|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
|
报表服务器版本
|
插件版本
|
功能变更 |
| 11.0 |
V1.3 |
- |
| 11.0 |
V1.4.4 |
- |
1.2 应用场景
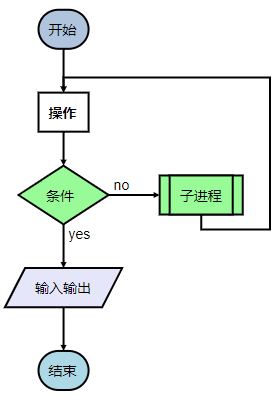
流程图可以帮助企业管理者梳理产品研发、人事财务等流程,能够清晰地展示各个环节的操作步骤和相互关系,降低沟通成本,提升工作效率。有助于完善、优化产品需求方案,对公司的各业务线索进行评估。
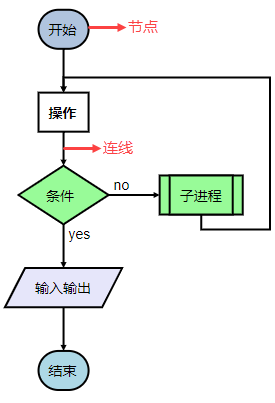
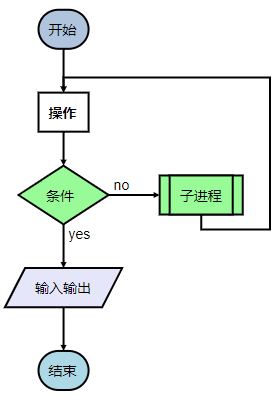
流程图前端展示效果如下图所示:

1.3 功能介绍
帆软提供「流程图」插件,主要用于清晰的展示流程环节。
-
支持自定义节点样式。
-
不支持移动端。
-
不支持导出。
-
不支持 IE 较低版本,例如 IE8 。
2. 插件介绍
2.1 功能入口
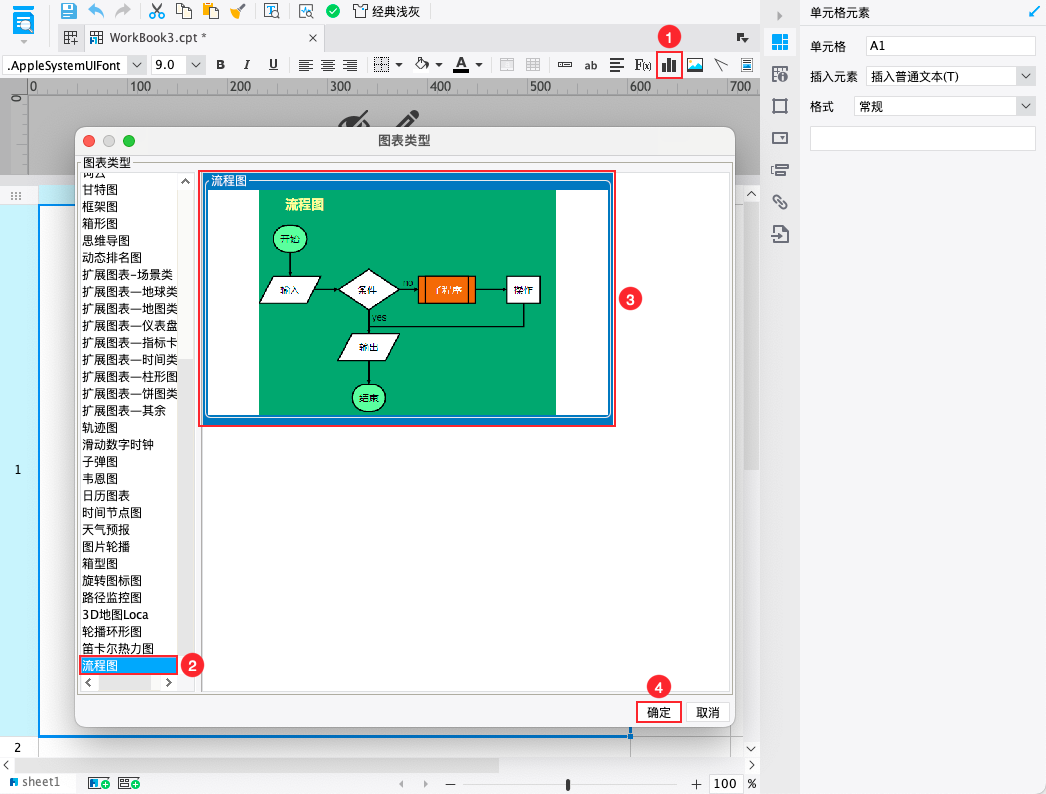
1)普通报表
选中单元格,点击上方工具栏插入图表按钮,即可插入「流程图」。如下图所示:

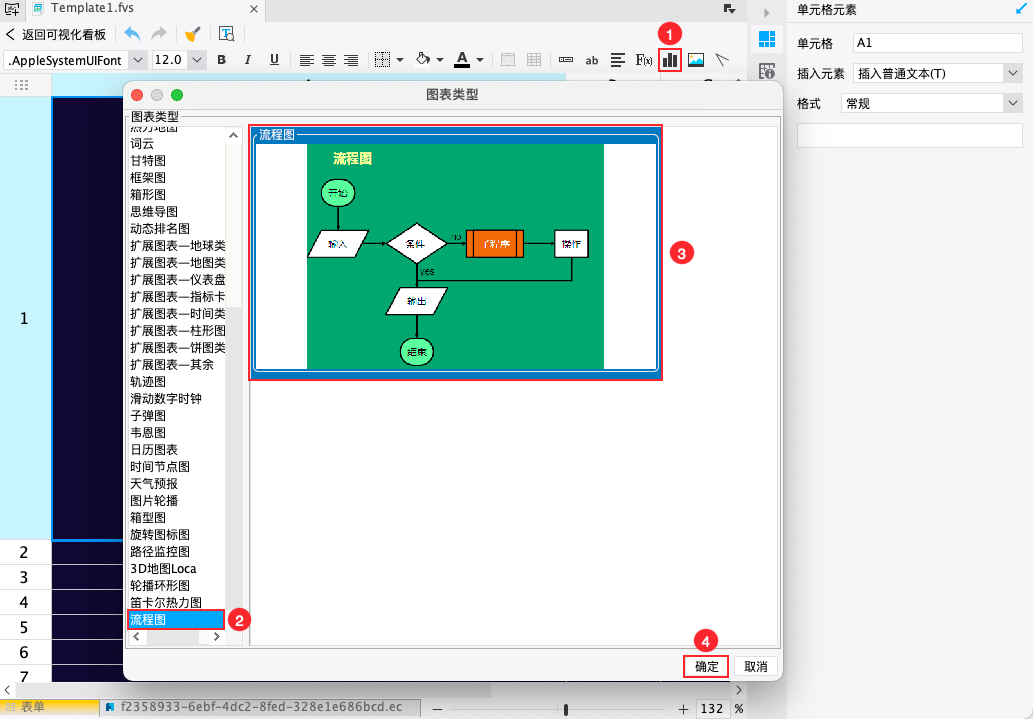
2)FVS可视化看板
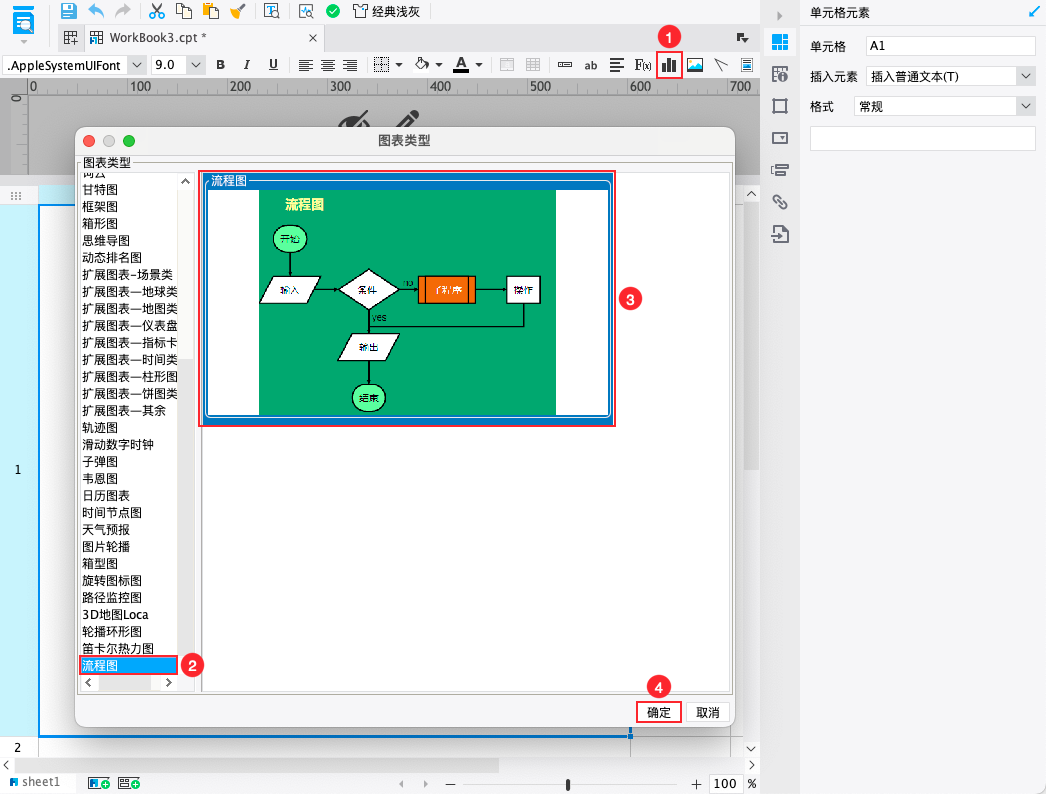
在 FVS 中添加表格组件。编辑表格,上方工具栏中选择插入图表,在图表类型窗口,选择「流程图」,如下图所示:
注:FVS,仅支持在「表格组件」中插入流程图使用,不支持直接在「图表组件」中使用流程图。

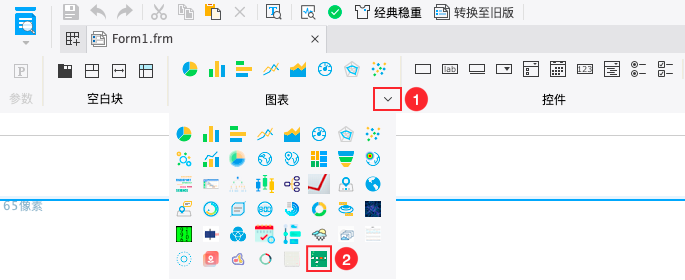
3)决策报表
在决策报表上方的图表工具栏,选择流程图图标,即可添加,如下图所示:
注:决策报表,支持在报表块或图表块中使用流程图

2.3 属性设置
2.3.1 数据
流程图由「节点」和「连线」两部分组成,支持设置「定义节点」和「定义连线」。

| 数据配置 |
说明 |
| 定义节点 |
点击  ,可以新增空白节点。 ,可以新增空白节点。

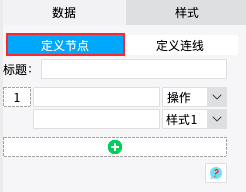
通过定义节点属性生成节点内容和样式,节点属性如下图所示:

-
序号:鼠标移至序号上方,显示删除按钮 ,可以删除节点。 ,可以删除节点。
-
内容:节点的文本内容。
-
超链:在最终生成的流程图中,可以通过点击节点跳转到对应的链接。链接方式包括「超链接」和「锚点」两种。
-
类型:「开始」、「操作」、「条件」、「输入输出」、「子程序」、「结束」六种,每种类型的形状不同。
-
样式:主要是改变节点的颜色属性,具体样式选择在样式设置中。
|
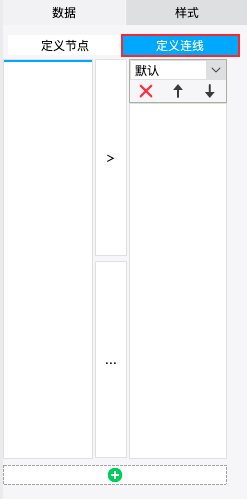
| 定义连线 |
将所有节点间的联系表示出来。

-
从左侧节点列表选择节点,点击中间 > 按钮,将其加入右侧列表。
-
在右侧列表中,通过列表上的工具按钮,对节点的先后顺序进行调整,或者删除多余节点。
-
点击添加按钮  ,将上述右侧列表中调整好的节点生成为一条连线。 ,将上述右侧列表中调整好的节点生成为一条连线。
-
如果要编辑/删除某连线,鼠标移至连线前的序号,点击删除按钮。
-
重复以上步骤,依次定义流程图的各条连线。
注:建议先准备好流程图草稿,然后根据草稿依次定义各条连线。连线定义错误将导致无法绘制流程图。
|
2.3.2 样式
1)节点
支持调整节点的字体样式和颜色属性

2)连线
支持设置连线的线条样式,包括:线条颜色、线条宽度、线条长度、缩放比例。

3)标题
支持设置标题样式,包括:字体粗细、字体、字体大小、字体颜色。

注:流程图背景设置已取消,可通过设置表格背景实现。
3. 示例
3.1 新建图表
1)新建一张普通报表。
2)将单元格调整到合适大小,选中单元格。
3)点击上方工具栏插入图表按钮,插入「流程图」。

3.2 设置图表属性
1)数据
新增 6 个节点,并分别设置节点内容、类型、样式。如下图所示:

分别设置 3 条连线:
-
开始>操作>条件
-
条件(yes)>输入输出>结束
-
条件(no)>子进程>操作

2)样式
样式默认设置即可。
注:如果出现连线和节点重叠的情况,请调整连线及节点的方向。
3.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。
4. 模板下载
点击下载模板: 流程图.rar (2.29 K) 流程图.rar (2.29 K)
|