echarts插件,代码编辑器
// 引用数据集数据可使用 getData,更多说明参考帮助文档
var TABLE_DATA = getData("data1");
var columnValues = TABLE_DATA.slice(1); // 获取除了第一行(标题行)以外的所有行数据
// 提取分类、区间和累积值数据
var qujian = columnValues.map(function(value) {
return value[0];
}); // 获取分类数据,即每行的第一个元素
var fenlei = columnValues.map(function(value) {
return value[1];
}); // 获取分类数据,即每行的第二个元素
var cumulative = columnValues.map(function(value) {
return value[2];
}); // 获取累积值数据,即每行的第三个元素
var option = {
title: {
text: ''
},
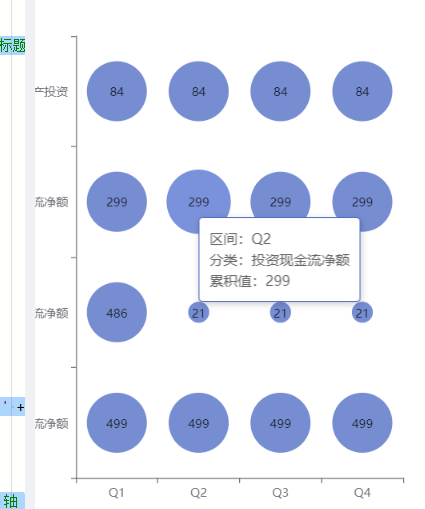
tooltip: {
formatter: function(params) {
return '区间:' + params.value[0] + '分类:' + params.value[1] + '累积值:' + params.value[2];
}
},
xAxis: {
type: 'category',
data: [...new Set(qujian)] // 去重后的区间数据作为 X 轴
},
yAxis: {
type: 'category',
data: [...new Set(fenlei)] // 去重后的分类数据作为 Y 轴
},
series: [{
data: columnValues.map(function(value) {
return {
name: value[1], // 分类作为名称
value: [value[0], value[1], value[2]], // 散点图数据格式为 [区间, 分类, 累积值]
symbolSize: Math.max(10, Math.min(60, value[2])), // 根据累积值确定散点大小,限定在5px到20px之间
label: {
color:'#000000',
show: true, // 显示标签
formatter: function(param) {
return param.data.value[2]; // 显示累积值
}
}
};
}),
type: 'scatter'
}]
};

 立即参与
立即参与
