

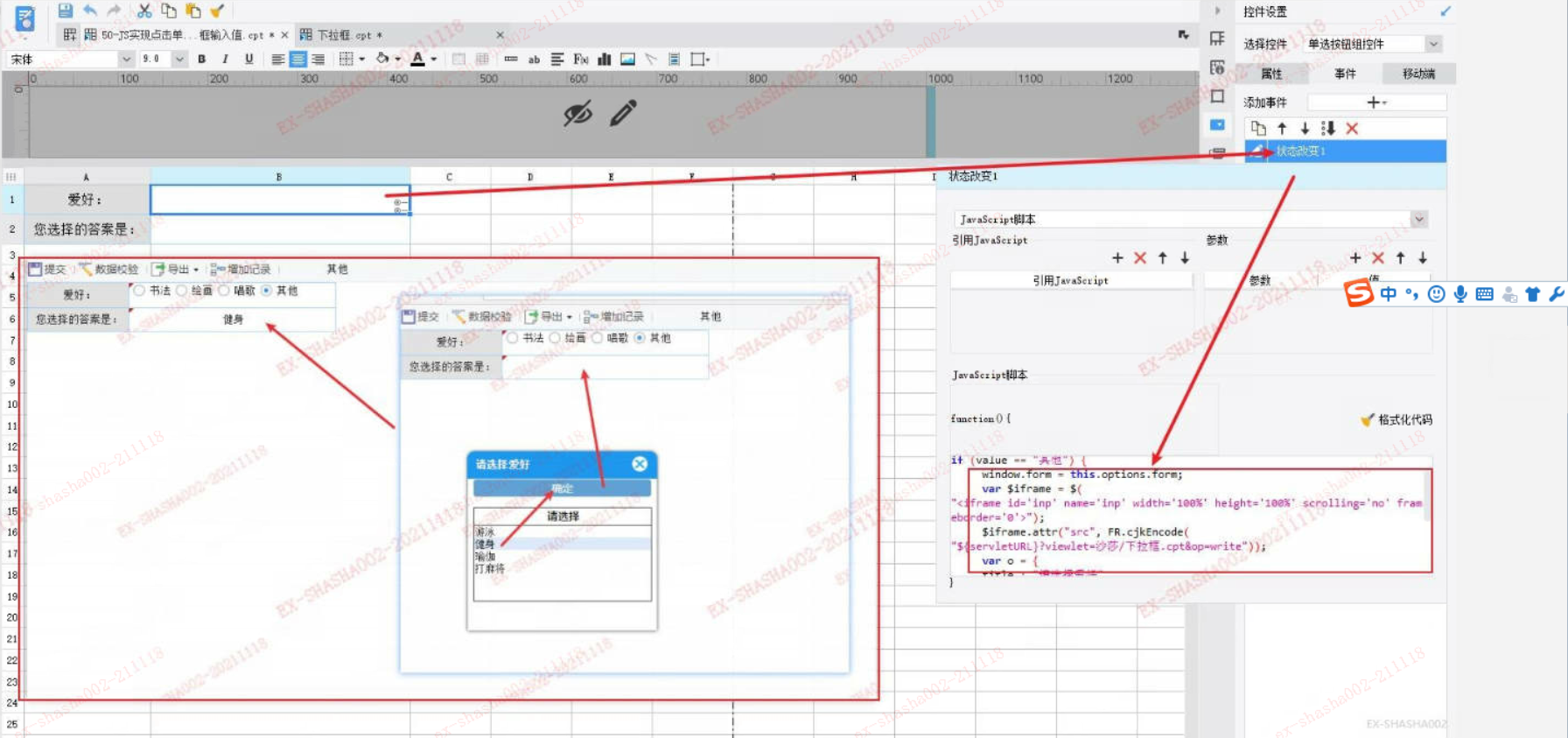
单选框按钮状态改变事件:
var value = this.getValue0;//获取当前控件值
if (value ==“其他"){
window.form = this.options.form;
var $iframe = $(" <iframe id="inp' name= inp' width=' 100%'height='100%' scrolling='no' frameborder='0'> );//创建网页框
$iframe.attr("src", FR.cjkEncode("${servletURL}?viewlet=目录/下拉框.cpt&op=write")); //给网页框添加地址
var o ={
title:“请选择爱好"。
width :212,
height: 200
};
FR.showDialog(o.title,o.width,o.height,$iframe,o);
} else {
_g0.setCellValue(0, 1, 1, value);//将值赋给B2单元格
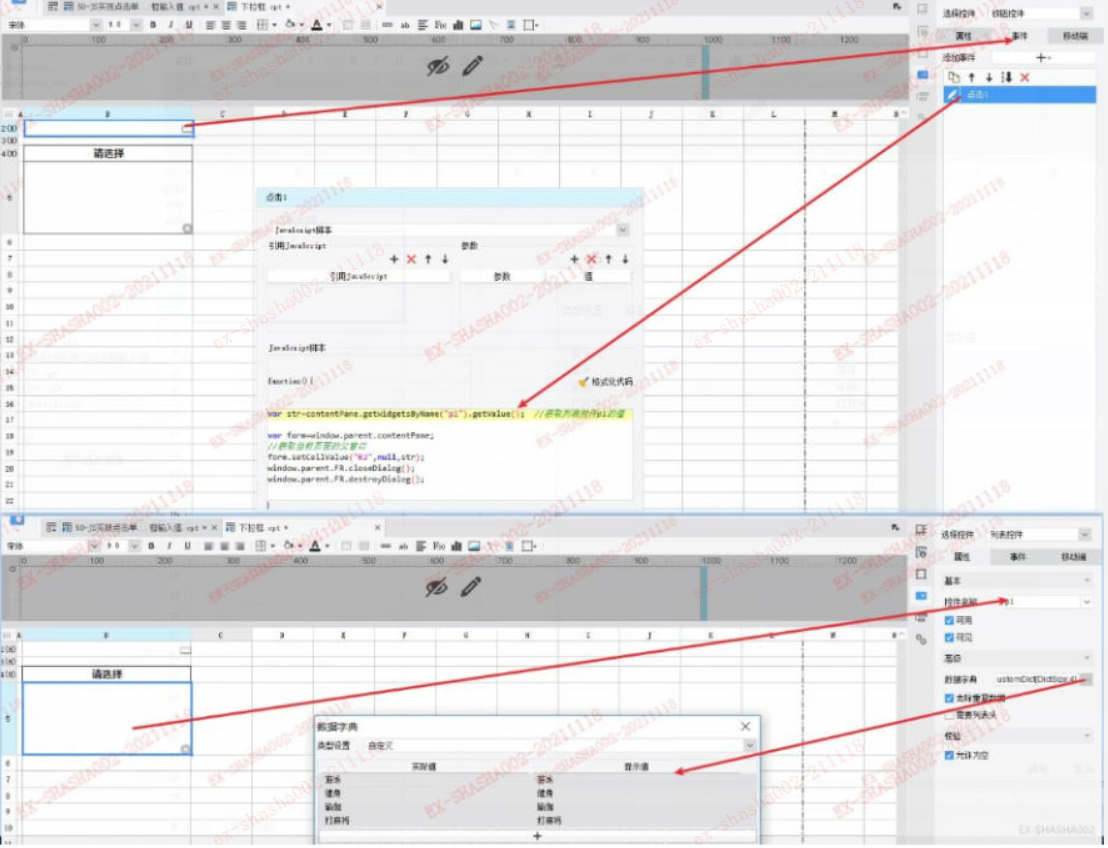
弹窗确认按钮点击事件:
var str=contentPane.getWidgetsByName("p1 ").getValue0; //获取列表控件p1的值
var form=window.parent.contentPane;//获取当前页面的父裔口
form.setCellValue("B2",null,str);//给父窗口B2单元格赋值
window.parent.FR.closeDialog0://关掉弹窗
window.parent.FR.destroyDialog0; //清除缓存
 立即参与
立即参与
