你这应该是FVS的吧

-------------
在页面加载结束事件写JS
"use document";
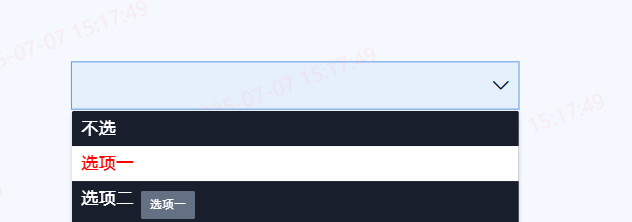
$(document).on("mouseenter", ".bi-single-select-item", function() {
$(this).css({
"background": "#ffffff",
"color": "#FF0000",
"font-size": "14px",
});
});//鼠标移入
$(document).on("mouseleave", ".bi-single-select-item", function() {
$(this).css({
"background": "",
"color": "",
"font-size": "",
"text-align": "" });
}); //鼠标移出 立即参与
立即参与
