决策报表暂时没找到放大日期框的解决办法, 只能放大字体
setTimeout(function() {
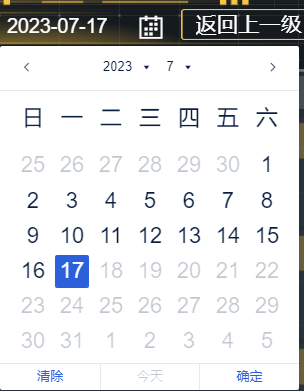
_g().getWidgetByName("date").setPopupStyle({
itemHeight: "30px",
fontSize: "20px"
});
$("div[widgetname=DATE]").css("background-color", "transparent"); // 背景透明化
$(".b-font").css('color', '#ffffff'); // 日历颜色
$(".bi-border").css('border', 'none'); // 边框取消
$(".bi-text").css('color', '#ffffff'); // 字体颜色
}, 100)

https://help.fanruan.com/finereport/doc-view-4261.html
 立即参与
立即参与
