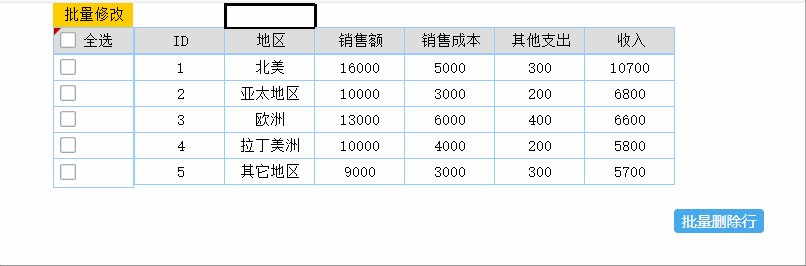
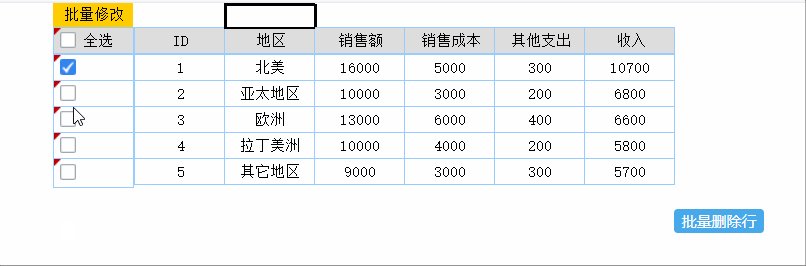
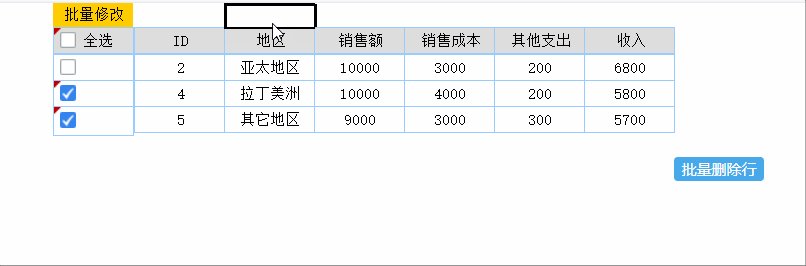
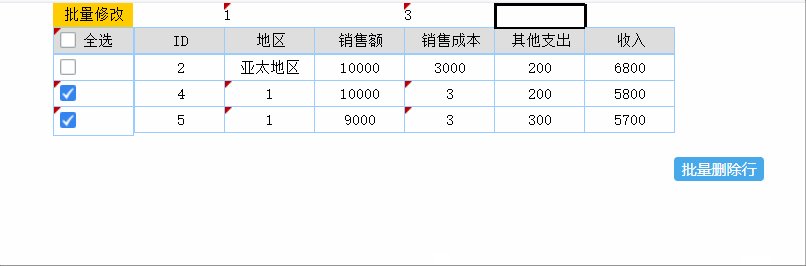
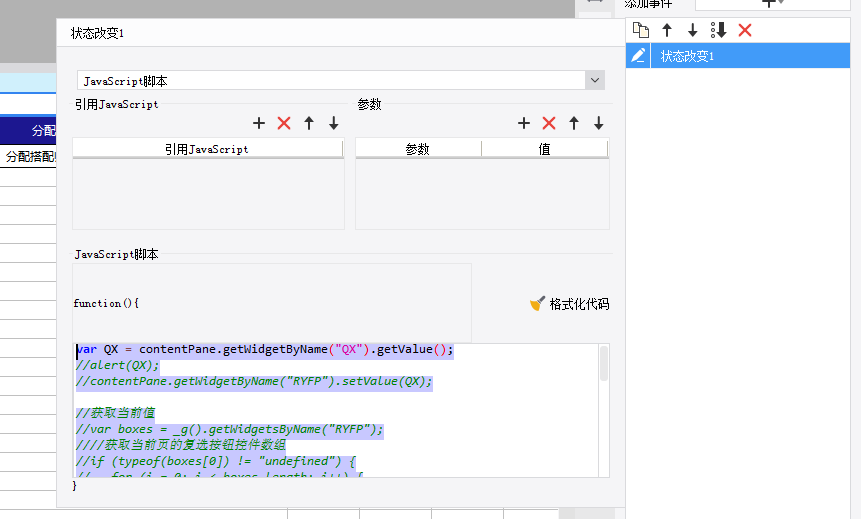
JS实现复选按钮控件全选和批量操作


var QX = contentPane.getWidgetByName("QX").getValue();//
//alert(QX);
//contentPane.getWidgetByName("RYFP").setValue(QX);
//获取当前值
//var boxes = _g().getWidgetsByName("RYFP");
////获取当前页的复选按钮控件数组
//if (typeof(boxes[0]) != "undefined") {
// for (i = 0; i < boxes.length; i++) {
// var cr=FR.cellStr2ColumnRow(boxes[i].options.location);
// //获取行列号对象
// _g().setCellValue(0,cr.col,cr.row,QX);
// //如果控件大于1个,则遍历赋值
// }
//} else {
// var cr=FR.cellStr2ColumnRow(boxes.options.location);
//}
var arr = _g().getWidgetsByName("RYFP");
if (arr[0] != undefined) {
for (var i = 0; i < arr.length; i++) {
arr[i].setValue(QX);
}
} else {
arr.setValue(QX);
}
 立即参与
立即参与
