|
哈喽大家好,今天大师兄要和大家讨论一个经典话题——模板的控件样式。
在和报表开发师沟通的时,经常听到大家反馈:“控件效果不理想,领导不满意,通过css一个个优化耗时耗力,效果还不达预期”。
这不,今天大师兄就和大家介绍个FR推出的【控件显示增强】功能,轻松实现控件样式一键统一、大大提升报表制作效率,交互体验、美观度。
 
首先让我们看看,这款插件对报表开发及应用带来了哪些提升。
优势一:控件显示效果全面优化
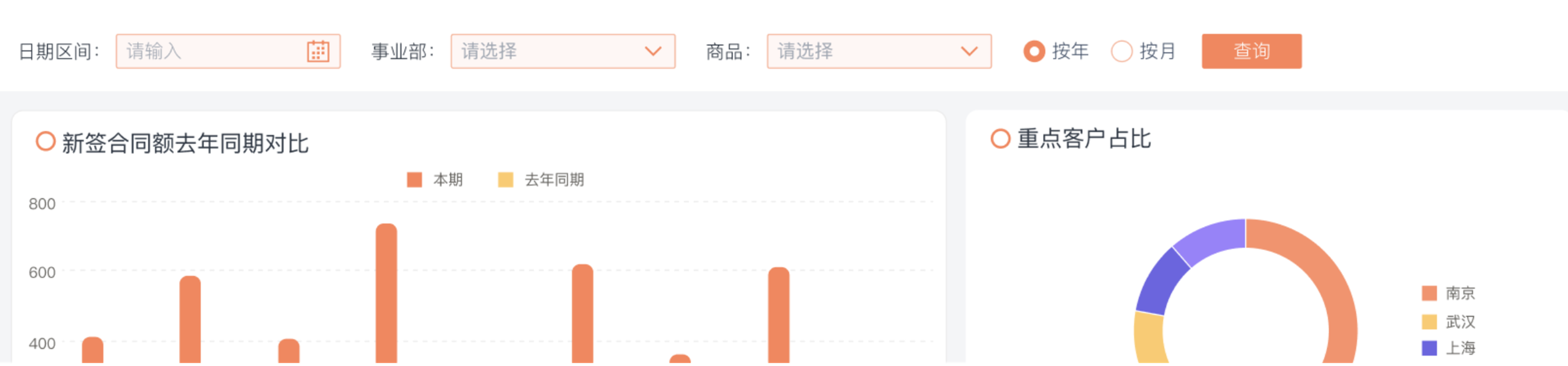
插件全面优化了控件的视觉效果,新样式更具有美观性。对于填报用户及未使用新引擎的用户,解决了新老前端样式不一致的问题,报表开发者可灵活设置控件的「主题色」、「边框线型」、「圆角边框」、「字体大小」,报表更好看、更好用。
 
控件样式默认支持两种不同的风格,可根据所需视觉效果自由选用。
1)风格1:中性灰色,和模板主题色没有强关联,能够比较好的与各种类型、配色的模板匹配,同时能够减少视觉干扰,有助于强调突出页面内其他数据看板;
2)风格2:与模板的主题色强关联,能够确保整个界面外观的一致性,在视觉上脱颖而出。


优势二:控件自定义成本大大降低
插件发布前,若企业对报表样式有严格的规范和较高的标准,通常需要报表工程师通过代码手段修改控件样式,通过获取控件对象、编写相应样式代码逐个设置报表上的多个控件样式,效果往往不达预期,调整模板上的全量控件需要大量的重复设置操作,多次调整费时费力。
 
控件显示增强功能支持在界面设置中直接配置控件样式,控件样式更灵活,解决了需要用css才能设置样式的问题,帮助更多报表开发人员快速配置控件样式。
 
与此同时,用户可以在模板主题中统一配置控件样式,解决控件与报表整体配色风格不和谐的问题,同张模板中的控件样式可以批量设置,解决多个控件的重复设置问题。
 
优势三:
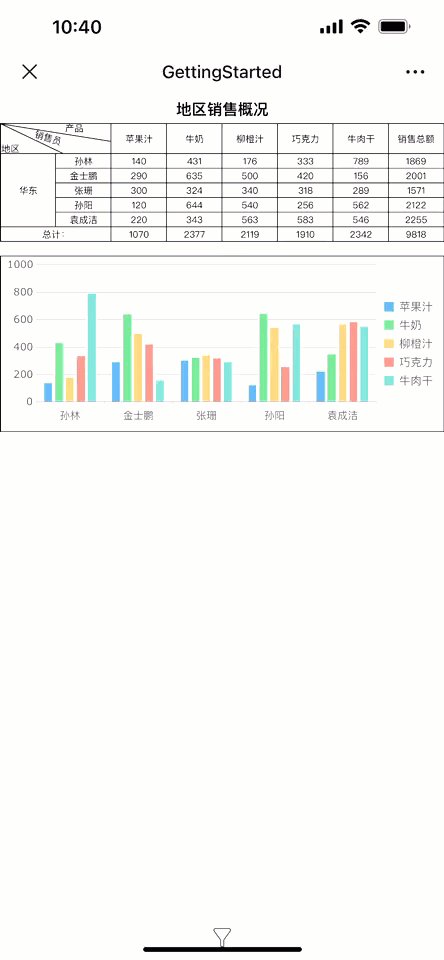
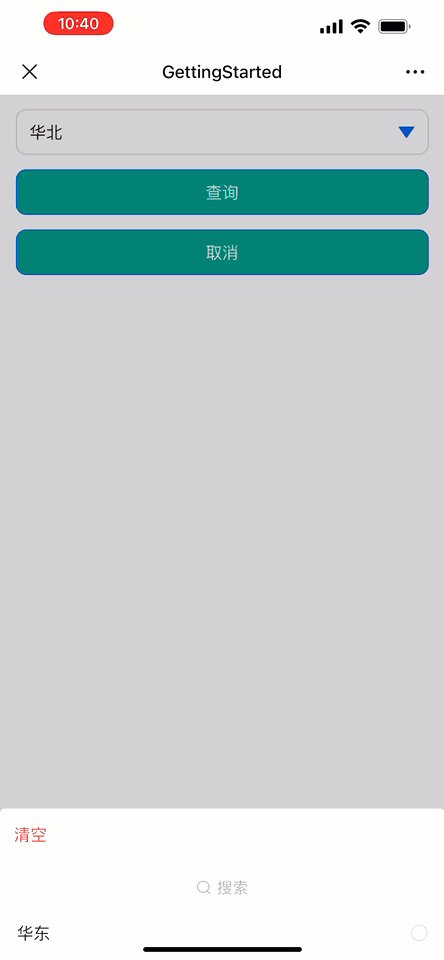
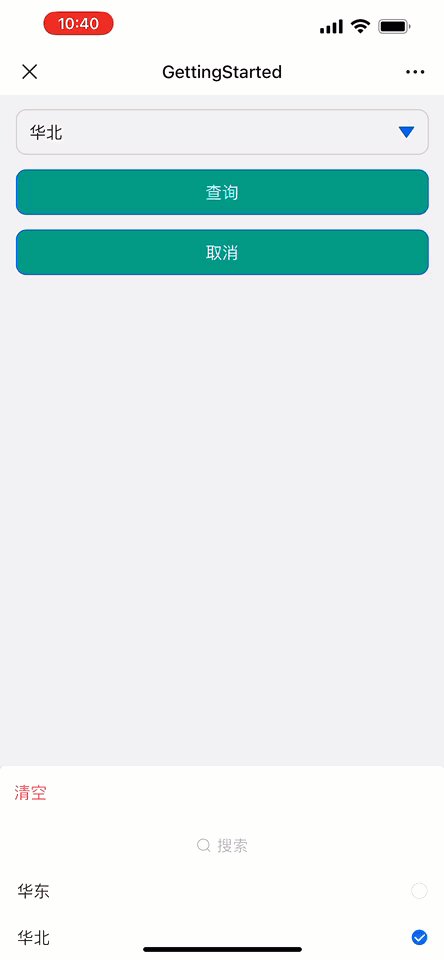
除了视觉效果及开发效率方面的优化,对于移动端,控件显示增强插件优化了H5端的预览的控件交互,包含下拉框控件的默认展开方式、筛选条件执行查询的操作环节、文件组件插入图片的方式等,操作流程更符合使用习惯,提升报表的应用效率。

那么「控件显示增强」功能是如何实际应用的呢?我们以一张填报模板为例,介绍下插件的使用方法。
1.启用控件显示增强功能
打开固定资产报表并预览模板,可以看到插件交互键多为蓝色,框线较深,在界面中显得较为突兀。此时可安装控件显示增强插件,并在模板设置中勾选「开启控件显示增强」。
  
2.设置统一的模板控件主题
选择「模板主题>模板主题管理」,编辑设置该主题的控件样式,调整所需的颜色、风格、边框、圆角,在左侧直接预览效果进行细节调整。
 
3.控件显示效果优化
应用调整后的主题,控件样式自动实现全量调整,若对部分控件有特殊样式要求,可在右侧属性栏进行单独配置。
 
以上,为大家介绍了「控件显示增强」功能的核心能力以及使用方法,该功能在提升报表的美观性的同时,进一步提升了报表的制作效率,是报表上线前的重要一环。
目前功能已正式发布,免费可用,速来下载体验吧!
帆软市场 (fanruan.com)
| 