用报表块也可以,但是悬浮会比较麻烦。我一般用按钮。

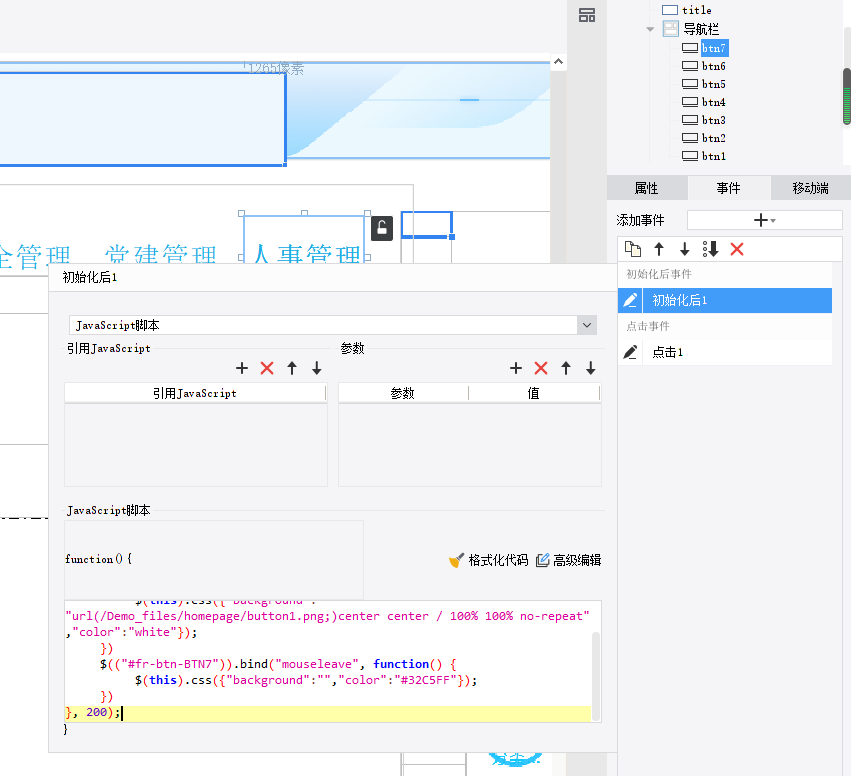
初始化后:
setTimeout(function() {
$("#fr-btn-BTN7").bind("mouseenter", function() {
$(this).css({"background":"url(/Demo_files/homepage/button1.png;)center center / 100% 100% no-repeat","color":"white"});
})
$(("#fr-btn-BTN7")).bind("mouseleave", function() {
$(this).css({"background":"","color":"#32C5FF"});
})
}, 200);
点击:
window.location = encodeURI(encodeURI("${servletURL}?viewlet=XXXX.frm&op=form_adaptive"));
如果用报表块的话,可以用条件属性,但是悬浮变背景条件属性不行。
 立即参与
立即参与
