通过js获取鼠标的移入移出事件,给组建换个背景即可,参考js
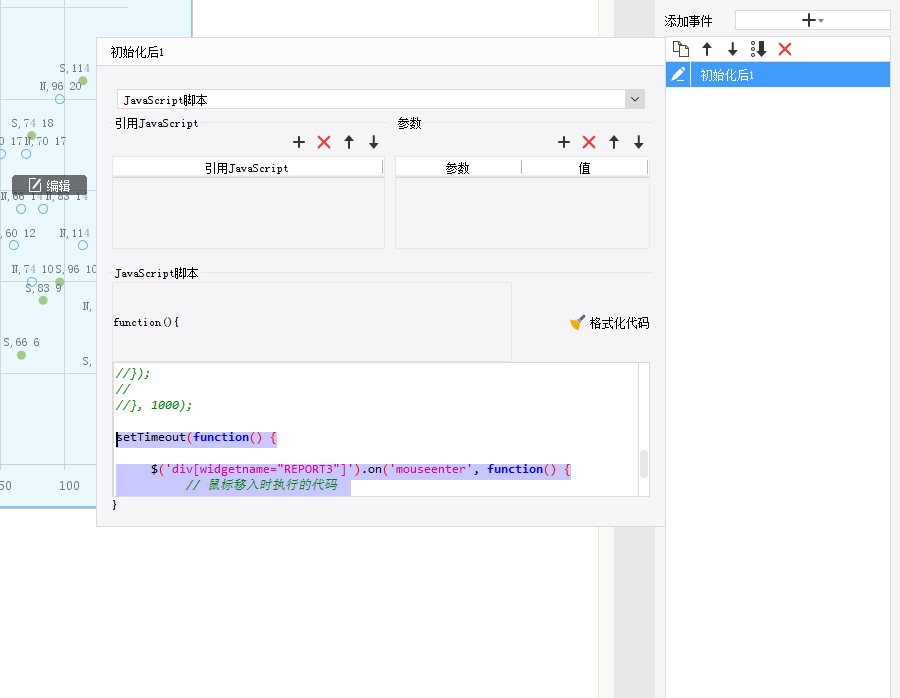
setTimeout(function() {
$('div[widgetname="REPORT3"]').on('mouseenter', function() {
// 鼠标移入时执行的代码
$(this).css('background-color', 'lightcoral');
}).on('mouseleave', function() {
// 鼠标移出时执行的代码
$(this).css('background-color', 'lightblue');
});
}, 100);

 立即参与
立即参与
