|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
| 报表服务器版本 |
JAR 包版本 |
App 版本 |
HTML5 移动端展现插件 |
移动端横向布局插件 |
功能变动 |
| 10.0 |
2020-07-08 |
V10.4.80 |
V10.4.80 |
V10.4.80 |
- |
| V10.4.975 |
优化拖拽逻辑,现在跟决策报表自适应布局拖拽逻辑保持一致 |
1.2 应用场景
仅决策报表支持此功能。
由于移动端「保留布局」时,组件的大小设置和调整十分复杂,且不支持很多新功能,例如数据点提示、冻结、展开收起等。因此用户在移动端预览决策报表时,常常使用「移动端重布局」,使得组件排列更加美观。
但是移动端模板中经常存在「组件并列」的情况,重布局下必须拖入「绝对画布块」方可实现该效果。绝对画布块又存在背景不统一、间距调整复杂的问题。
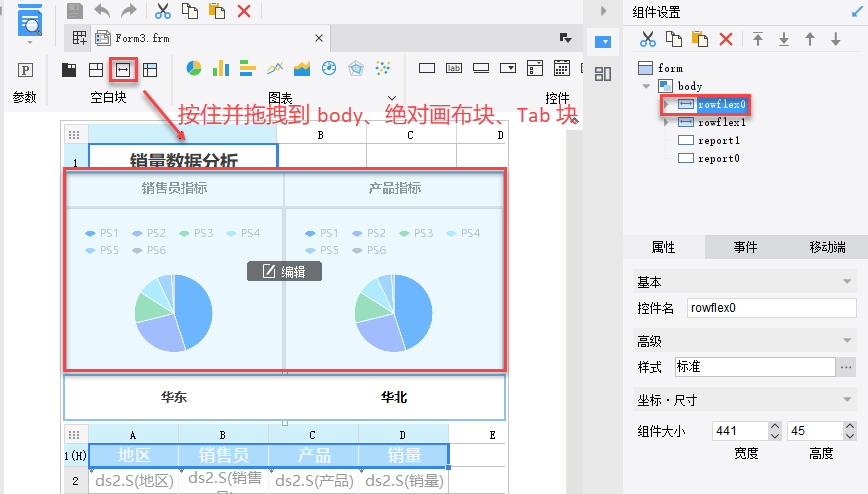
那么如何在「移动端重布局」下,方便快捷的制作「组件并列」的移动端模板呢?如下图所示:

1.3 功能描述
帆软提供「移动端横向布局插件」,快速拖拽组件,实现「移动端重布局」模板中,可「自动」、「等距」、「等长」、「并列」组件。
2. 插件介绍
2.2 应用范围
JAR 包在 「2020-07-08」 及之后,且 App/HTML5 插件版本在 「V10.4.80」 及之后,可使用横向布局容器插件。
| 报表类型 |
预览方式 |
是否支持横向布局容器 |
支持添加的组件 |
| 普通报表 |
- |
不支持 |
- |
| 决策报表 |
PC端预览 |
| 移动端预览 |
支持
可将横向布局容器添加在「body」、「绝对画布块」、「Tab 块」中
|
支持
可在横向布局容器中添加「报表块」、「图表块」、「控件组件」
|
2.3 界面添加横向布局容器
2.3.1 添加方法
插件安装完成后,在决策报表中新增一个空白块种类:「横向布局容器」。
选中横向布局容器,可拖拽插入 「body」、「绝对画布块」、「Tab 块」中。如下图所示:

2.3.2 容器属性
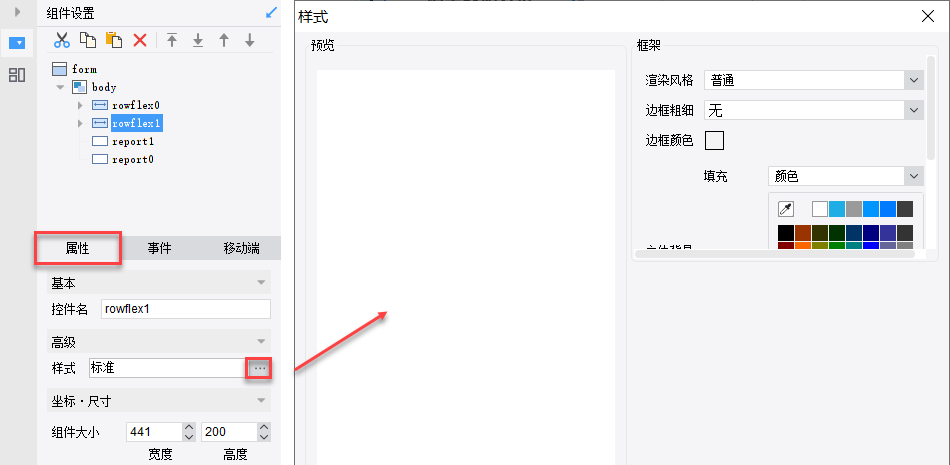
1)用户可自定义横向布局容器容器的名称、样式和组件大小。具体属性设置如下图所示:
注:body 自适应布局下:
如果横向布局容器拖入后,占满一行,容器宽度=画布宽度,宽度无法调整,调整时会进行提示
如果横向布局容器和其他组件并列,那么容器宽度可以调整,最大为画布宽度

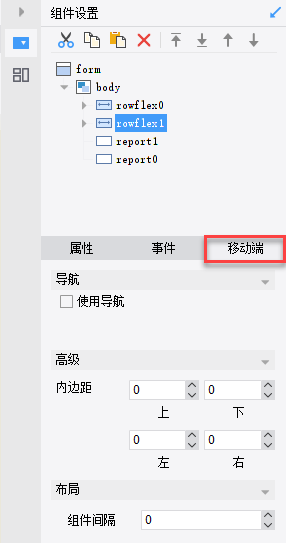
2)用户可设置横向布局容器移动端展示时是否使用导航、容器内边距和容器内组件间隔。如下图所示:

注1:横向布局容器不支持「选中、全屏」,容器内组件支持。横屏时,整个容器作为整体,一屏显示。
注2:若在 body 的移动端设置中「冻结」了横向布局容器,则无法「使用导航」。
若横向布局容器使用了导航,则body移动端冻结设置中无该容器。
如下图所示:

2.4 横向布局容器添加组件
2.4.1 添加方法
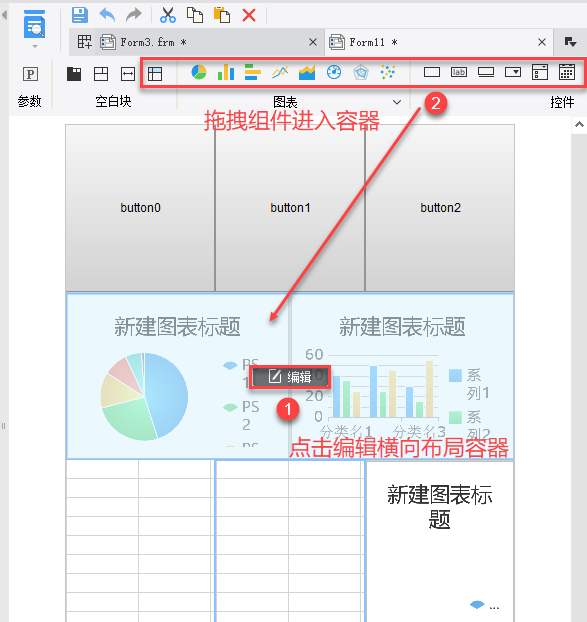
点击横向布局容器的编辑按钮,可拖拽「报表块」、「图表块」、「控件组件」进入横向布局容器中。
组件「均分」横向布局容器的宽度,高度与横向布局容器的「高度一致」。
如下图所示:

2.4.2 组件属性
注:若横向布局容器未勾选导航功能,容器内组件勾选了导航功能,该设置不生效。
|