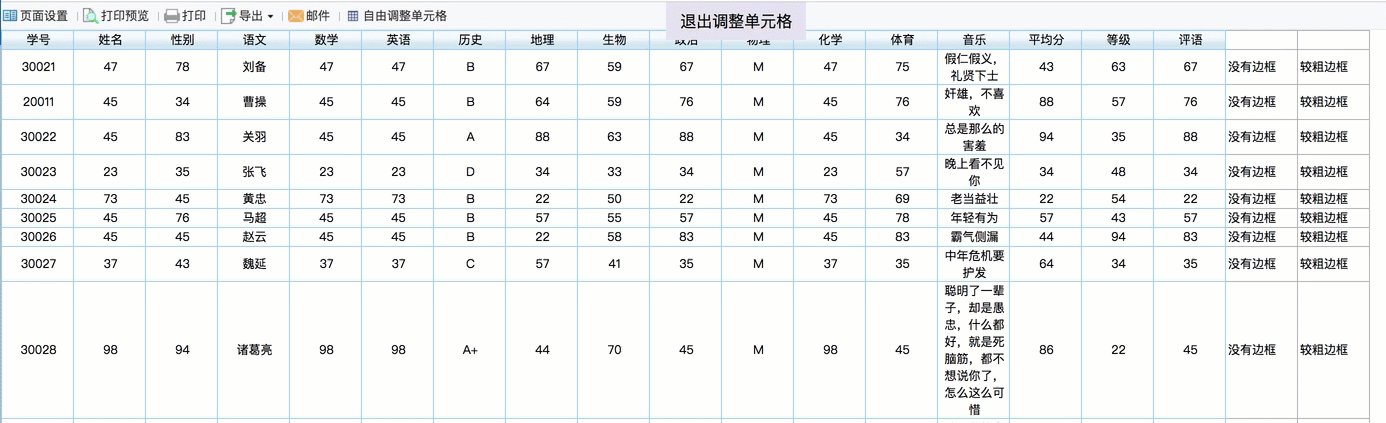
点击以后进入“调整单元格”模式,如下图:
注:此模式下,原本无色的边框会以灰色细框显示出来,原本较粗的表格边框变细。

3.2.2 调整单元格大小(行高列宽)
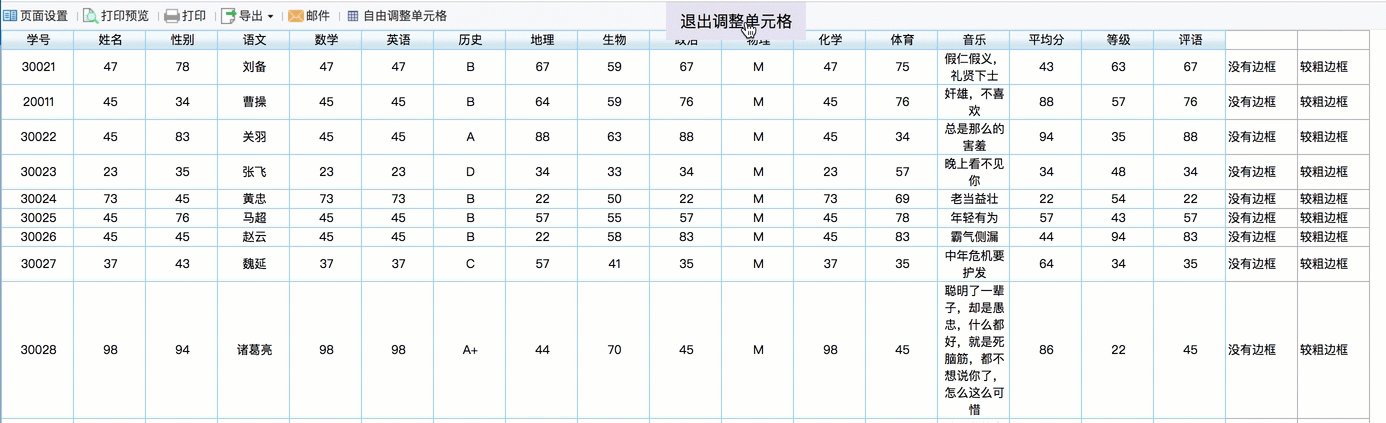
根据实际需要,将鼠标悬浮在需要调整的单元格的边,鼠标会变为“双向箭头”,此时按住鼠标拖动,直至调整到自己想要的高度和宽度即可。

3.2.3 调整列的顺序
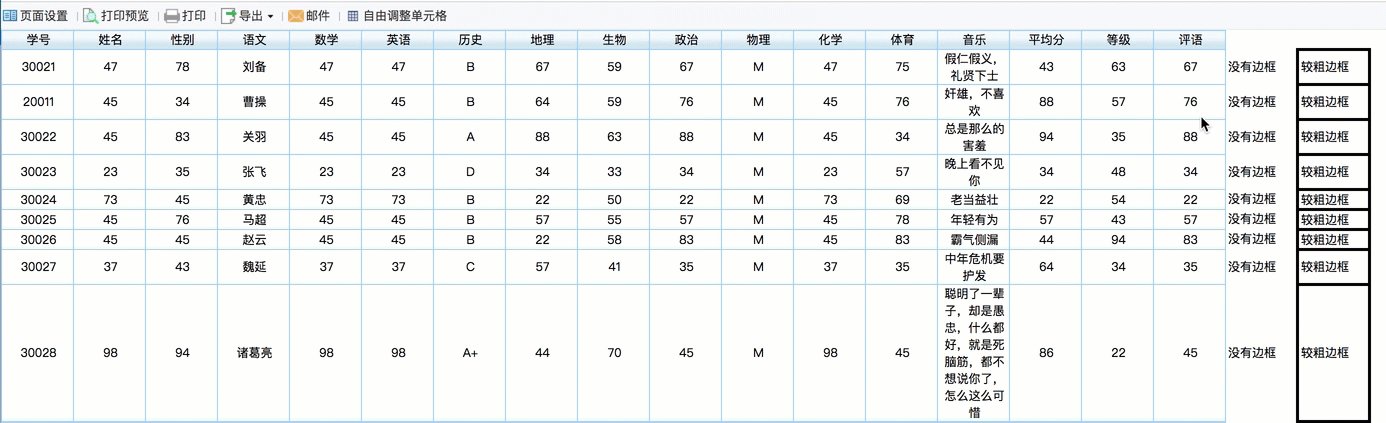
根据实际需要,将鼠标悬浮在需要调整的列的最上方单元格中,鼠标会变为“十字箭头”,此时按住鼠标拖动该列,直至拖至自己想要的地方即可。

3.2.4 调整行的顺序
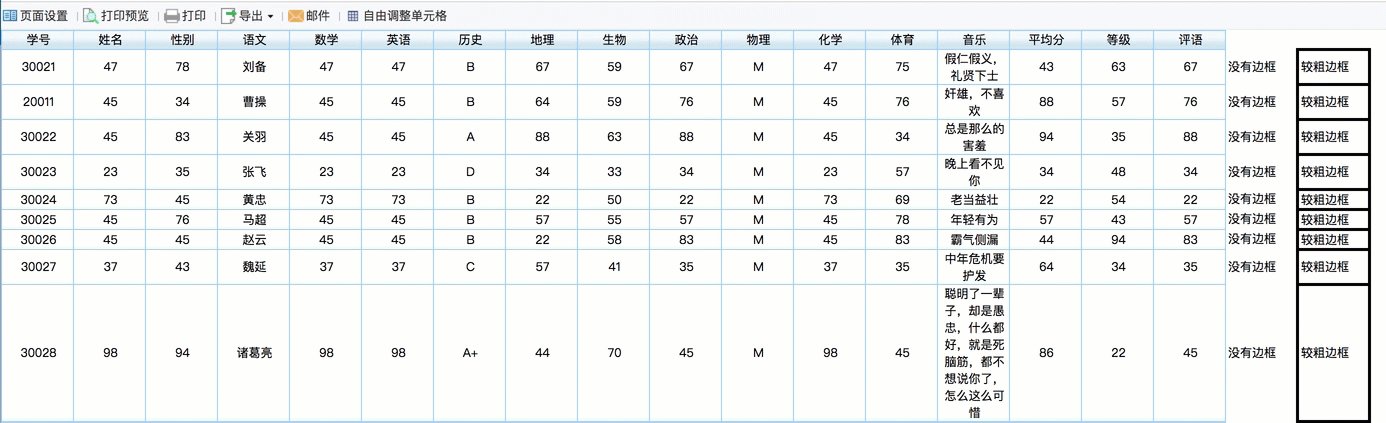
根据实际需要,将鼠标悬浮在需要调整的行的最左侧单元格中,鼠标会变为“十字箭头”,此时按住鼠标拖动该列,直至拖至自己想要的地方即可。

3.2.5 退出调整单元格模式
点击“退出调整单元格”即可按照已调整的效果正常预览,表格边框恢复原来粗细,原无色边框也变回无色。

1)移动端不支持。
2)目前对带图表的表格、复杂表格(如大量同时包含横向、纵向合并单元格、其他非文字内容单元格的情况)支持不完全,可能出现无法调整大小、调整位置的情况,正在持续优化。
3)导出功能暂不支持。