|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
1.2 应用场景
大屏场景下,报表设计者经常会遇到需要通过幻灯片的形式展示内容的情况,因而开发了这款插件用于实现幻灯片效果。
注:该插件只适用于决策报表。
1.3 功能介绍
-
决策报表控件管理面板新增控件类型:超酷幻灯片
-
用户可自定义幻灯片的数据来源、幻灯片大小,模板样式、颜色、自动播放间隔时间等
-
幻灯片中每一页的数据可以自定义内容和格式。格式可以参考html。
例如<div font-size=“50” align="center">您好!</div>
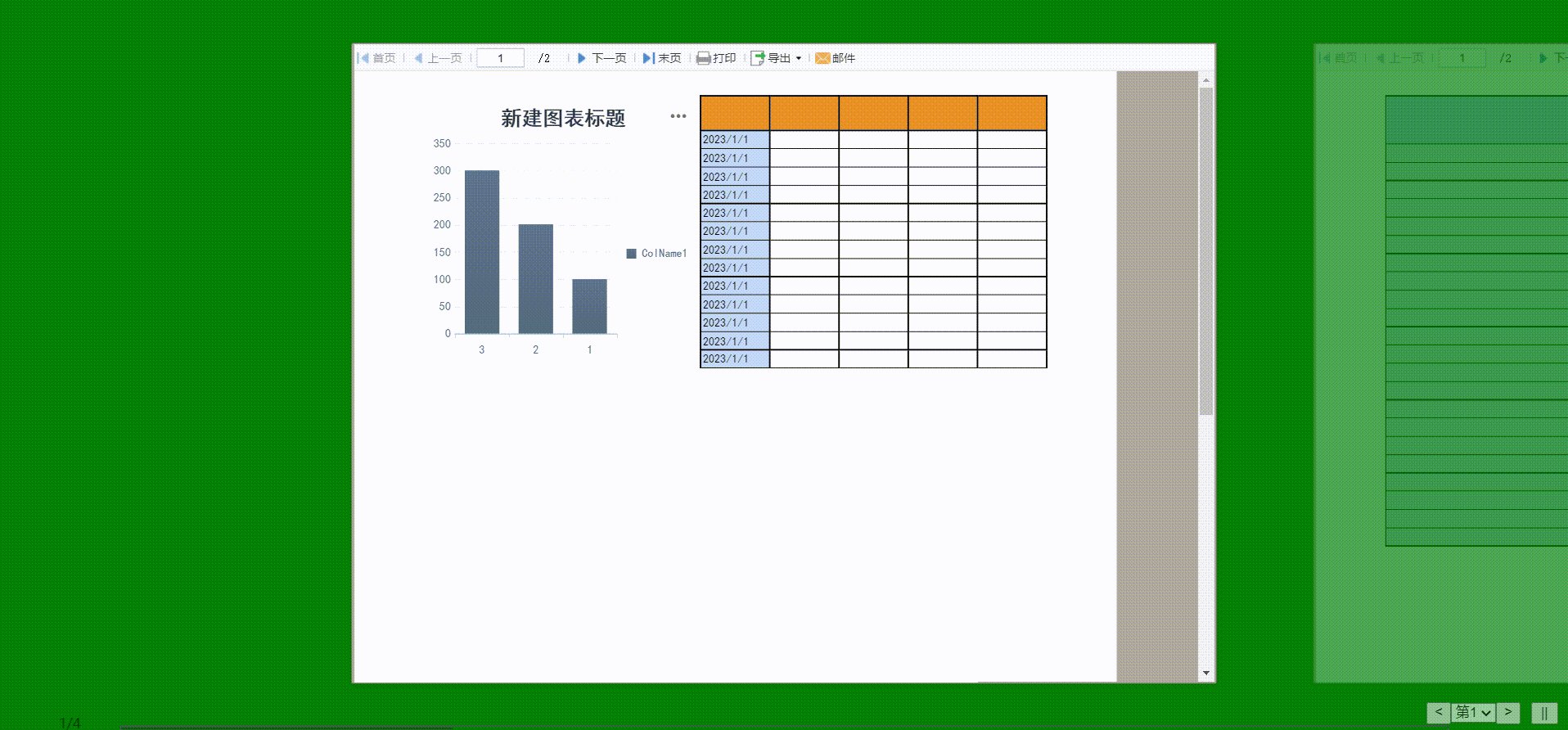
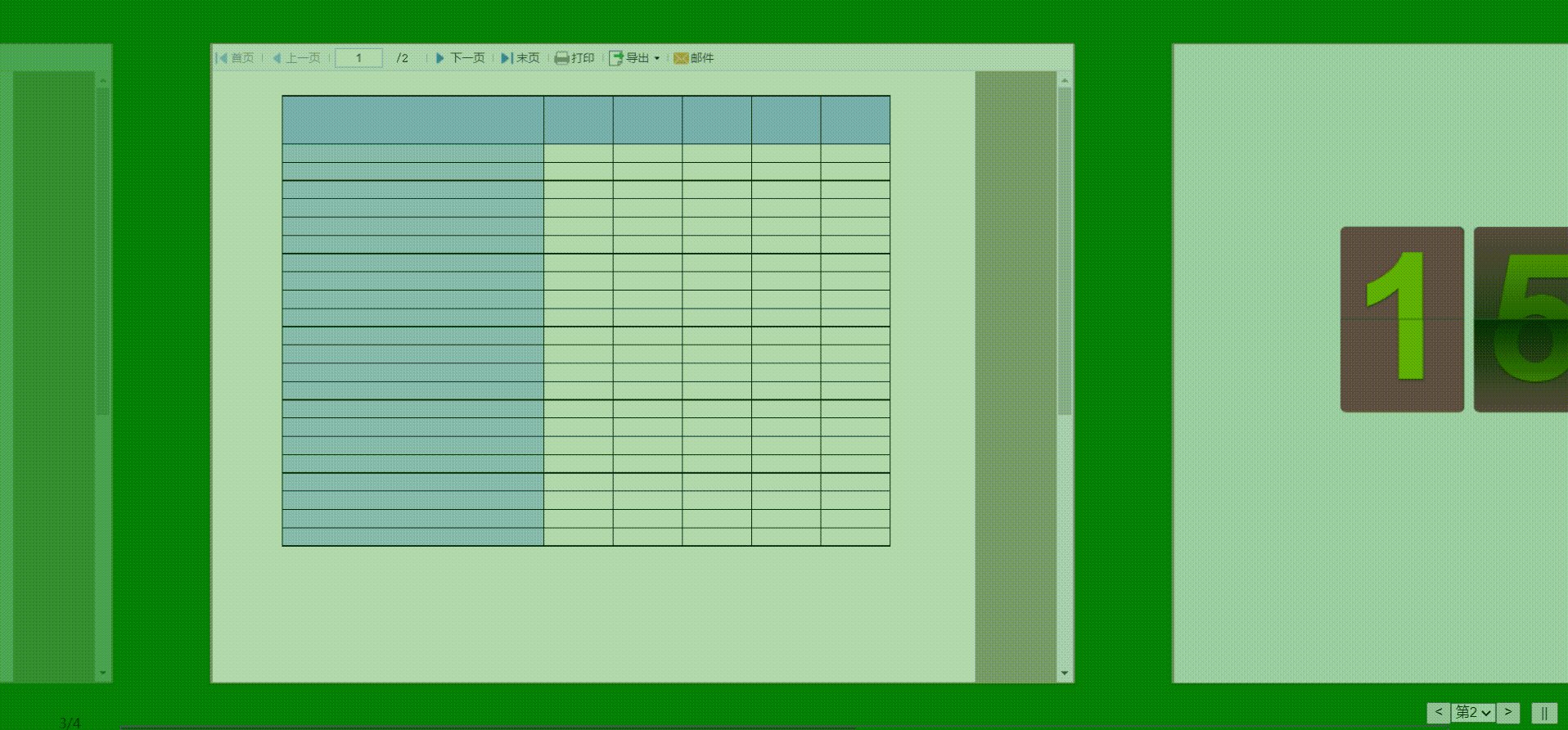
超酷幻灯片的示例效果如下图所示:

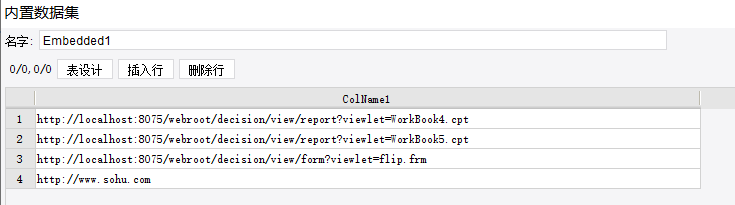
像下面这样,把报表链接加入数据集,就可以在幻灯片中显示报表啦:


2. 插件介绍
2.2 操作方法
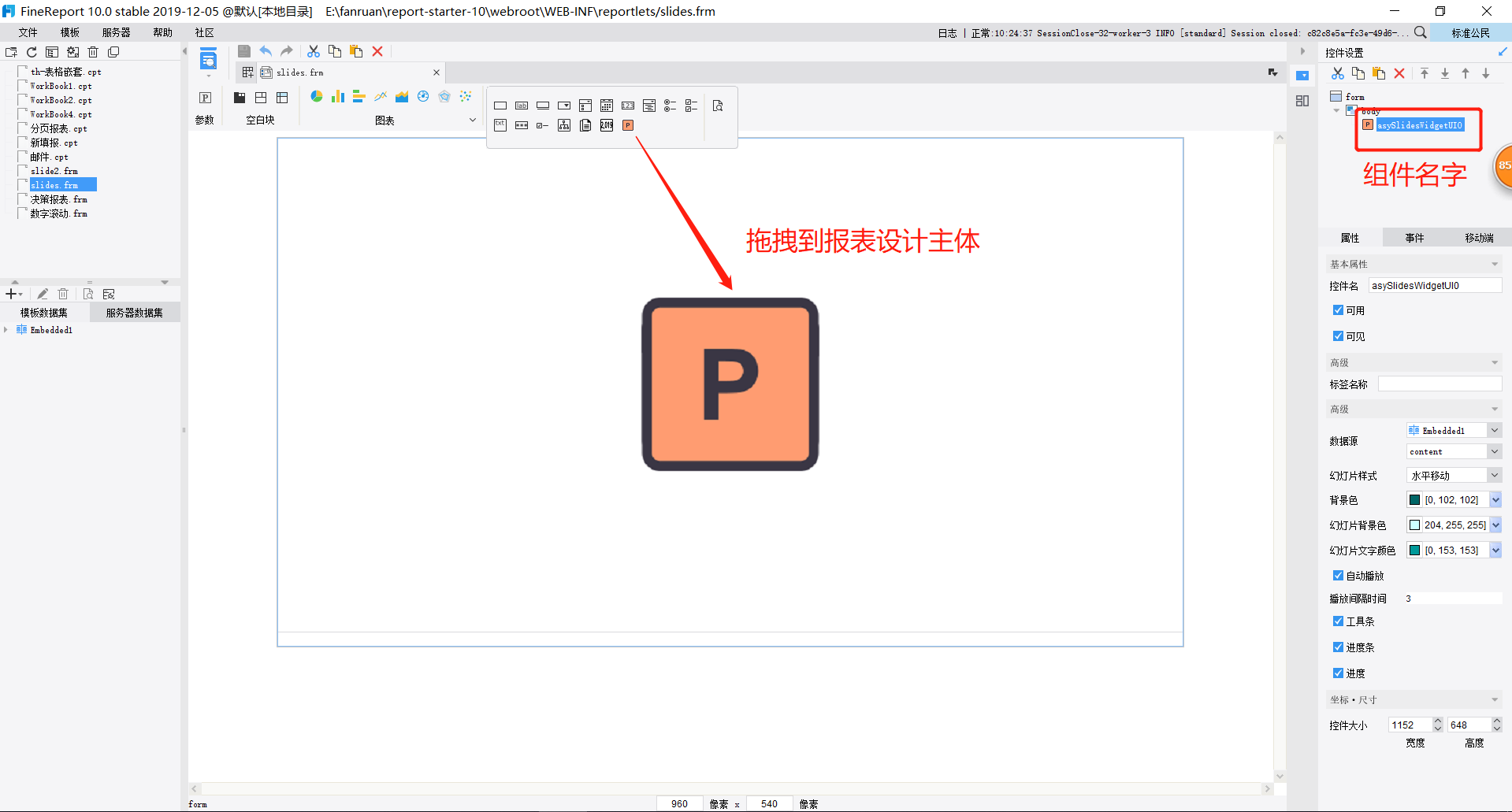
安装插件后,在决策报表的控件管理面板中,将幻灯片这个控件拖入决策报表设计主体中。

2.3 属性设置
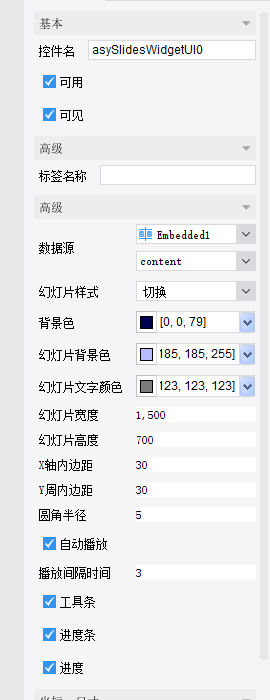
选中该控件后,可以在右下方属性面板对控件的内容和属性进行设置,如下图所示:

每个设置项的详细介绍如下:
| 设置项 |
简介 |
| 数据源 |
幻灯片的显示内容的来源,选择一列数据即可,每一行的内容对应于幻灯片的一个页面。
数据源的内容的格式:
|
| 幻灯片样式 |
即幻灯片的播放样式,目前包含以下几种:
|
| 颜色 |
可以对幻灯片的背景和文字进行颜色选择。 |
| 自动播放、播放时间间隔 |
|
| 工具条 |
勾选以后会在右下角显示工具栏,其中包括自动播放按钮,跳转选项等。建议勾上。 |
| 进度条和进度 |
勾选以后,会在底部显示页码和进度条。 |
| 宽度,高度 |
调整幻灯片背景的宽高。
注:这里的宽高不是实际像素,使用时通过尝试的方式,可很快找到合适的大小。
|
| X轴,Y轴边距 |
调整幻灯片页面的内边距
注:这里的边距不是实际像素,使用时通过尝试的方式,可很快找到合适的大小
|
| 圆角半径 |
调整幻灯片页面四周的圆角弧度 |
3. 模板下载
点击下载模板: slides.rar (2.1 K) slides.rar (2.1 K)
4. 注意事项
-
目前暂时不支持一个报表中,同时显示多个幻灯片。
-
建议幻灯片的数据源行数不要过多,例如数千行数据。太多的页面可能导致显示卡顿。根据设备配置测试效果决定。
-
不支持IE浏览器。
-
极端分辨率的情况下,如果幻灯片出现重叠显示,可以通过在幻灯片控件旁边添加其他控件的方式,来调节幻灯片大小。
-
目前,幻灯片插件的实现方式决定了,同页面的其他控件的事件会被屏蔽,所以使用幻灯片插件的同时,建议不要在同一页面使用按钮,超链接等功能。
-
不支持添加控件事件。
-
此插件只用于决策报表。
-
不支持移动端。
|