参考
11版本日期控件背景色
添加初始化后事件
setTimeout(function() {
$(".bi-card").css({"background":"transparent"});//日历背景
$(".bi-border").css({'border':'none'});//边框
$(".bi-text").css({"color":"#fff"} );//文本颜色
$(".bi-card").css({"color":"#fff"});//日历颜色
},100)
11版本日期控件下拉表颜色(body或者para的点击事件)
setTimeout(function() {
$(".bi-v.list-view-outer.bi-card.list-view-shadow").css({"background":"linear-gradient(180deg,rgba(0,145,255,0.049)0%,rgba(0,26,56,0.098)100%)","color":"white","font-size":'12px',"text-align":"center"});//下拉列表背景,字体颜色大小
}, 10)
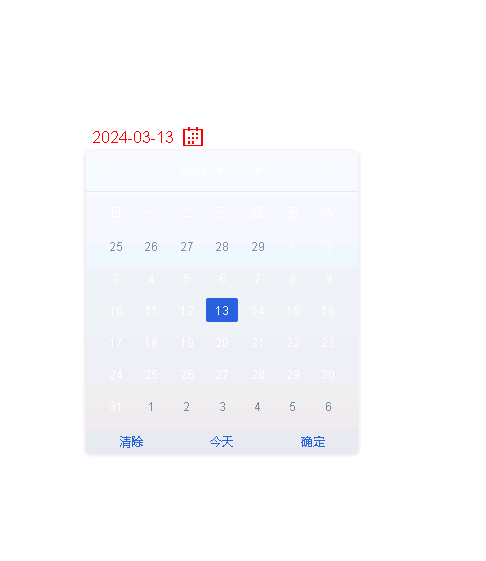
效果

 立即参与
立即参与
