只能js修改
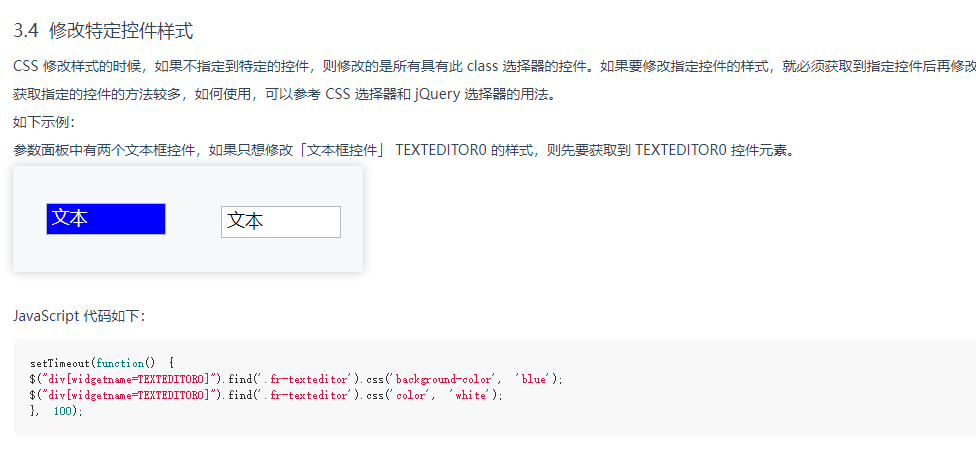
https://help.fanruan.com/finereport/doc-view-1367.html?source=1

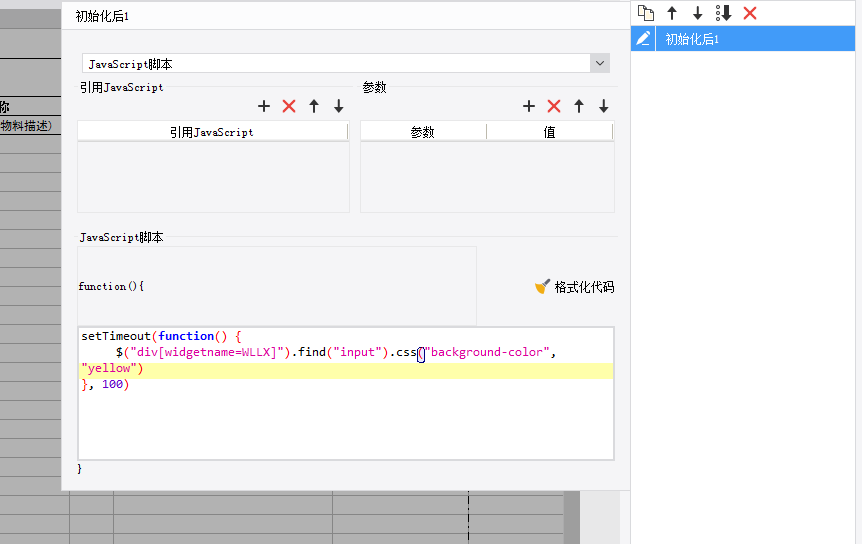
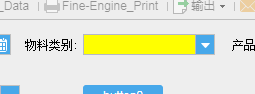
1.初始化后,WLLX为控件名称,大写
setTimeout(function() {
$("div[widgetname=WLLX]").find("input").css("background-color", "yellow")
}, 100)


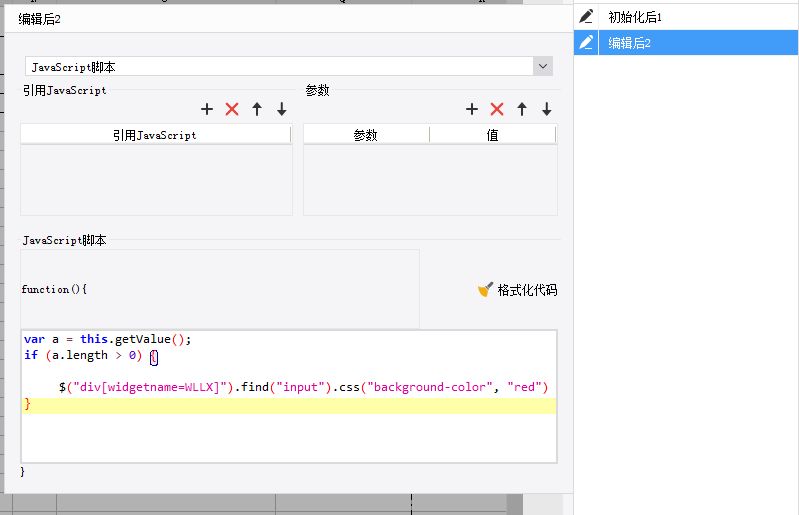
2,。添加编辑后事件
var a = this.getValue();
if (a.length > 0) {
$("div[widgetname=WLLX]").find("input").css("background-color", "red")
}


 立即参与
立即参与
