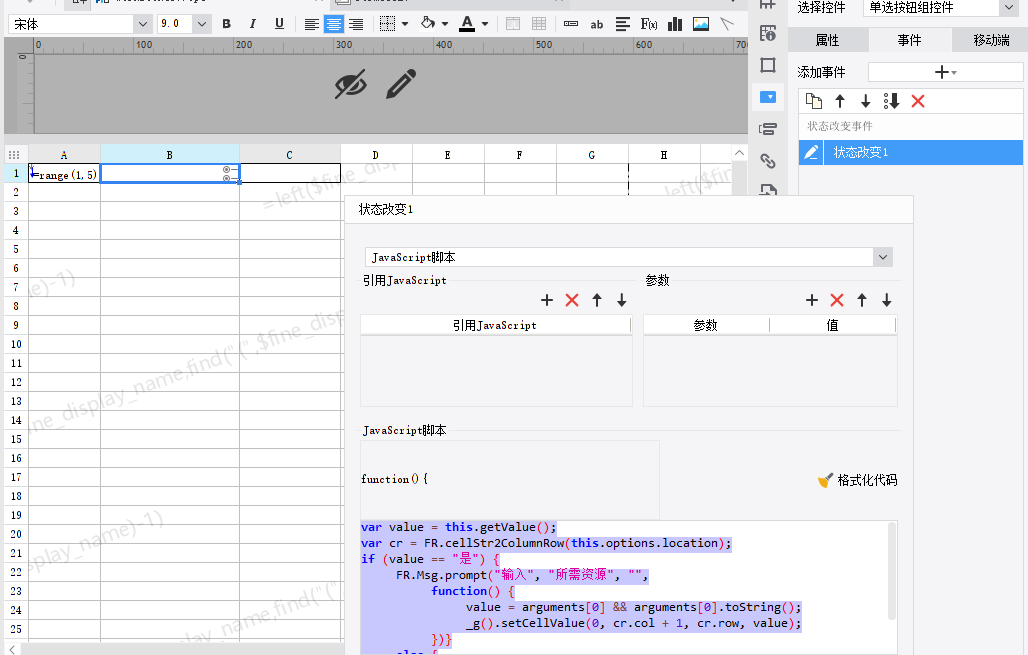
可以整个js语句的界面截图看下吗?
============
var value = this.getValue();
var cr = FR.cellStr2ColumnRow(this.options.location);
if (value == "是") {
FR.Msg.prompt("输入", "所需资源", "",
function() {
value = arguments[0] && arguments[0].toString();
_g().setCellValue(0, cr.col + 1, cr.row, value);
})}
else {
_g().setCellValue(0, cr.col + 1, cr.row, value);
}

效果
QQ录屏20230713164148.rar
 立即参与
立即参与
