|
0
|
 qxl2Lv5见习互助发布于2022-10-18 17:49(编辑于 2022-10-18 17:50)
qxl2Lv5见习互助发布于2022-10-18 17:49(编辑于 2022-10-18 17:50)
|
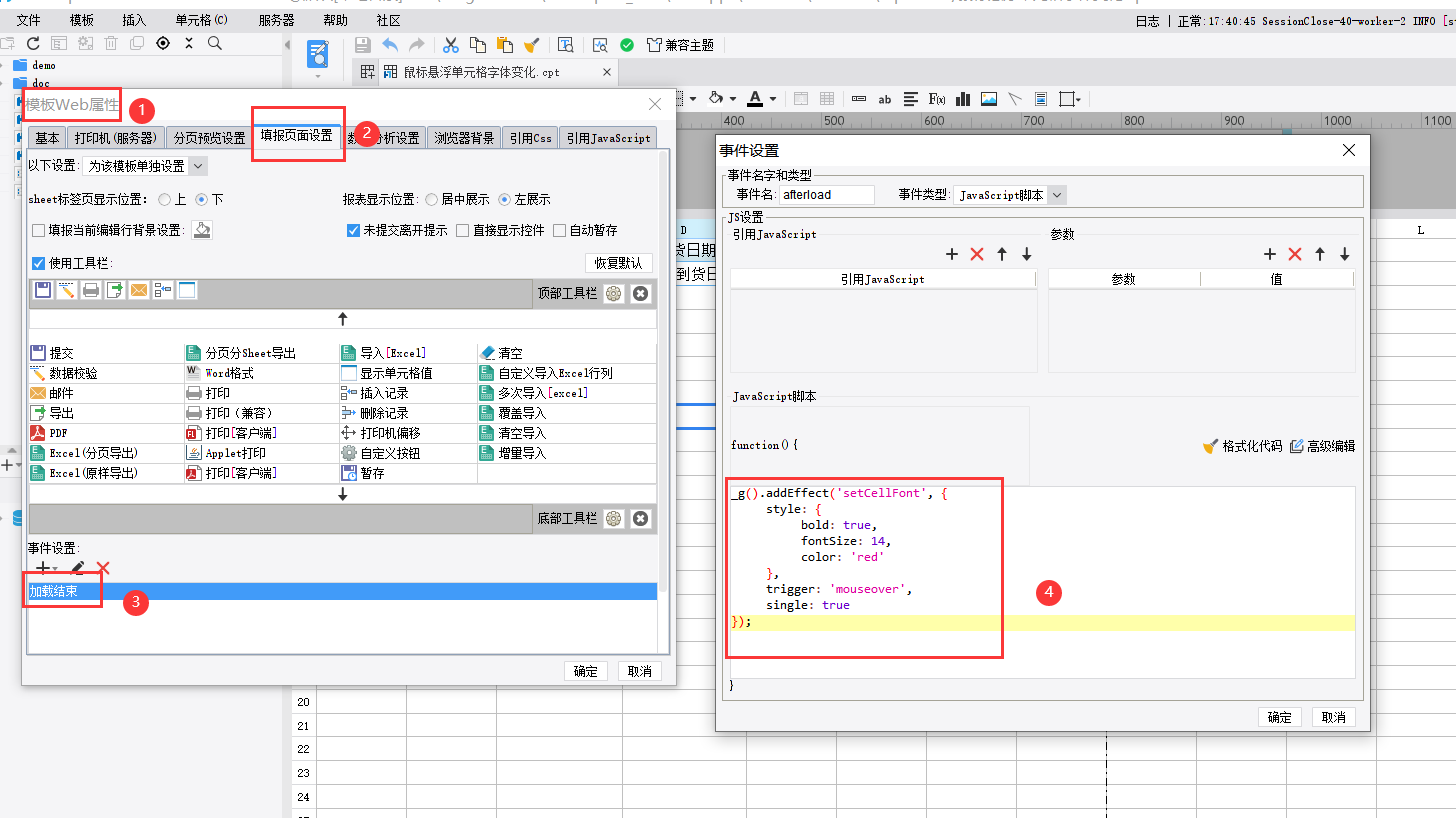
你可以尝试下这种方式,看看是否可以满足 1、在web属性中>>填报页面设置中,添加一个加载结束的代码 
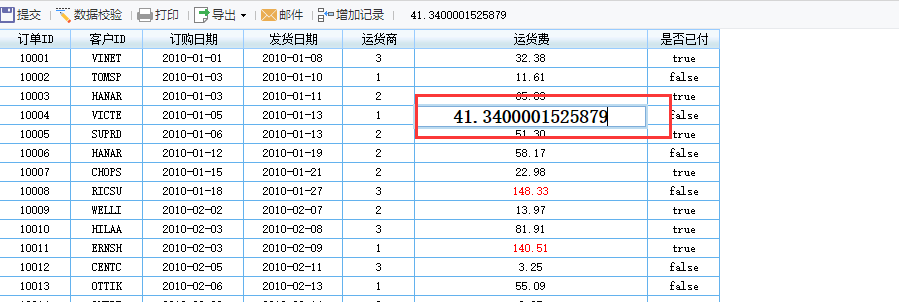
2、代码如下: _g().addEffect('setCellFont', { style: { bold: true, fontSize: 14, color: 'black' }, trigger: 'mouseover', single: true }); 3、说明:这个其实是鼠标移动到单元格上就会改变字体,同样在编辑的过程中也会改变,这是个取巧的方式,看看能不能接受。效果如下: 
|
-
 数字化转型的学习者(提问者)
数字化转型的学习者(提问者)
- 谢谢
-
 数字化转型的学习者(提问者)
数字化转型的学习者(提问者)
- 字体是14号对吧,但是若要设置微软雅黑 14号该如何改写?
-
 qxl2 回复 数字化转型的学习者(提问者)
qxl2 回复 数字化转型的学习者(提问者)
- bold: 是否加粗,true 加粗,false 正常
italic: 是否斜体,true 斜体,false 正常
fontFamily: 字体,字符串
strikeThrough:是否有删除线,true 有,false 无
fontSize: 字号,数字
subscript: 是否靠上显示,true 是,false 否
underLine: 下划线样式,json 格式
style: 线型,字符串,solid 实线 ,dashed 虚线
color: number 颜色,十六进制颜色代码
textShadow: 文字是否有阴影效果,true 是,false 否
supscript: 是否靠下显示,true 是,false 否
color: number 字体颜色,十六进制颜色代码
-
 qxl2 回复 数字化转型的学习者(提问者)
qxl2 回复 数字化转型的学习者(提问者)
- 你试一下,我都贴出来了
-
 qxl2 回复 数字化转型的学习者(提问者)
qxl2 回复 数字化转型的学习者(提问者)
- _g().addEffect(\'setCellFont\', {
style: {
bold: true,
fontSize: 14,
color: \'black\',
fontFamily: \'微软雅黑\'
},
trigger: \'mouseover\',
single: true
});
|
|
 立即参与
立即参与
