第79天知识点:筛选后同期值消失问题
有不少小伙伴在使用日期过滤组件时,出现过这样的问题:
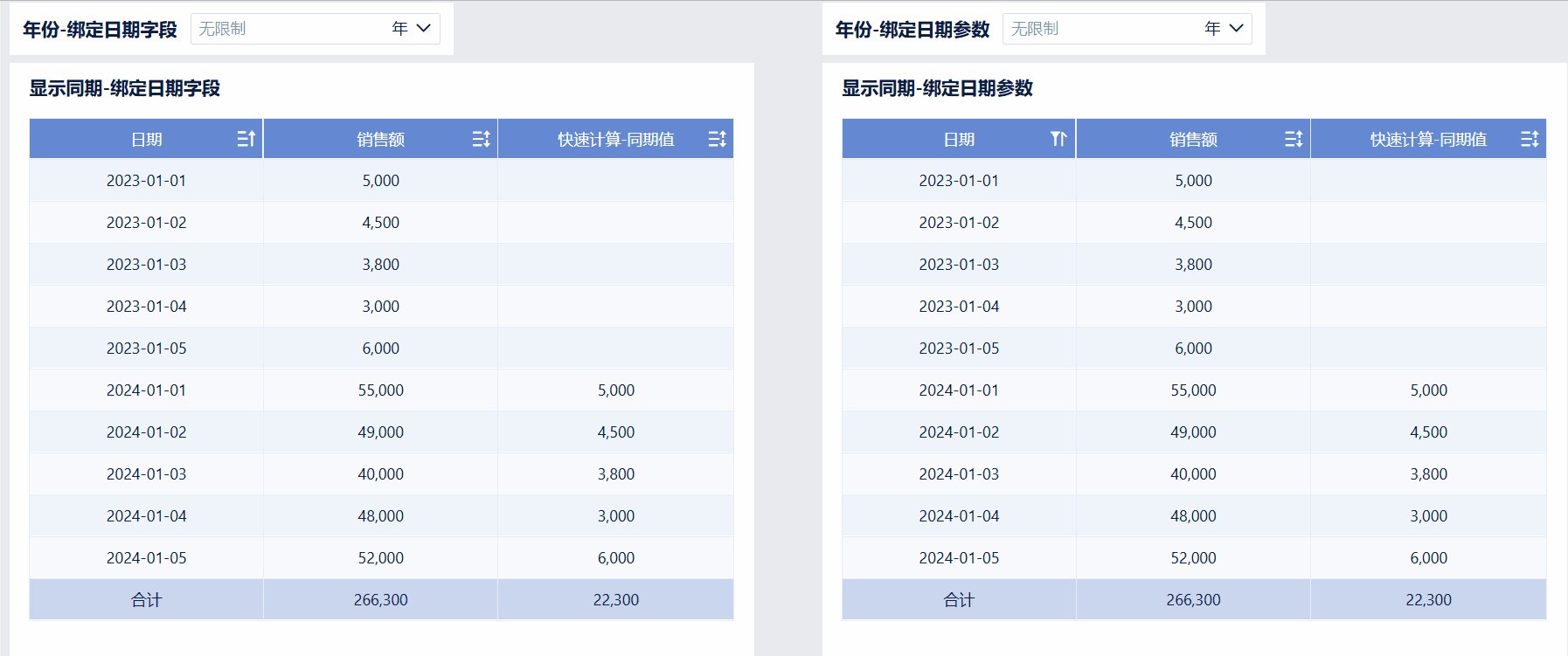
没有筛选日期前,同期值可以正常显示,一旦筛选日期,同期值就不见了?

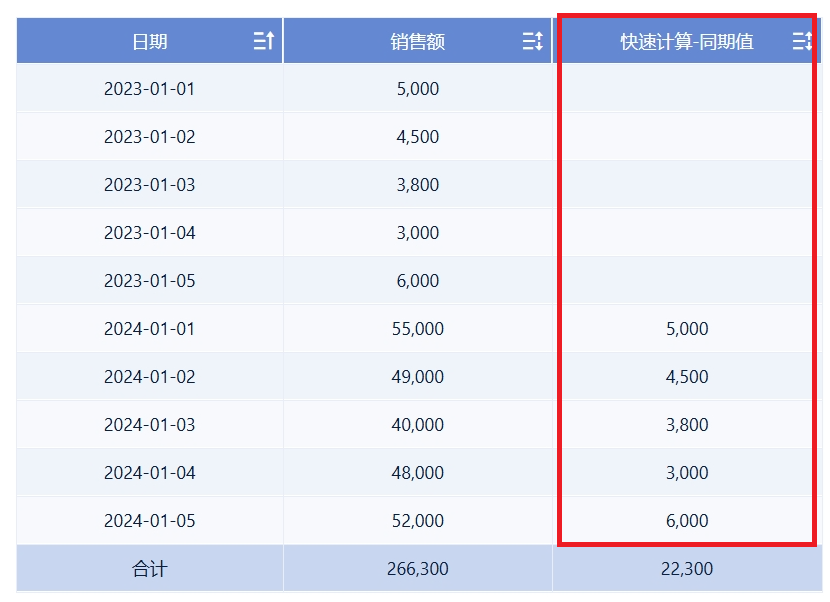
但实际我们想要的效果是这样的:
不管同期值对应的日期在不在我们所筛选的时间范围内,都希望能保留同期值数据。

那为什么会出现第一个图中的问题呢?
我们来看一下原因。
销售额数据表,包含字段:日期、销售额。
(注:为了便于大家观察效果,这里仅展示2024年及2023年同期各5条数据)

1、 制作组件


结果如下:

2、 制作仪表板


最终结果如下:

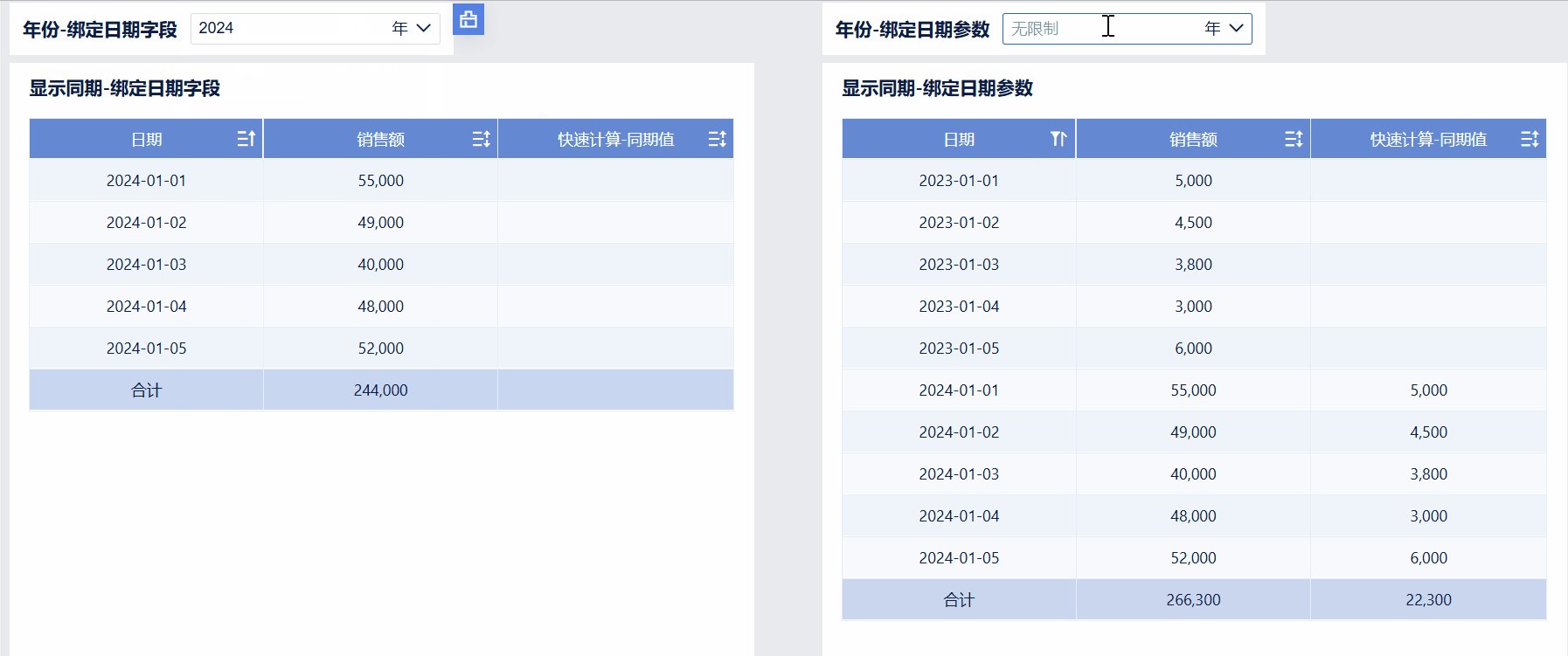
可以发现,如果日期不限定在2024年之后,同期值是可以正常显示的,但是日期限定在2024年之后,同期值就不见了?
这是为什么呢?
实际上这和过滤的逻辑有关系。
过滤组件绑定数据集中的【日期】字段之后,是先过滤,再计算。
什么意思呢?
也就是如果添加了2024年这个过滤条件,那么相当于对原始数据表进行了过滤操作,使其只剩下2024年的5条数据。

然后在这5条数据的基础上再进行年同期的快速计算,因为快速计算依赖的数据表只有2024年的数据,并没有同期2023年的数据,自然2024年对应的同期值计算结果会是空的:

那如何既能又能呢?
既能只展示2024年的数据,又能显示出对应的2023年的同期值。
参数!!!
我们对上面的操作步骤进行一些修改:
3、添加组件参数
回到组件中,添加参数:
参数名称:日期参数
参数类型:日期
默认值:不填
点击确定

4、字段绑定组件参数
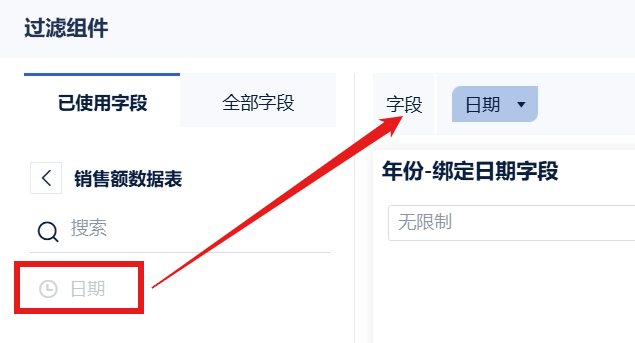
对【日期】字段添加过滤条件,将【日期】字段和日期参数进行绑定:

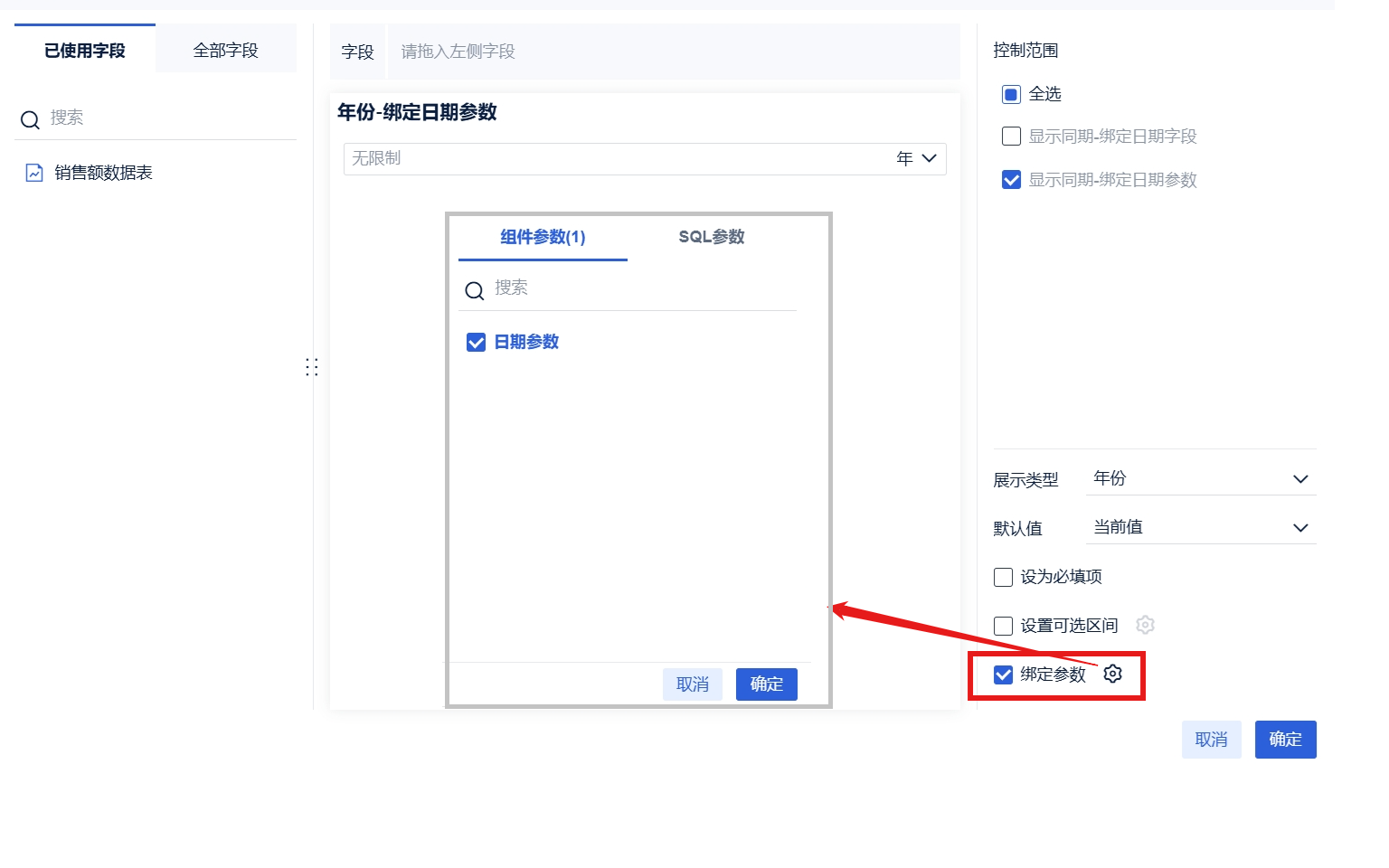
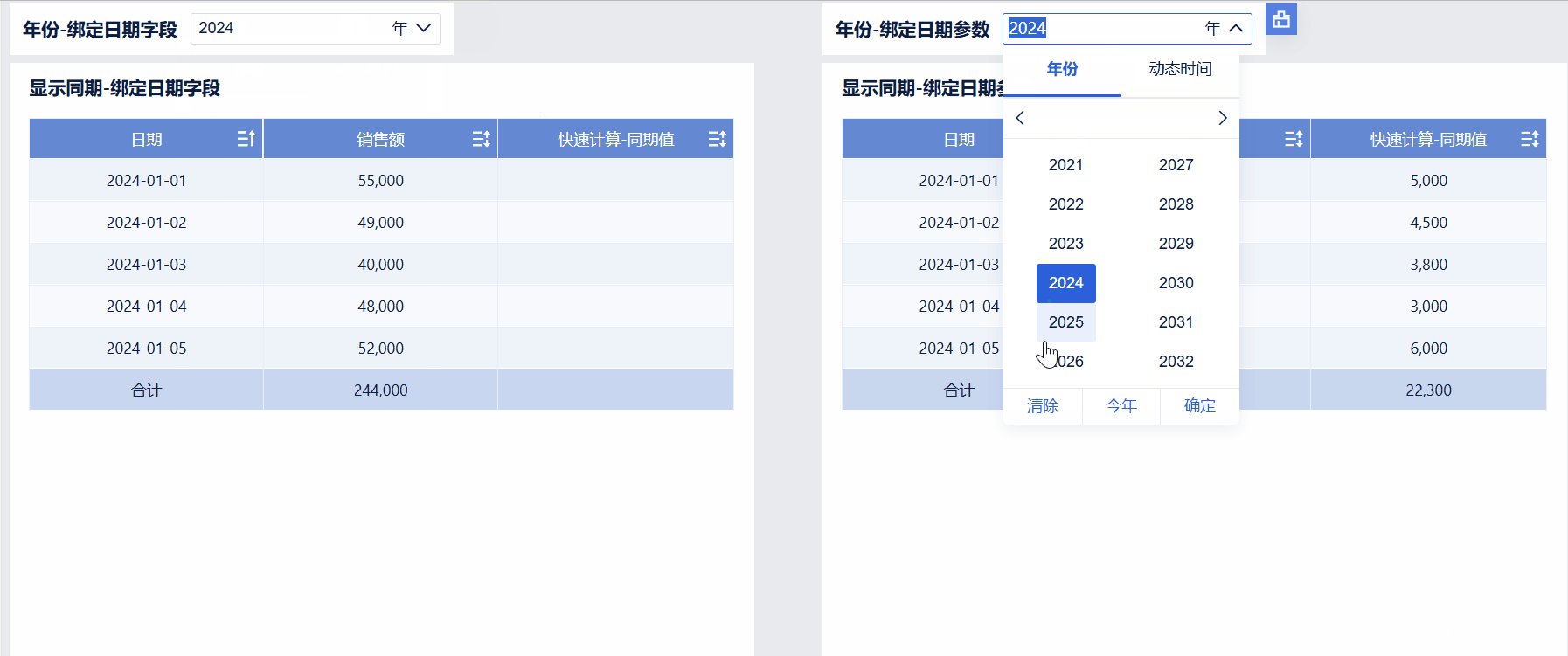
5、过滤组件绑定组件参数
修改过滤组件的绑定条件,将过滤组件和日期参数进行绑定:

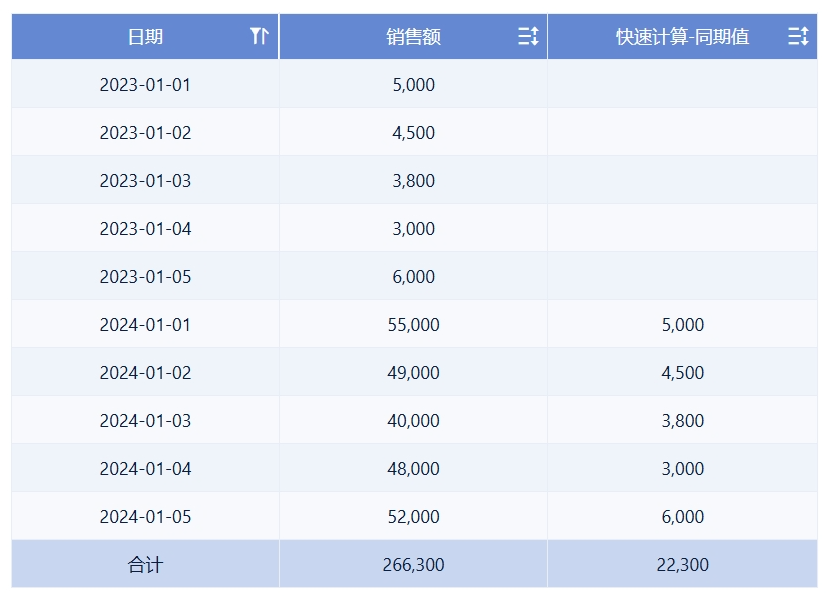
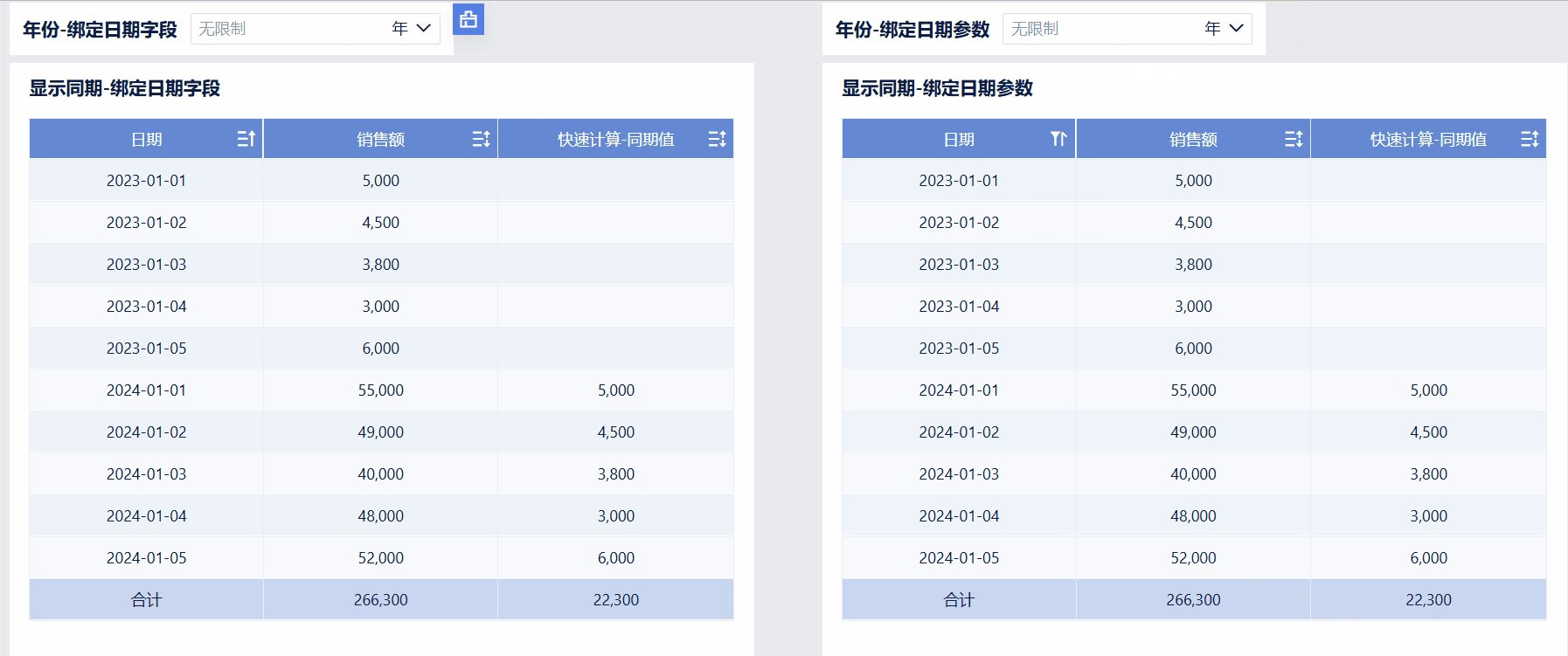
最终得到的结果如下:

这里,过滤组件绑定日期参数后,计算的基础表仍然是2023及2024年的10条数据。你也可以这么理解:就是先计算再过滤,也就是说结果是以下图这张表为基础进行过滤的。

所以自然同期值会有结果。
可以看一下过滤组件绑定【日期】字段与绑定日期参数的结果对比图:

若过滤组件绑定数据集中字段,会先过滤再计算;
若过滤组件绑定组件参数,会先计算再过滤。
好了,今天的内容就分享到这里。
筛选后同期值不见的问题你会处理了吗?
感兴趣的小伙伴可以自己动手练习一下哦~ |