在确保页面没有其他div如复选框等
用下面代码,放在页面加载结束事件中:
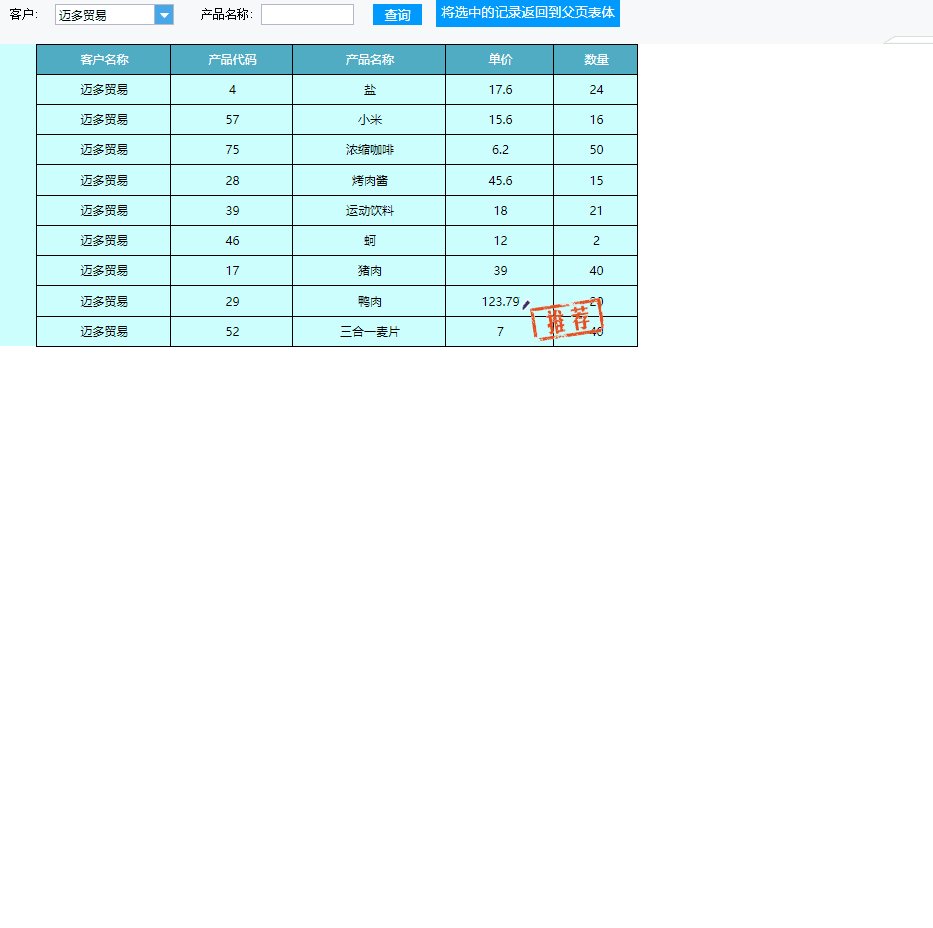
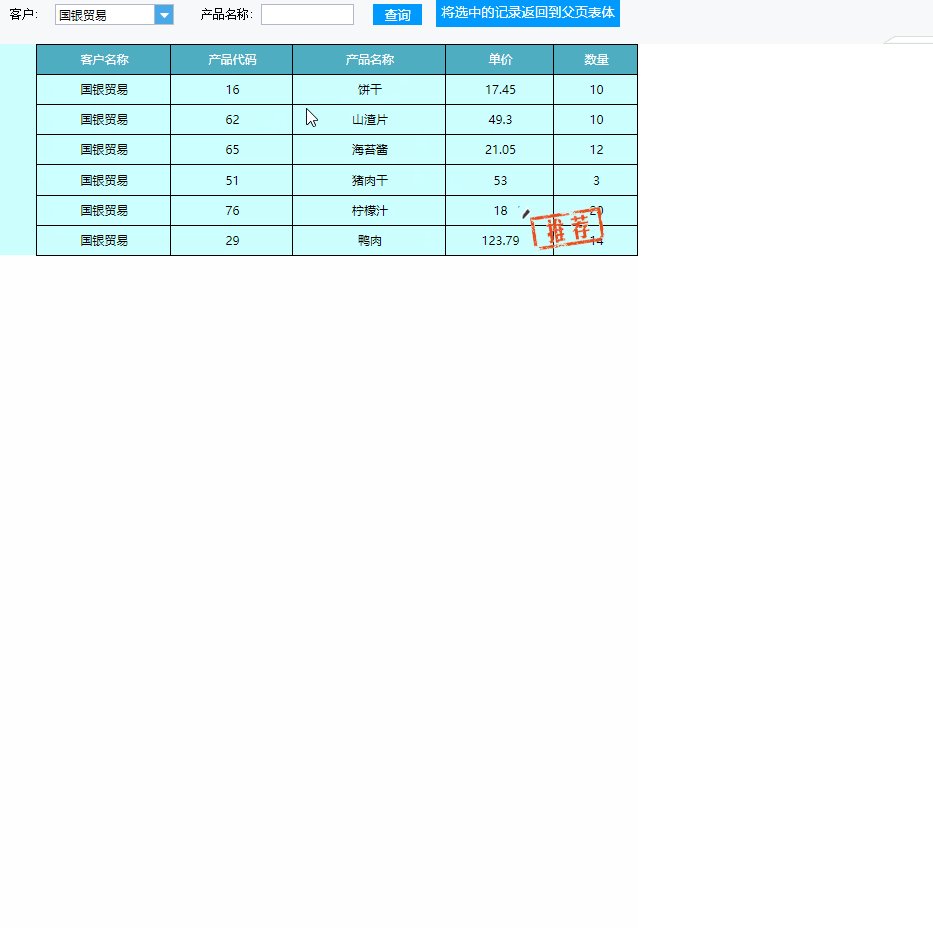
刚才测试中发现有些没有数据,或者就一条数据,如果此时 想隐藏印章
可以这样做:
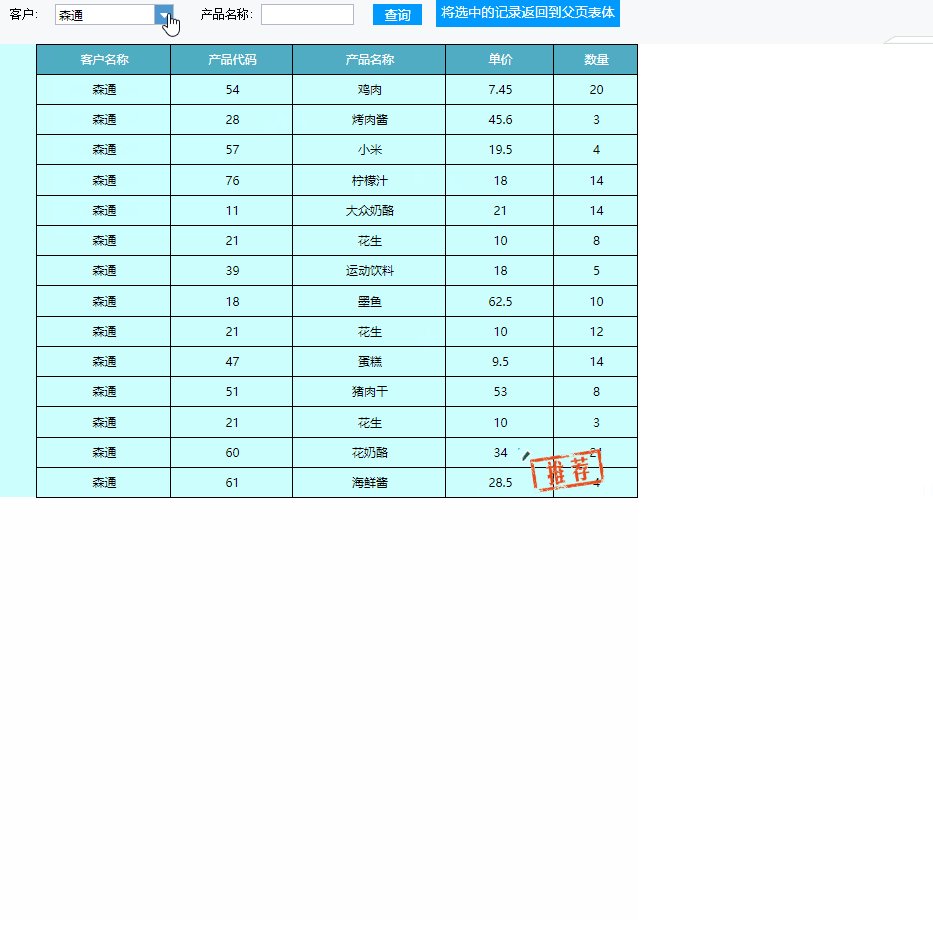
var height=$(".x-table").height();
var width=$(".x-table").width();
var top=parseInt(height)-50;
var left=parseInt(width)-120;
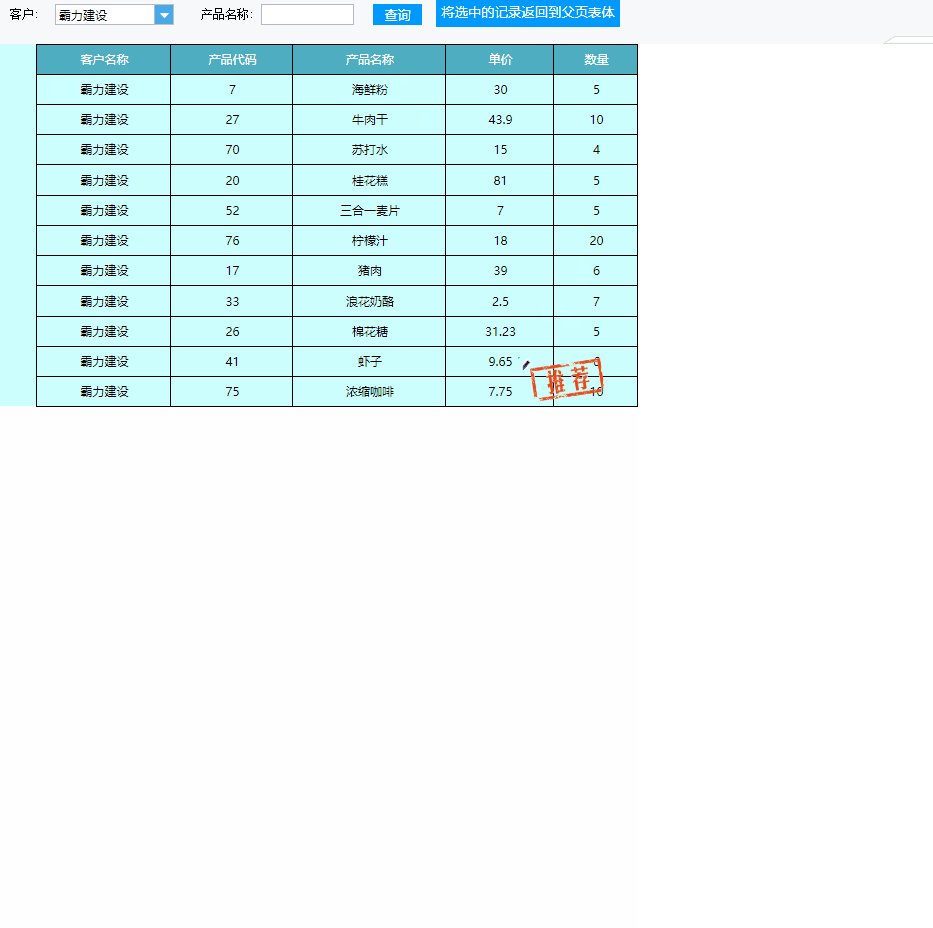
if(parseInt(height)>61){
$(".sheet-container div div").css({"top":top+"px","left":left+"px"})}
else {
$(".sheet-container div div").css({"opacity":"0"})
}

 立即参与
立即参与
