|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
注1:该插件只适用于决策报表。
注2:不支持移动端。
1.2 应用场景
决策报表的背景图片一般都是直接存在模板里面的,图片小的时候没问题,但是对于大屏模板来说,往往需要一张高分辨率的深色背景来抓取眼球,高分辨率图片会导致模板体积变得很大,每次轻微修改模板都会带来几秒的卡顿,甚至有时在保存过程中卡住强制关闭设计器,会出现 0kb 的情况。
本插件将背景图片外置到%FR_HOME%\webapps\webroot\WEB-INF\assets\background目录下,并加上读写缓存,这样可以明显提升背景图片的读写速度。
1.3 功能介绍
-
背景图片外置到特定目录后,模板中只存图片的 ID 与 Layout 属性,模板体积大幅度变小。
-
保存图片时在另外一个线程中处理,因此不再会有保存时卡顿的问题。
-
图片输出到 Web 端的时候,不需要将图片读取成 Byte 再 Base64 转码,而是直接以 CSS 的方式展示,这样背景 DOM 也会缩小, 前端展现速度会有大幅提升。
-
Java 自带的 ImageIO 读写图片非常慢,因此插件中还套了一层缓存,转成了 Attachment。
2. 插件介绍
1)外置图片插入步骤
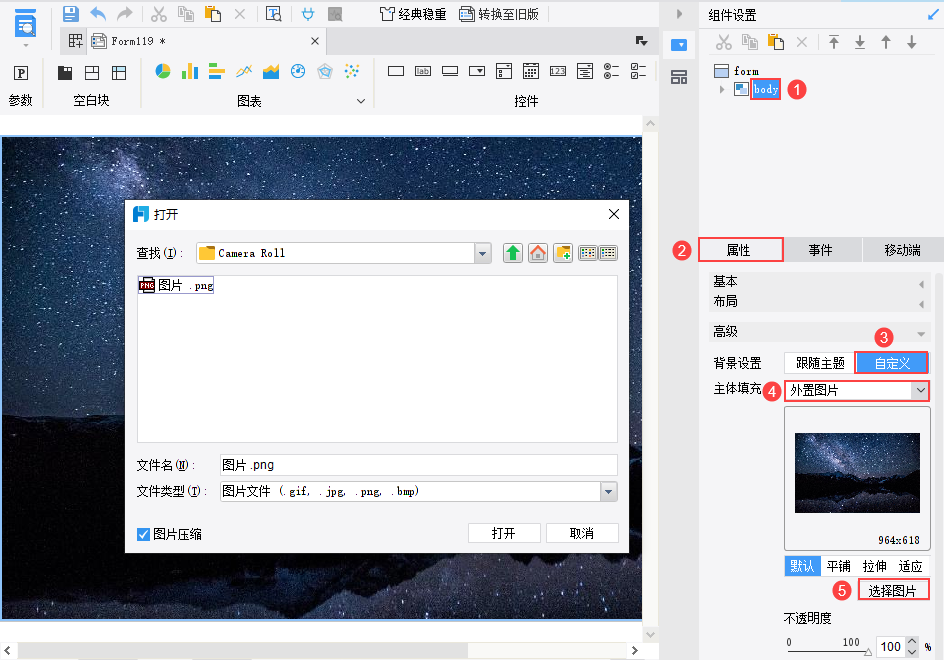
安装插件后,新建决策报表,于 body 组件属性设置页面点击自定义>外置图片>选择图片,选择图片所在位置完成背景图片填充,如下图所示:

2)外置图片在线管理
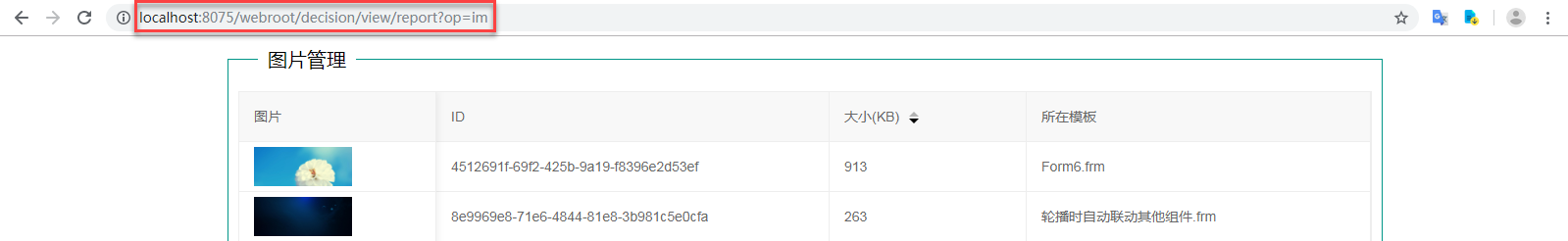
当插入外置图片较多时,可以使用http://localhost:8075/webroot/decision/view/report?op=im在线管理所有的外置图片,如下图所示:

注1:图片的 ID 只有第一次设置后会生成,后续修改图片的 Layout或替换成其他图片,图片的 ID 都不会再变化。
注2:如果想要完全清除图片 ID,则需要将背景切换到其他选项,如颜色背景,点击保存。
3. 注意事项
1)目前不支持远程设计时使用该插件,如果想要在远程服务器端实现背景图片外置,需要先在本地设计好模板,再将模板以及%FR_HOME%\webapps\webroot\WEB-INF\assets\background目录一起复制到远程服务器上。
2)单独拷贝模板时会丢失背景图片,同样需要连带%FR_HOME%\webapps\webroot\WEB-INF\assets\background一起拷贝。
|