setTimeout(function(){
//设置下拉、下拉复选、日期控件圆角
$('.fr-trigger-text').css('border-radius', '8px 0 0 8px');
$('.fr-trigger-btn-up').css('border-radius', '0 8px 8px 0');
$('.fr-trigger-btn-up').css('background', 'none');
$('.fr-trigger-text').css('border', 'none');
$('.fr-trigger-text').css('border-left', '1px solid #9E9E9E');
$('.fr-trigger-text').css('border-top', '1px solid #9E9E9E');
$('.fr-trigger-text').css('border-bottom', '1px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-top', '1px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-bottom', '1px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-right', '1px solid #9E9E9E');
$('.fr-date-trigger-center').css('width', '0');
$('.fr-date-trigger-center').css('heifht', '0');
$('.fr-date-trigger-center').css('padding-left', '16px');
$('.fr-trigger-btn-up').css('background', '#ffffff');
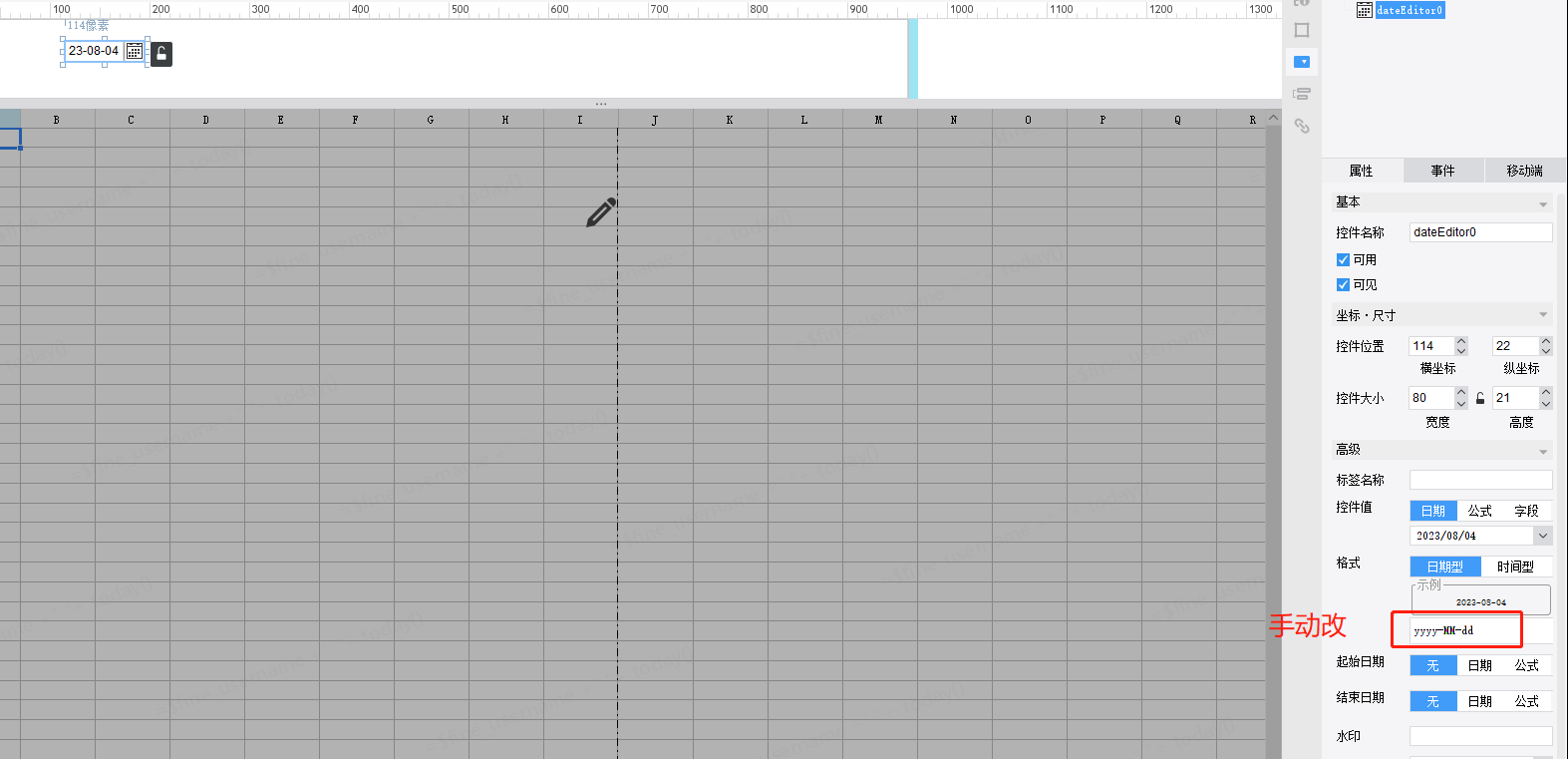
$('.fr-date-trigger-center').css('background', "url('/webroot/decision/view/report?id=__ImageCache__21BBDC475B0A7D01ABB426020862D9F3&cache=true&op=fr_attach&cmd=ah_image') no-repeat 0 0");//自己找一个日历图标图片的地址替换这里的地址,我这个图片删除了,所以就空白了
},10)
---------------------------------------------------------------------------------------
样式如下

-----------------------------------------------------------------------------------

 立即参与
立即参与
