var w=document.body.clientWidth-100;//获取电脑的高度减100,自己调整
var h=document.body.clientHeight-80;//获取电脑宽度减80,自己调整
var url = encodeURI("/webroot/decision/view/report?viewlet=GettingStarted.cpt");
//窗体
var $iframe = $("
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
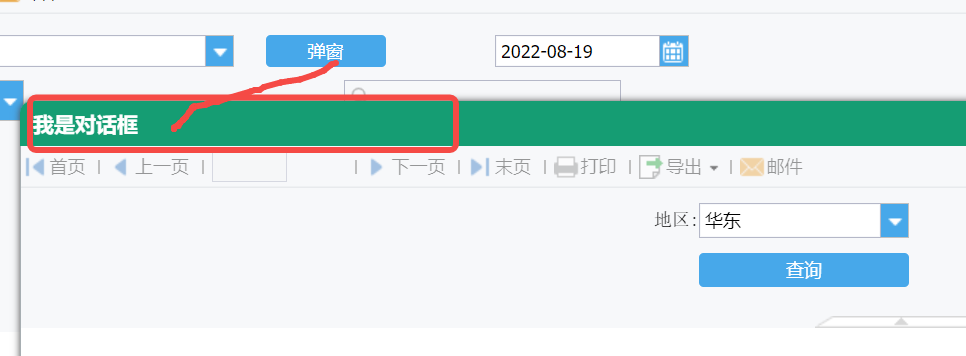
title: "我是对话框", //标题
width: w, //宽度
height: h //高度
//closable:true, //是否显示关闭按钮,默认true,如果改为false就不显示关闭按钮了
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
$(".fr-core-panel-header.fr-core-panel-style-blue.fr-core-window-header").css('background','#159D73');//窗体背景颜色
$(".fr-core-panel-title").css({"color":"#ffffff","font-family":"microsoft yahei","font-size":"14px"}) ;//字体颜色,大小,字体名称

 立即参与
立即参与
