|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
| 报表服务器版本 |
插件版本 |
App |
HTML5移动端展现 |
| 11.0 |
11.0.37 |
10.4.69 |
V10.4.69 |
1.2 应用场景
在现在越来越多的大屏展示需求背景下,表格数据、图表混合着视频一同展现在同一个屏幕下的需求比较常见。
用户可安装「视频播放控件插件」,实现模板中播放视频的效果。
1.3 功能描述
注:该插件使用的是 HTML 的视频播放技术,因此仅支持谷歌浏览器、火狐浏览器、Safari 浏览器以及 IE11+ 的浏览器,如果需要支持 IE11 以下的的浏览器,可以使用 Flash 播放技术,自行使用源码修改。
2. 示例
2.1 安装插件
点击下载插件:视频播放控件插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 添加控件
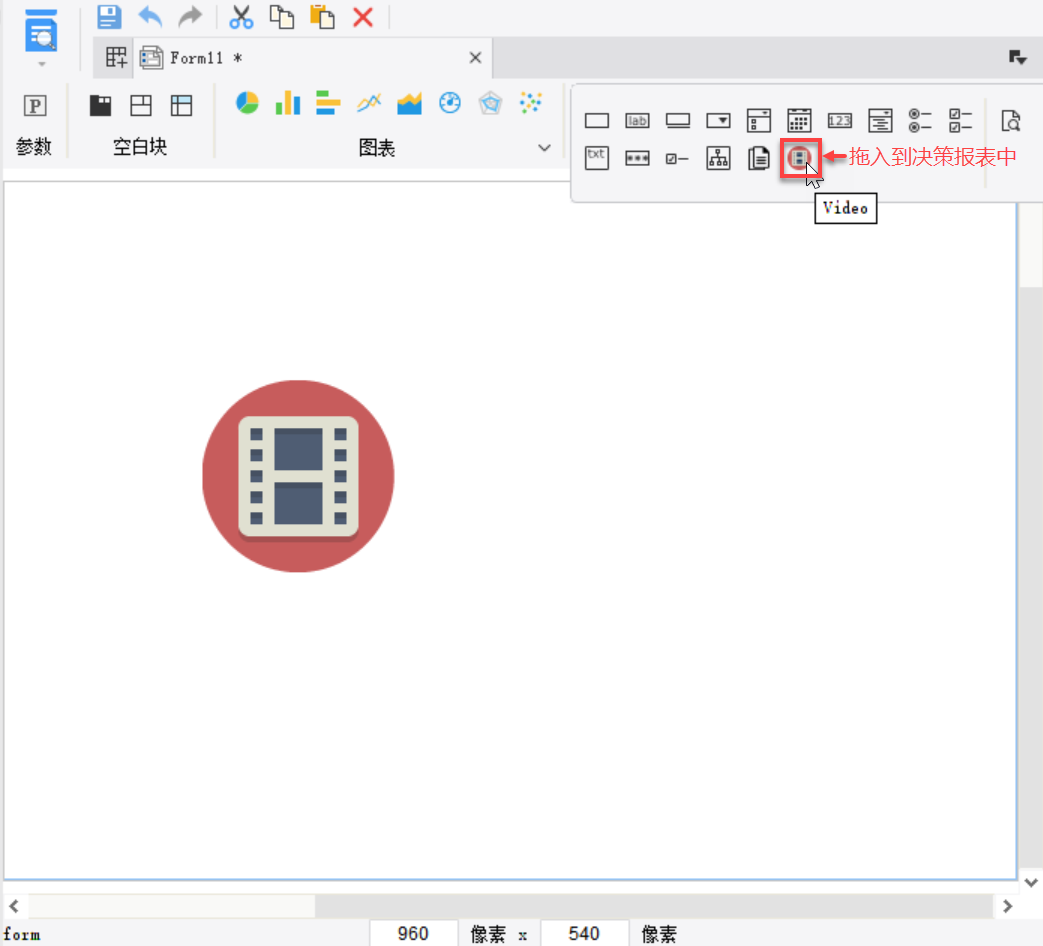
在 FineReport 设计器中新建决策报表,在控件处点击「下拉」箭头,将「Video」控件拖入到决策报表中即可使用,如下图所示:

2.3 设置控件
2.3.1 准备视频
示例视频地址为「本地资源」,点击下载示例视频:测试.mp4
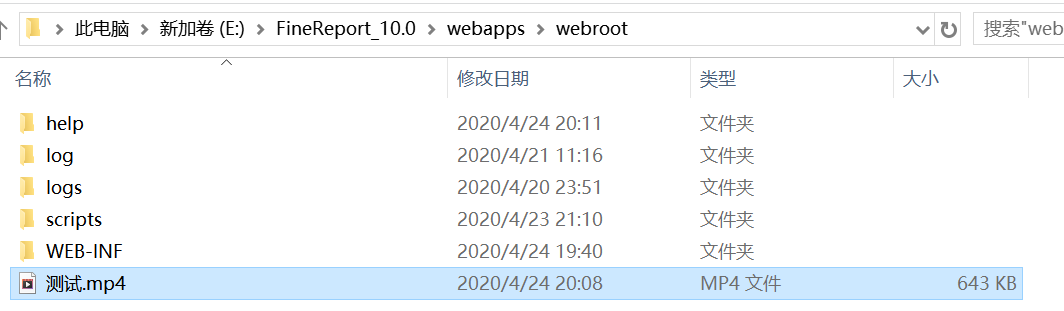
将压缩包解压后,将视频放在%FR_HOME%\webapps\webroot文件夹下,如下图所示:
注:本地资源仅支持 %FR_HOME%\webapps\webroot 目录以及其子目录(但不支持 WEB-INF 目录)下的视频资源。

2.3.2 添加视频地址
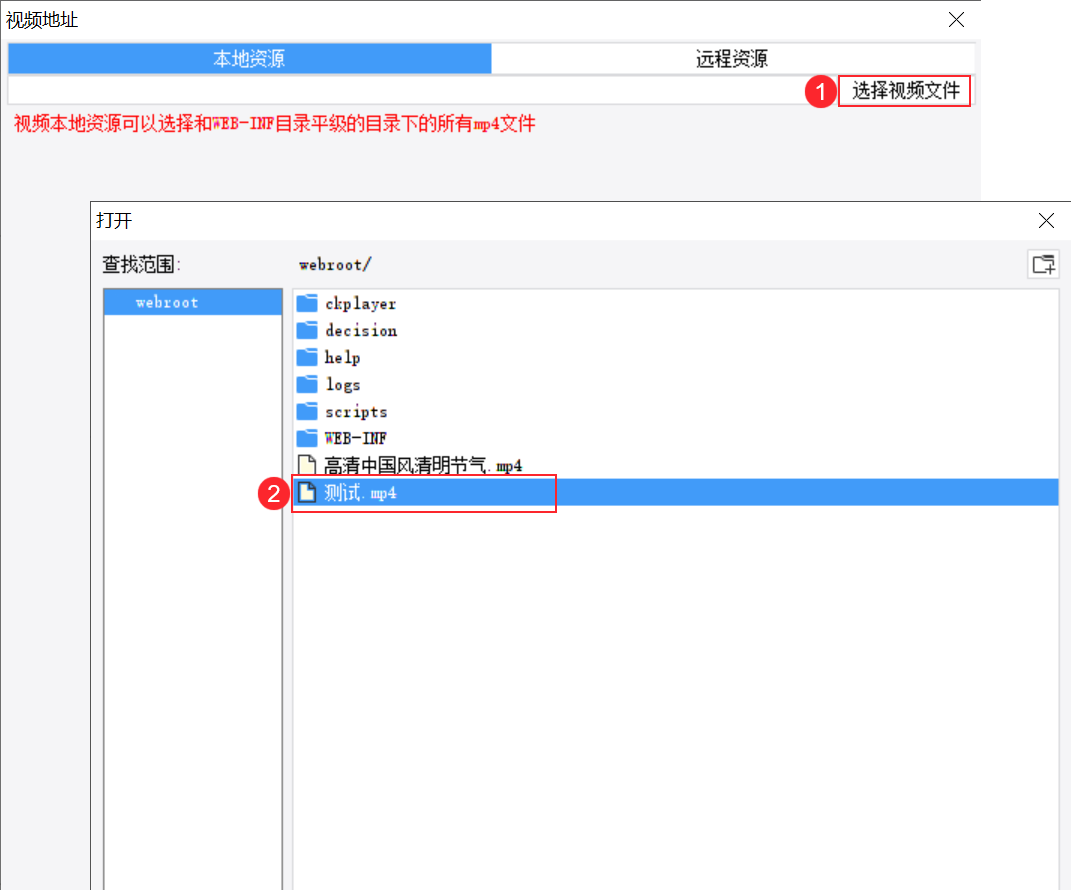
1)本地资源:仅支持 %FR_HOME%\webapps\webroot 目录以及其子目录(但不支持 WEB-INF 目录)下的视频资源。
支持的视频格式如下:
-
移动端Android系统:mp4、mkv
-
移动端 iOS 系统:mp4
-
PC 端支持视频格式:mp4
注:MP4 视频编码只支持 AVC(H264) ,如果无法播放请您检查编码后转码。

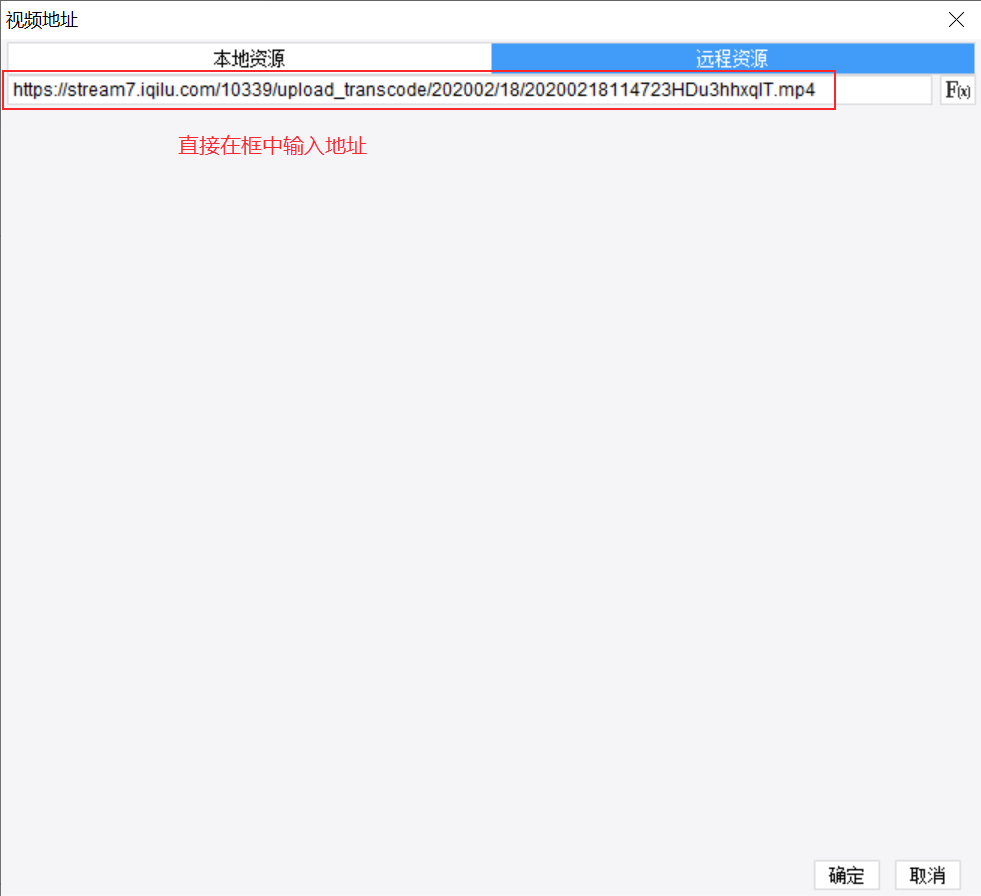
2)远程资源:仅支持 .mp4 格式的视频资源,直接在地址框中输入地址即可。
注:
如果输入资源地址,或使用地址拼接URL参数,不要点击右边的 F(x) 按钮。
如果需要使用 IF 等函数判断最终资源地址,可点击右边的 F(x) 按钮,输入公式。

2.3.3 设置属性
各设置项的属性介绍如下表所示:
| 设置项 |
说明 |
| 可见 |
勾选:模板预览时该控件可见
未勾选:模板预览时不可见
|
| 可用 |
未勾选该按钮,移动端使用该插件播放视频时无影响 |
| 自动播放 |
勾选:可自动播放视频,若添加多个控件视频,则预览时可同时自动播放
未勾选:不自动播放,点击播放按钮后,从默认状态到播放状态
注1:PC 端在Chrome浏览器(以及所有以Chromium为内核的浏览器)中,不允许自动播放音频和视频。此时勾选「静音」才能自动播放视频
注2:App 端单个视频可自动播放,多个视频时仅随机播放某一个或几个视频
注3:不支持 HTML5 端自动播放
|
| 显示控制器 |
勾选:
移动端:视频播放时可暂停视频、快进视频、调节音量
PC 端:视频播放时可暂停视频、快进视频、调节音量、全屏显示、下载视频
未勾选:视频播放时不能对视频进行操作
|
| 循环播放 |
勾选:视频播放完毕自动进入下一轮播放
未勾选:视频播放完毕后即停止
|
| 静音 |
勾选:喇叭图标关闭,即使播放也默认静音
未勾选:声音大小跟随手机系统声音,大小可调节
|
| 预加载 |
勾选:暂停播放后,断开网络,可继续播放
未勾选:暂停播放,断开网络,点击播放显示网络错误
|
2.4 效果预览
2.4.1 PC 端
PC 端效果如下图所示:

2.4.2 移动端
注:HTML5 端不支持「自动播放」。
以 App 效果为例,如下图所示:

|