可以用报表块的定时刷新来实现

1、倒计时开始时间参数:$倒计时开始时间
按分秒格式返回(即4:55),如下
返回分钟数:floor((300 - mod(abs(DATESUBDATE(now(),format($倒计时开始时间, 'yyyy-MM-dd HH:mm:ss'), "s")),300))/60)
返回秒数:mod(300 - mod(abs(DATESUBDATE(now(),format($倒计时开始时间, 'yyyy-MM-dd HH:mm:ss'), "s")),300),60)
在报表块里插入上面公式
然后把返回分钟数与返回秒数拼起来就行了;
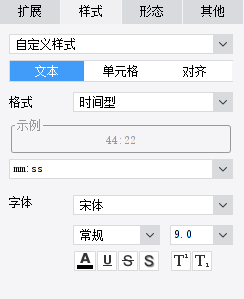
2、倒计时格式,可以在单元格文本格式设置,如下图设置

3、需要重新倒计时,使用JS脚本,如下:
var now = '${=now()}';
_g().getWidgetByName("倒计时的报表块名称").gotoPage(1, {"倒计时开始时间":now}, true);
 立即参与
立即参与
