参考着自己改吧
function(){
var cl = this.name;
if (cl=="fr" ){
return "<span style='color:#F23333;font-size:18px;font-weight:bold'>我是测试的提示:"+cl+":"+this.value+"</span>";
}
else if(cl=="bi") {
return "<span style='color:#e87272;font-size:12px;font-weight:bold'>我是另一个提示样式:"+cl+":"+this.value+"</span>";
}
else if(cl=="函数") {
return "<span style='color:#e8c02e;font-size:14px;font-weight:bold'>提示吧:"+cl+":"+this.value+"</span>";
}
else
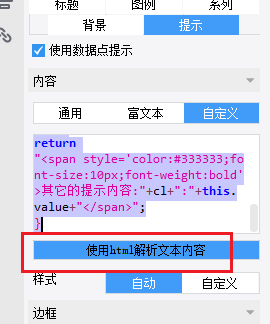
return "<span style='color:#333333;font-size:10px;font-weight:bold'>其它的提示内容:"+cl+":"+this.value+"</span>";
}





 立即参与
立即参与
