行后分页试下
3.2 按组分页设置3.2.1 设置重复标题行和结尾行
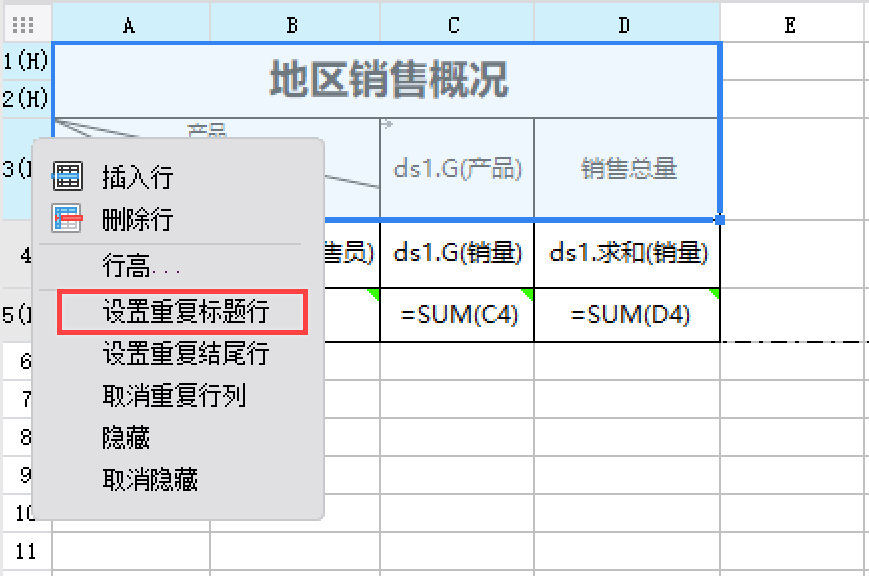
1)选中第一行至第三行,右键单击选择「设置重复标题行」,如下图所示:

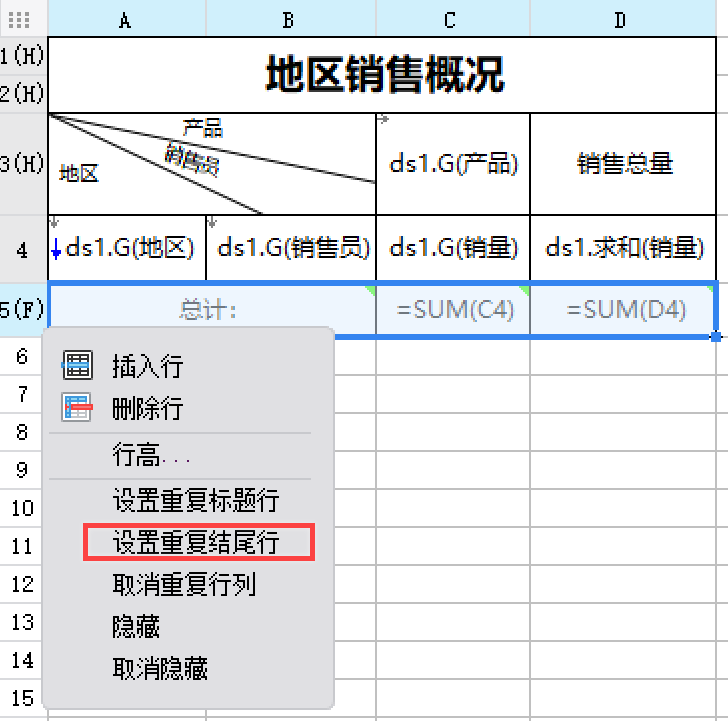
2)选中第五行,右键单击选择「设置重复结尾行」,如下图所示:

3.2.2 设置分组和分页
1)设置父格
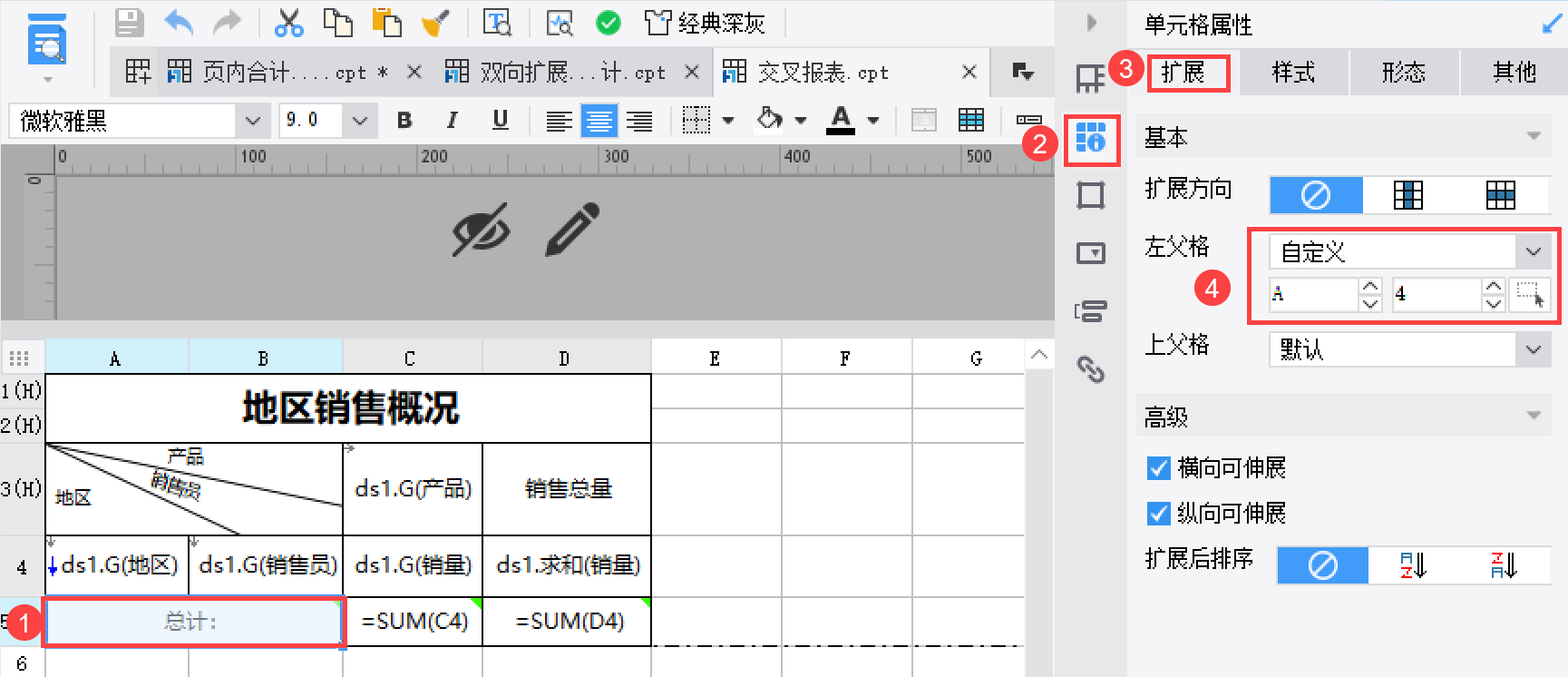
选中 A5 单元格,选择「单元格属性>扩展」,左父格设置为 A4 ,不扩展,如下图所示:

2)设置行后分页
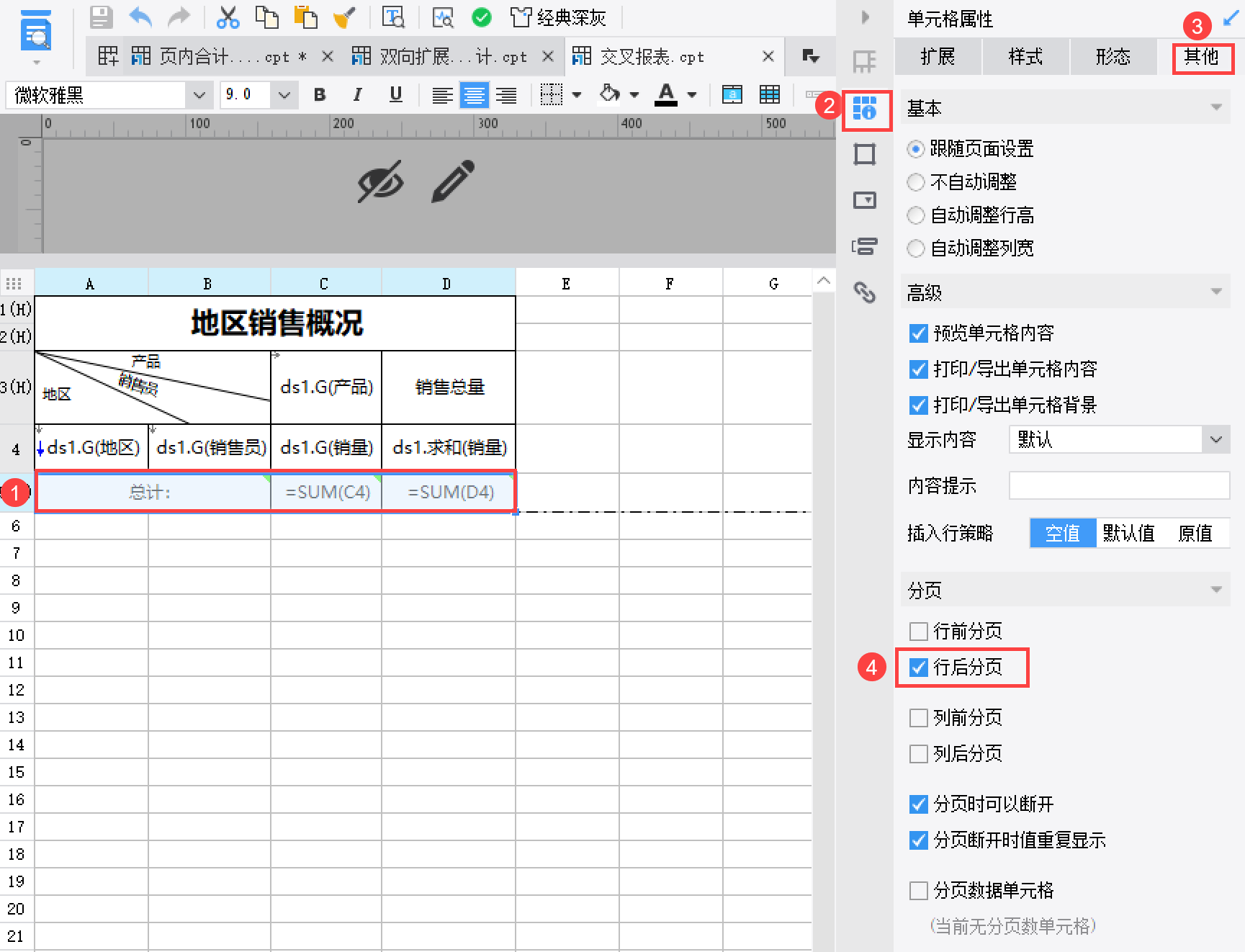
选中第五行,选择「单元格属性>其他」,勾选「行后分页」,如下图所示:

3.3 效果预览
保存模板,分页预览效果如下图所示:

支持 App 端及 HTML5 端预览。
 立即参与
立即参与
