setInterval(function() {
if(a==0){
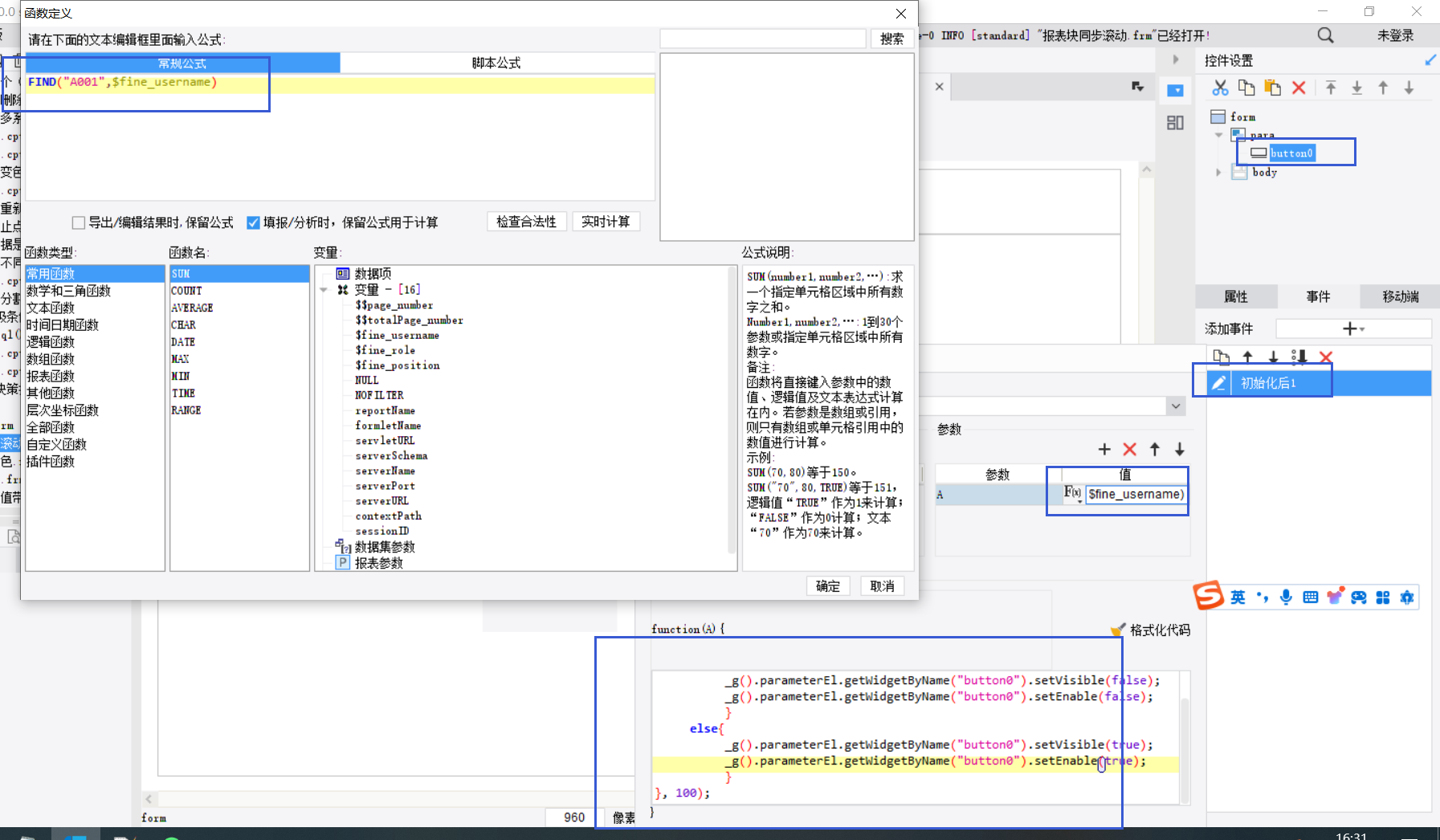
_g().parameterEl.getWidgetByName("button0").setVisible(false);
_g().parameterEl.getWidgetByName("button0").setEnable(false);
}
else{
_g().parameterEl.getWidgetByName("button0").setVisible(true);
_g().parameterEl.getWidgetByName("button0").setEnable(true);
}
}, 100);

 立即参与
立即参与
