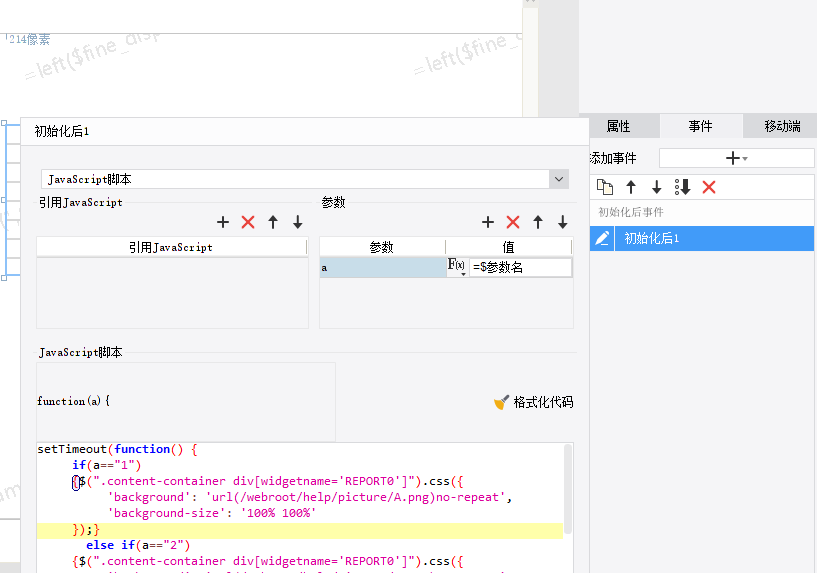
可以报表块初始化后,直接js判断加载背景图片
setTimeout(function() {
if(a=="1")
{$(".content-container div[widgetname='REPORT0']").css({
'background': 'url(/webroot/help/picture/A.png)no-repeat',
'background-size': '100% 100%'
});}
else if(a=="2")
{$(".content-container div[widgetname='REPORT0']").css({
'background': 'url(/webroot/help/picture/B.png)no-repeat',
'background-size': '100% 100%'
});}
}, 1000);

 立即参与
立即参与
