这个去滚动条,可以弹窗子页面,加载结束时间写js
var style=document.createElement('style');
style.innerHTML=".test::before{color:green}";
document.head.appendChild(style);
document.styleSheets[0].insertRule('::-webkit-scrollbar {width:10px; height:10px; background-color:transparent;}',0)
document.styleSheets[0].insertRule('::-webkit-scrollbar-track {background-color:#FF0000; border-radius:10px; }',0)
document.styleSheets[0].insertRule('::-webkit-scrollbar-thumb {background-color:#00FF00; border-radius:10px; }',0)
============
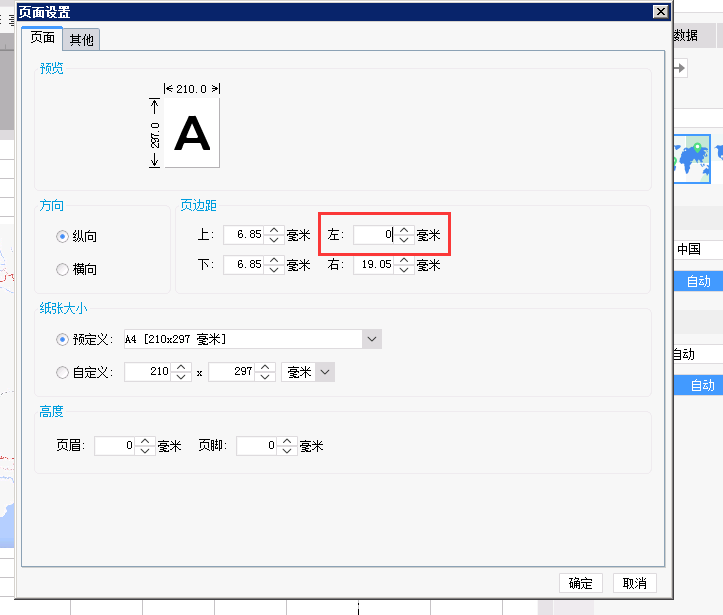
靠左,这边设置下

 立即参与
立即参与
