|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
| 报表服务器版本 |
插件版本 |
App 版本 |
HTML5 移动端展现插件版本 |
| 11.0 |
V1.5.3 |
10.4.97 |
10.4.97 |
1.2 应用场景
在大屏宣传展示和一般的会议演示汇报过程中,滚动消息一直是比较普遍的需求,但是用户自己通过代码和现有的控件实现起来还是比较麻烦的。那么通过安装滚动消息控件插件即可便捷地实现滚动字幕的效果。
预期效果如下图所示:

1.3 功能简介
2. 插件介绍
2.1 插件安装
点击下载插件:滚动消息控件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 操作方法
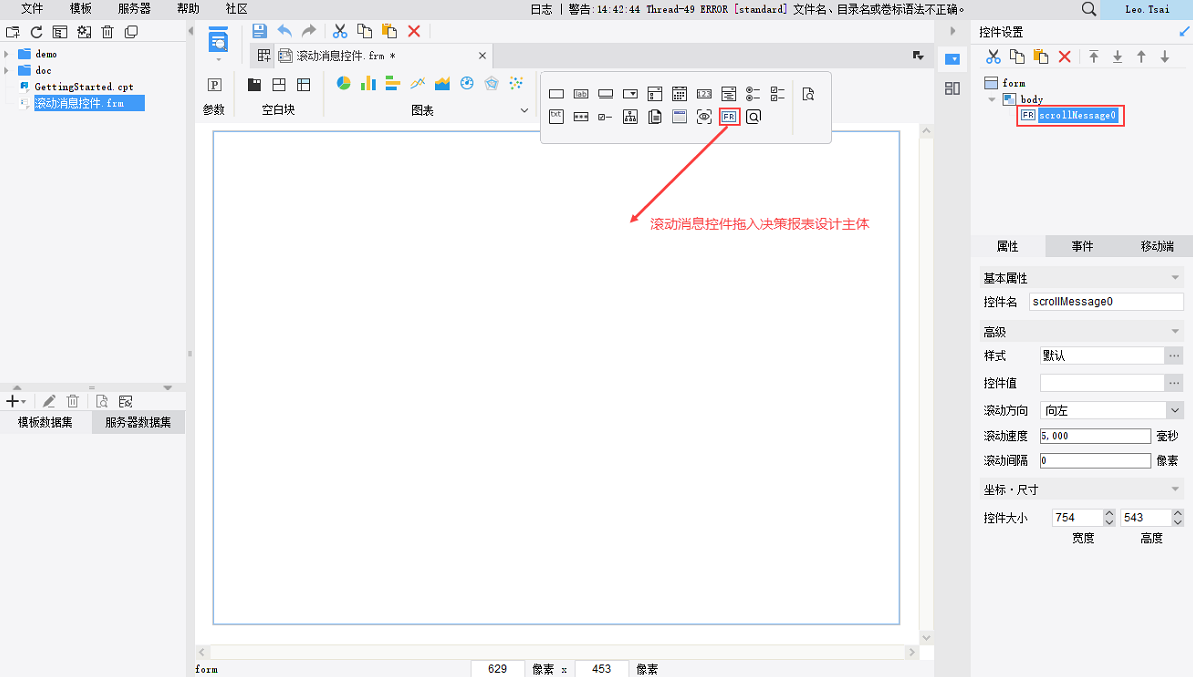
安装插件后,在决策报表的控件管理面板中,将「滚动字幕」这个控件拖入决策报表设计主体中。

2.3 属性设置
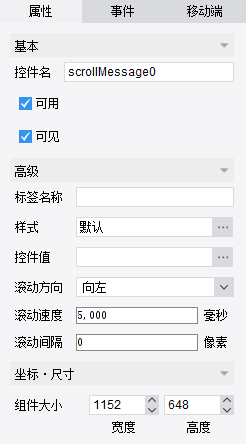
控件属性设置面板如下图所示,可以在此添加字幕和调整样式。

2.3.1 样式
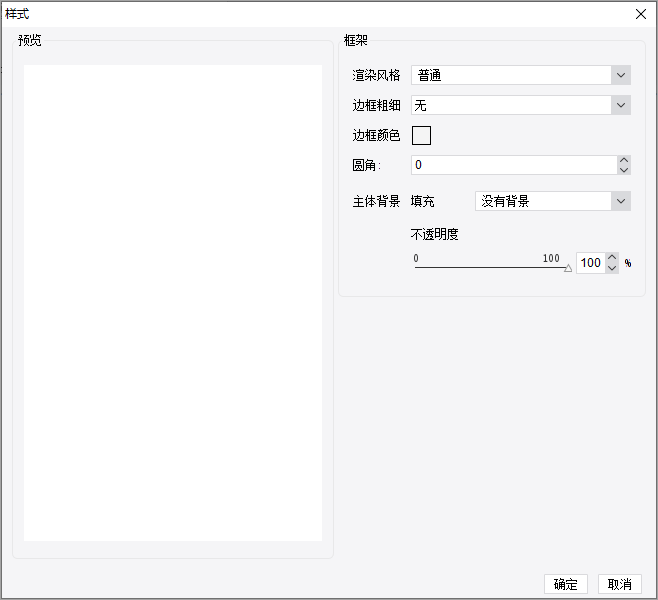
点击样式右侧设置按钮,弹出样式设置框。可以设置滚动字幕的样式,包括渲染风格、边框属性、主体背景等。如下图所示:

注:渲染风格移动端只支持普通。
2.3.2 控件值
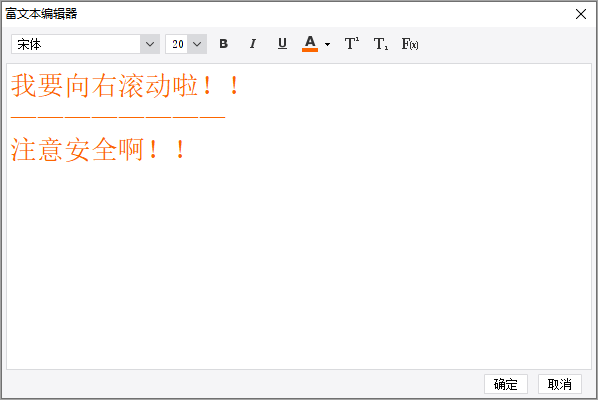
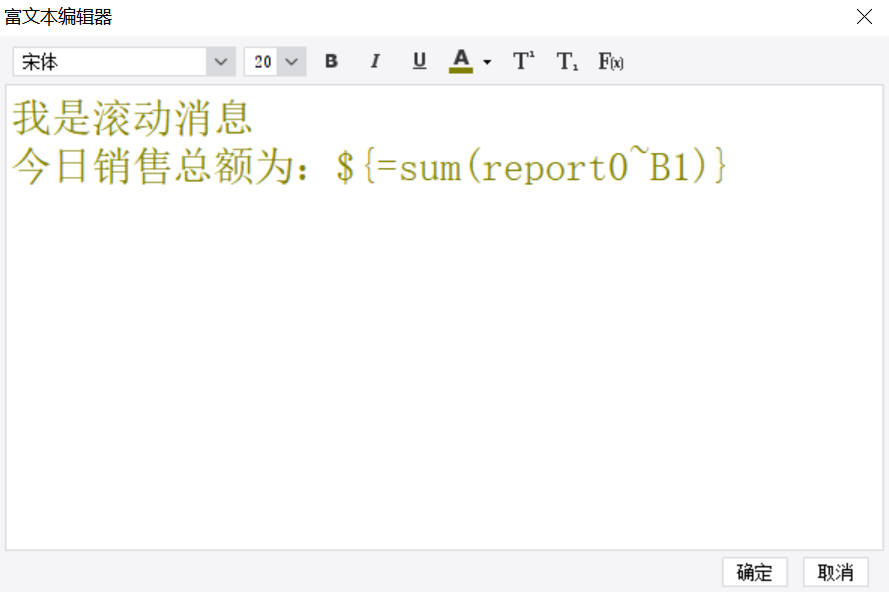
点击控件值右侧设置按钮,弹出富文本编辑器。用于编写滚动字幕的内容,直接输入即可。如下图所示:

控件值还支持动态获取数据,如下图所示:
图中公式为:sum(report0~B1) ,即引用报表块中单元格数据并求和。

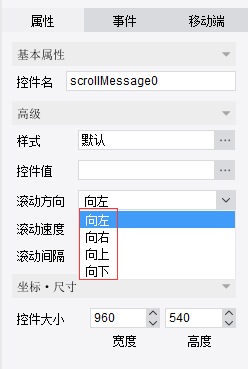
2.3.3 滚动方向
一共有四个方向,默认「向左」。如下图所示:

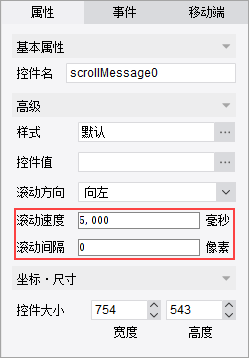
2.3.4 滚动速度和滚动间隔
字幕的滚动速度和不同消息之间滚动的间隔距离,均可自定义。

滚动间隔默认为 0,此时消息滚动完毕后,再重复滚动。效果如下图所示:

若设置滚动间隔为 50 像素,那么文本间隔 50 像素重复滚动。效果如下图所示:

3. 示例
3.1 准备模板
点击下载模板:零售集团实时监控-phone.frm 后在设计器中打开。
3.2 添加控件
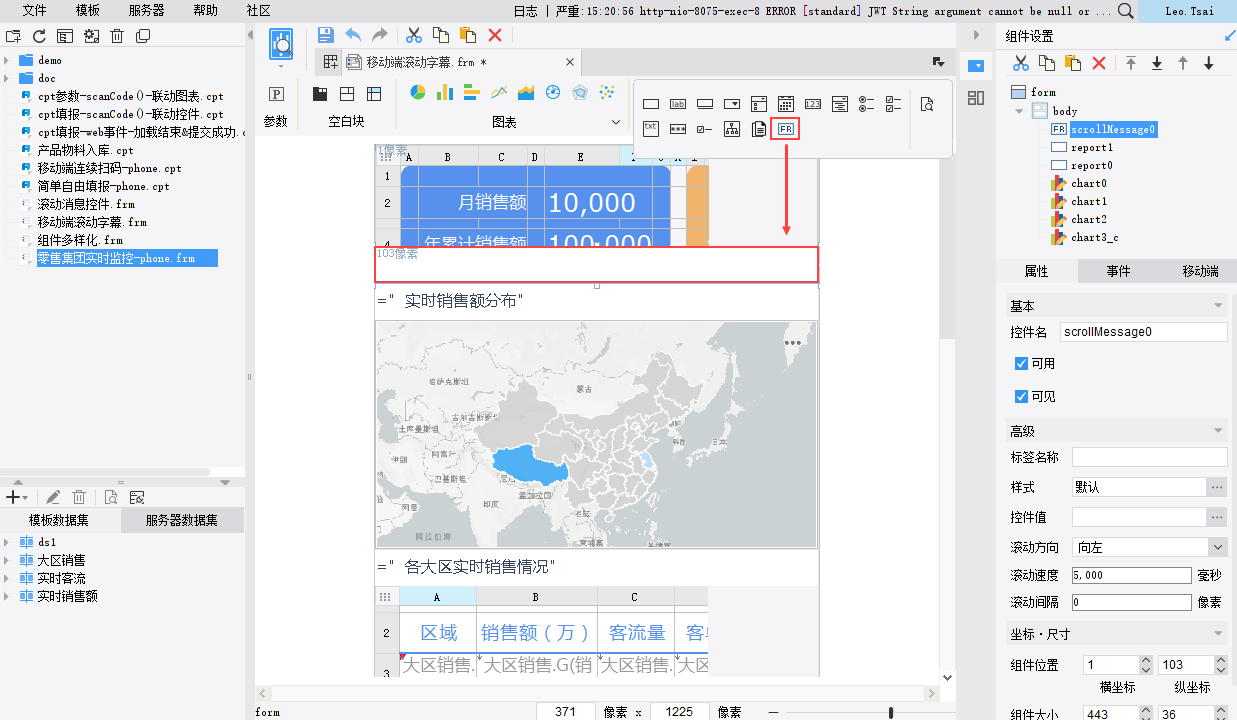
将滚动消息控件插入到报表块 report1 和图表块 chart0 之间,如下图所示:

3.3 添加字幕
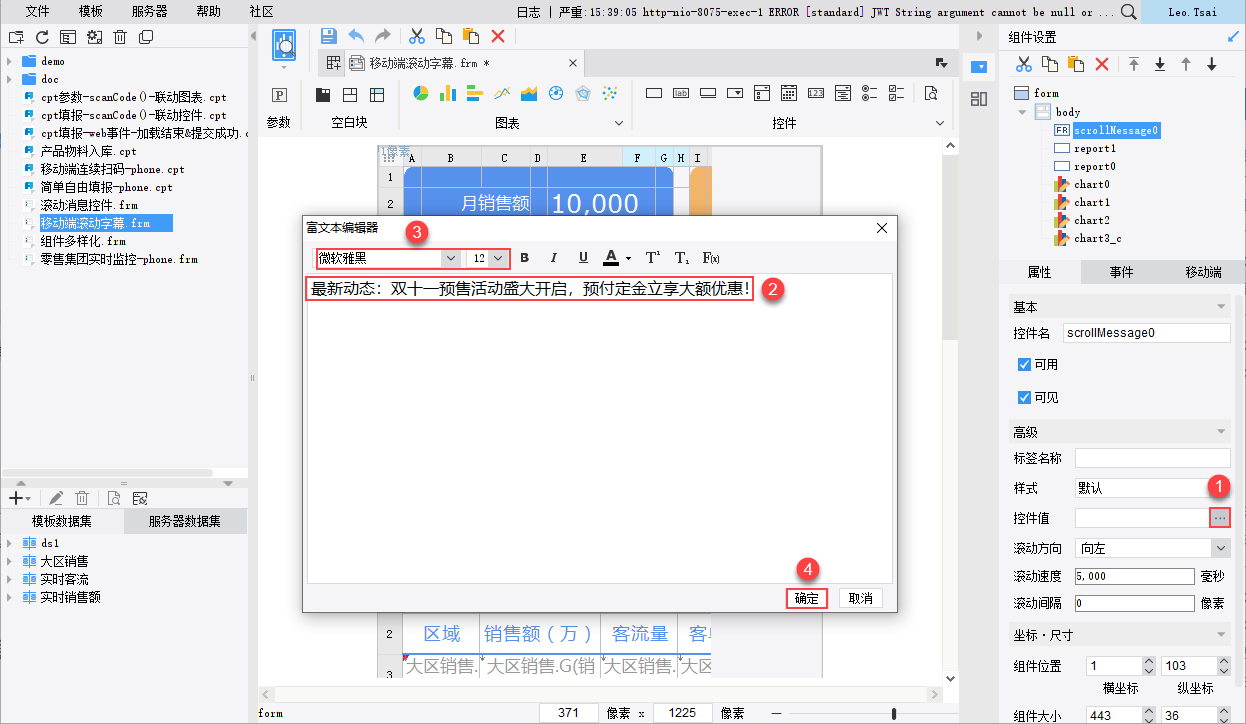
点击控件值右侧设置按钮,在富文本编辑器中输入字幕:最新动态:双十一预售活动盛大开启,预付定金立享大额优惠!,字体设置为微软雅黑,字号为12,如下图所示:

3.4 设置控件样式
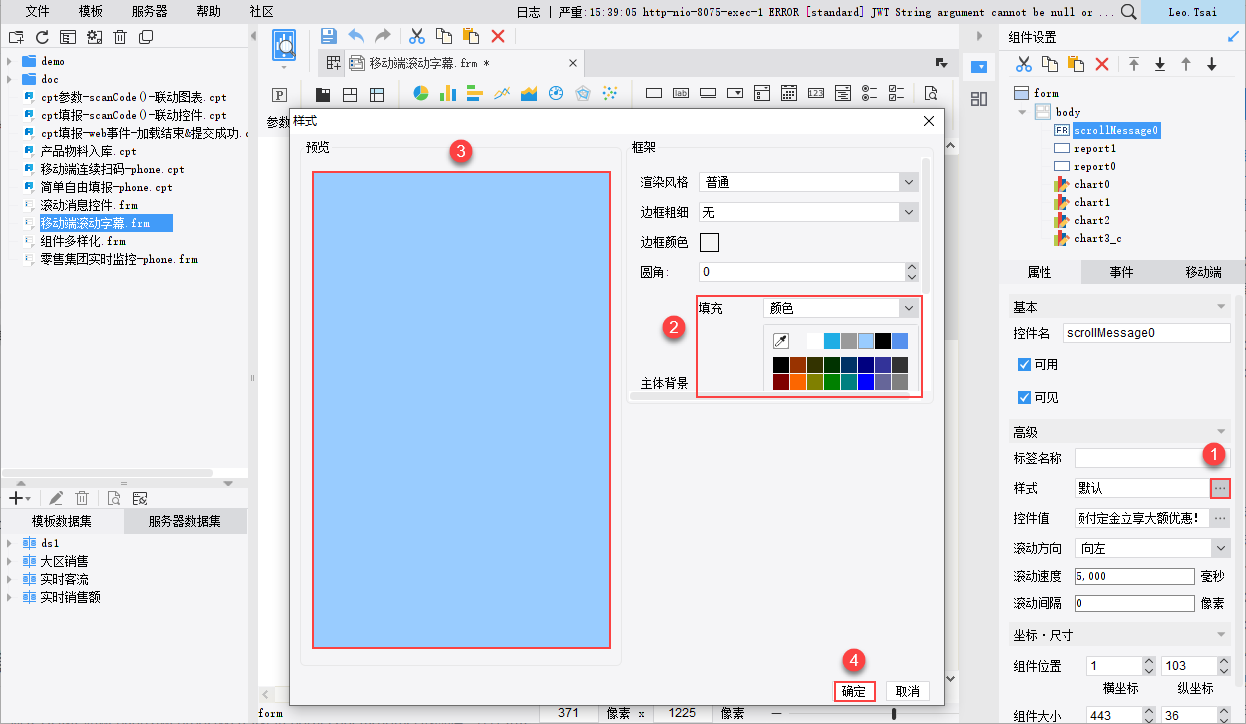
点击样式设置按钮,将控件主体背景填充设置为「颜色>天蓝色」。如下图所示:

3.5 修改组件显示顺序
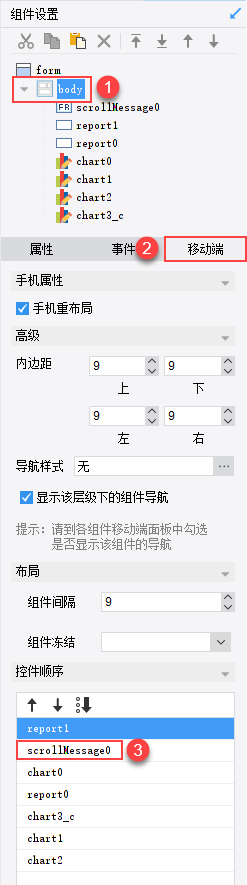
原模板是设置了组件顺序的,也就是移动端预览时只按照这个顺序显示组件,所以要把滚动消息控件调到第二位,如下图所示:

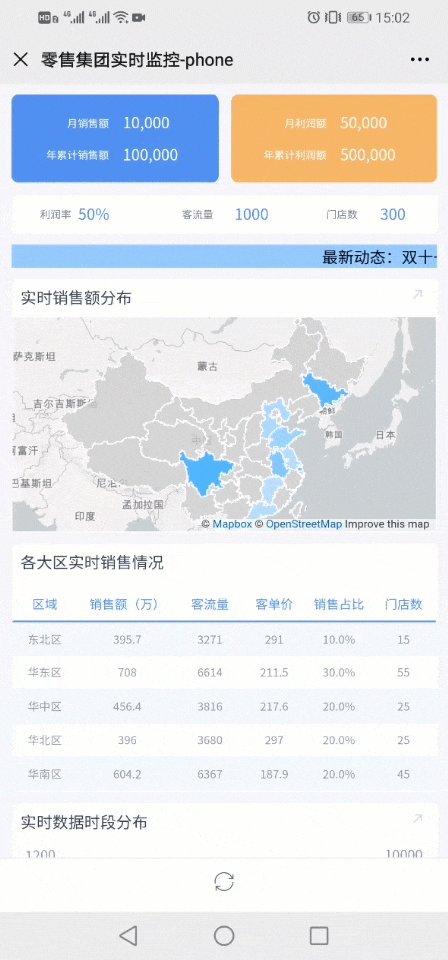
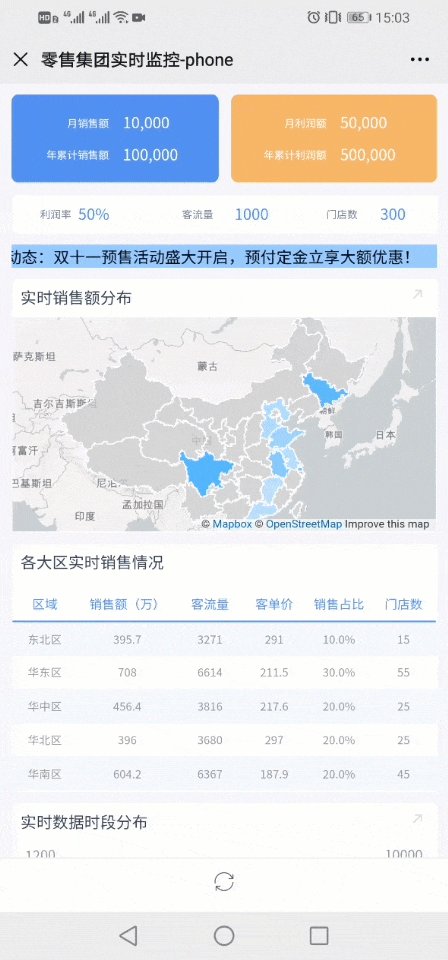
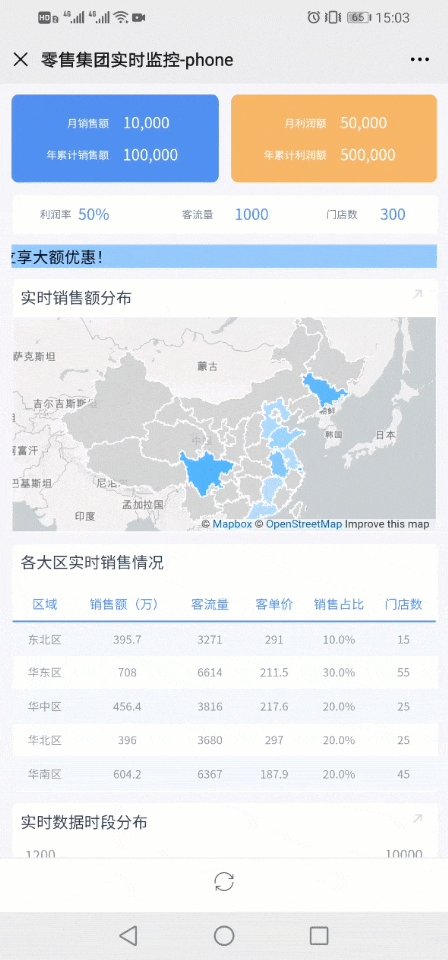
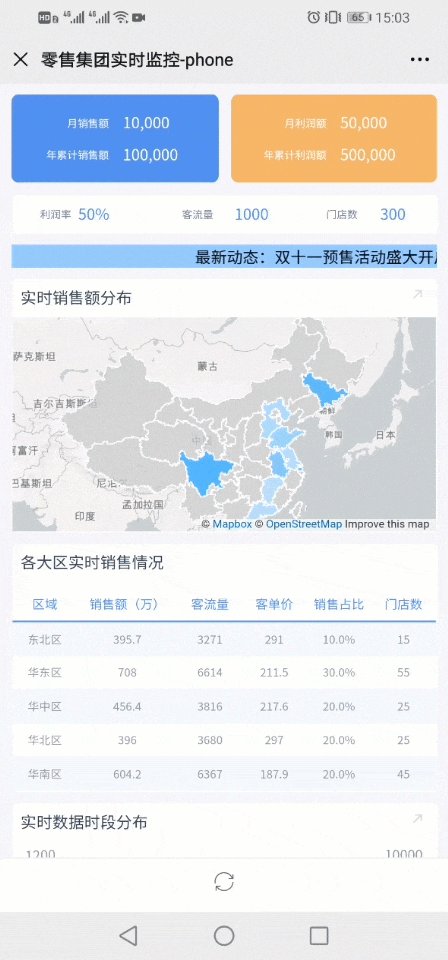
3.6 效果预览
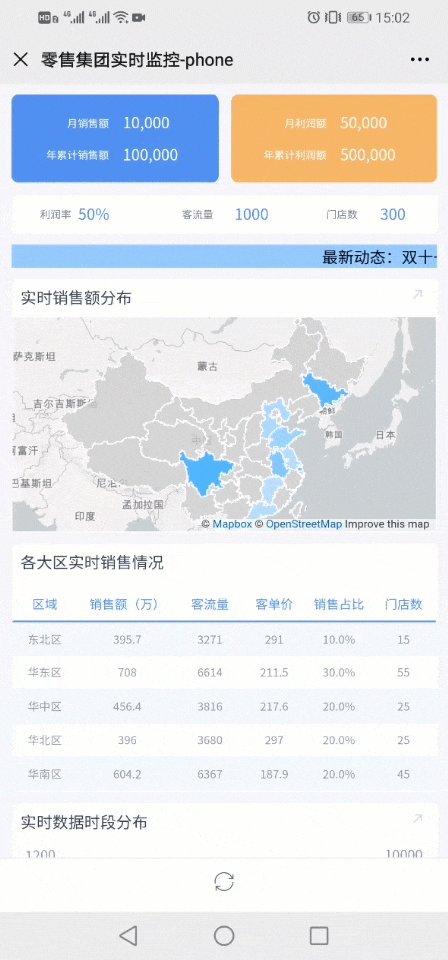
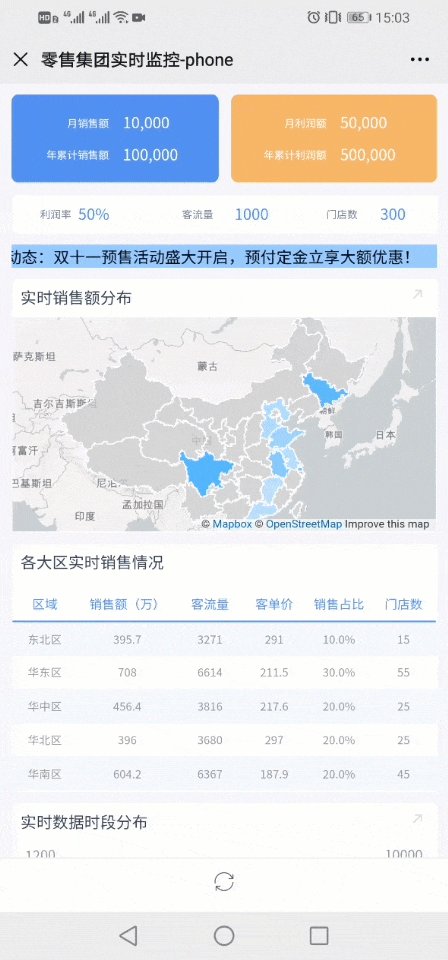
保存报表,点击「移动端预览」,字幕效果如下图所示:

4. 模板下载
点击下载模板: 移动端滚动字幕-phone.rar (28.52 K) 移动端滚动字幕-phone.rar (28.52 K)
|