你可以在上面单元格放图标,第二行放文字,然后用四周的边框 不用合并单元格



---------------自定义按钮和css---------------------
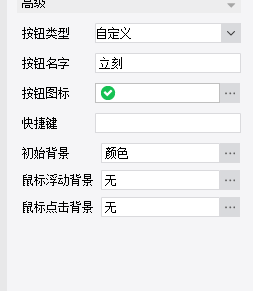
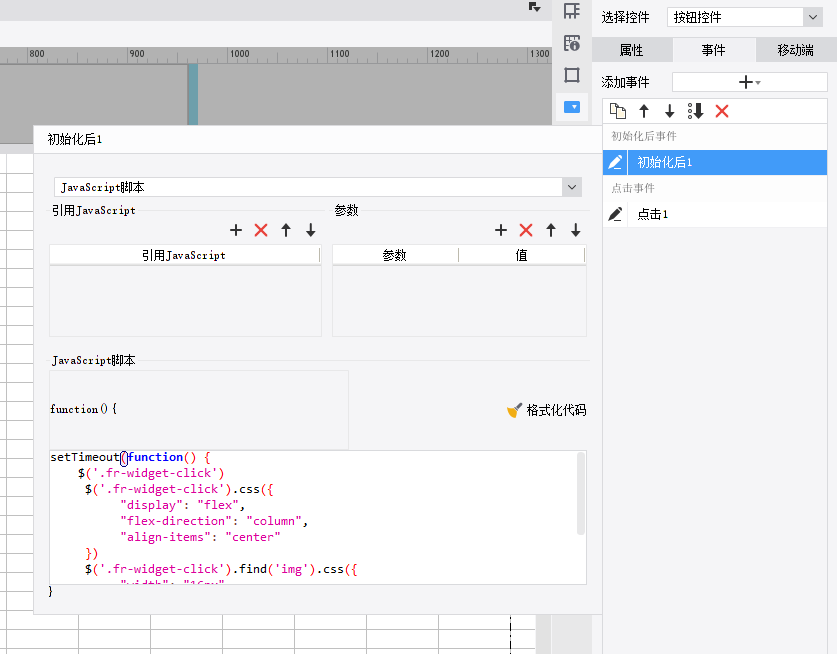
通过自定义按钮和flex布局实现

 ——>
——>

setTimeout(function() {
$('.fr-widget-click')
$('.fr-widget-click').css({
"display": "flex",
"flex-direction": "column",
"align-items": "center"
})
$('.fr-widget-click').find('img').css({
"width": "16px",
"height": "16px"
})
$('.fr-widget-click').find('span').css("line-height", "25px")
}, 10)
 立即参与
立即参与
