|
0
|
 1592Lv6高级互助发布于2023-5-10 10:32
1592Lv6高级互助发布于2023-5-10 10:32
|
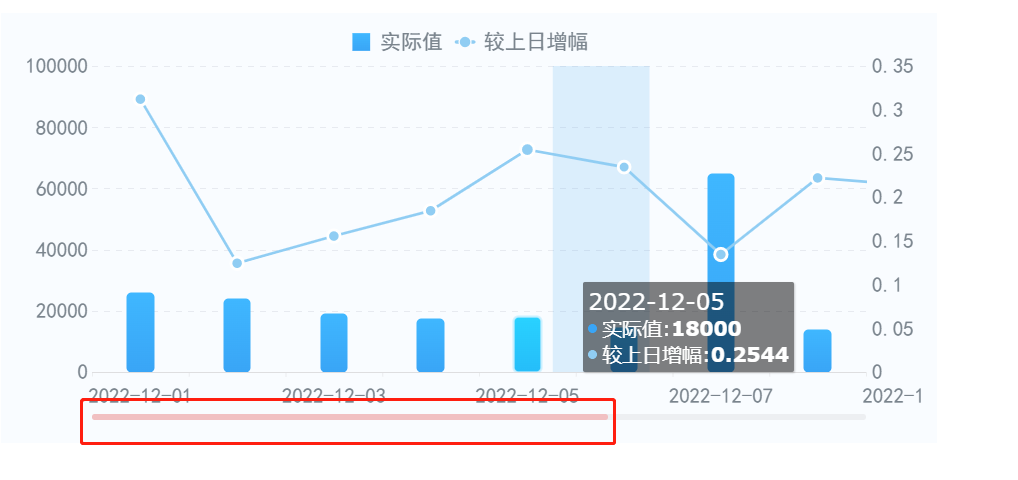
setTimeout(function(){ $('.backGroup').find("path").eq(1).css('fill','red'); },300) 
|
-
 luozhiwei(提问者)
luozhiwei(提问者)
- 感谢大佬
-
 luozhiwei(提问者)
luozhiwei(提问者)
- 大佬,同一个页面有多个的时候,只能设置一个图表的变化啊,请问怎么优化
-
 1592 回复 luozhiwei(提问者)
1592 回复 luozhiwei(提问者)
- 给body加初始化事件试试,没测试,不清楚不同图表class是否相同
-
 luozhiwei(提问者)
luozhiwei(提问者)
- setTimeout(function(){
$(\"div[widgetName=REPORT1]\").find(\"path\").eq(1).css(\'fill\',\'red\');
},1000)
setTimeout(function(){
$(\"div[widgetName=REPORT1]\").mousemove(function(){
$(this).find(\"path\").eq(1).css(\'fill\',\'red\');
})
$(\"div[widgetName=REPORT1]\").mousedown(function(){
$(this).find(\"path\").eq(1).css(\'fill\',\'red\');
})
$(\"div[widgetName=REPORT1]\").mouseout(function(){
$(this).find(\"path\").eq(1).css(\'fill\',\'red\');
})
},1000)
|
|
 立即参与
立即参与
