|
0
|
 congerLv6高级互助发布于2022-9-26 10:19(编辑于 2022-9-26 10:51)
congerLv6高级互助发布于2022-9-26 10:19(编辑于 2022-9-26 10:51)
|
那你可以试试 
我的都是到最底下铺满了的 
|
-
 罗罗诺亚索隆(提问者)
罗罗诺亚索隆(提问者)
- 不是,我想JS 获取元素,模拟点击,然后获取第一行第一列的值,然后第一行第二列的值,依次到我这个扩展的最后一行,然后拿到这个值传给下面的tab块里的图表或者别的做个联动
-
 conger 回复 罗罗诺亚索隆(提问者)
conger 回复 罗罗诺亚索隆(提问者)
- JS获取鼠标选中单元格的数据,然后传参吗?
-
 罗罗诺亚索隆(提问者) 回复 conger
罗罗诺亚索隆(提问者) 回复 conger
- 是的,但是我这个选中不是人为的,而是模拟点击的(自动)
-
 罗罗诺亚索隆(提问者) 回复 conger
罗罗诺亚索隆(提问者) 回复 conger
- var i = 2
function mySetInterval(fn, millisec) {
function interval() {
setTimeout(interval, millisec);
fn();
}
setTimeout(interval, millisec)
}
setTimeout(function() {
$(\"#r-1-0 td span\").click() // 报表快tr-style id标签
},200)
// $(\"#r-1-0\").css(\"backgroundColor\",\"red\")
mySetInterval(function() {
if ($(\"#r-\" + (i) + \"-0 td span\").length == 0) {
re = _g().getWidgetByName(\"report0\"); //获取报表块对象
if (re.currentPage == re.totalPage) {
re.gotoPage(1) //当前页码等于总页数时,跳转到第一页
} else {
re.gotoNextPage() //跳转到下一页
}
setTimeout(function() {
i = 1
$(\"#r-\" + (i++) + \"-0 td span\").click()
}, 1000)
} else {
$(\"#r-\" + (i++) + \"-0 td span\").click()
}
}, 3000)
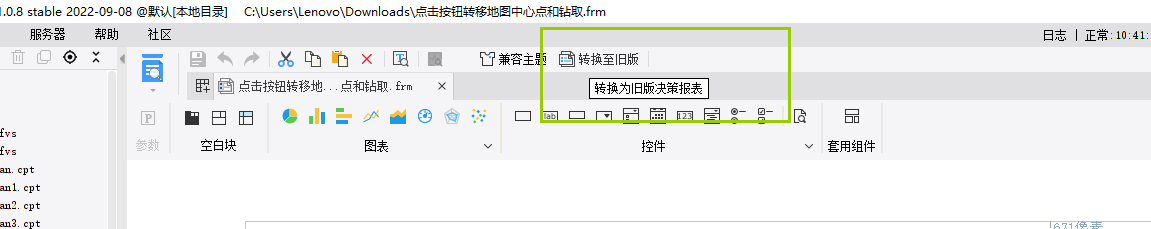
之前写的旧版本的JS
-
 罗罗诺亚索隆(提问者)
罗罗诺亚索隆(提问者)
- 我用的10.0版本的 你的调用接口不支持啊,只有11.0才可以使用
|
|
 立即参与
立即参与
