变通的方法麻烦。但是可以实现你的需求!
1、比如你现在有8个sheet页。那么你单独制作8个不同的cpt模板出来。cpt模板的名称以你现在sheet页的名称为准!(如果你有10个标签页,那么你就得制作10个不同的cpt模板出来)
独立的cpt模板

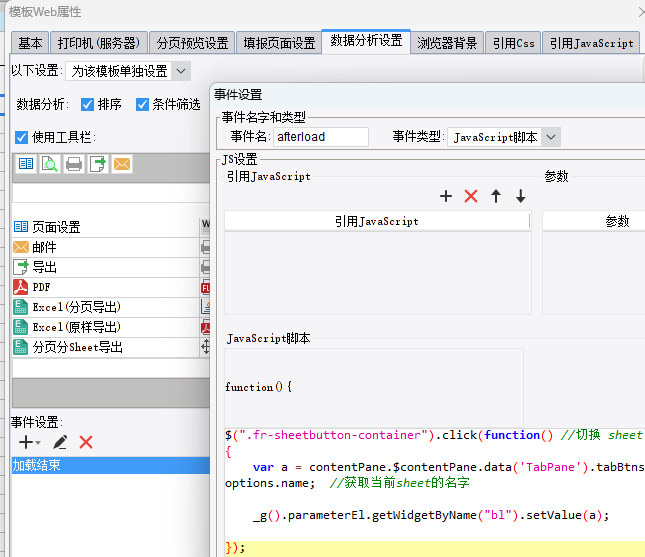
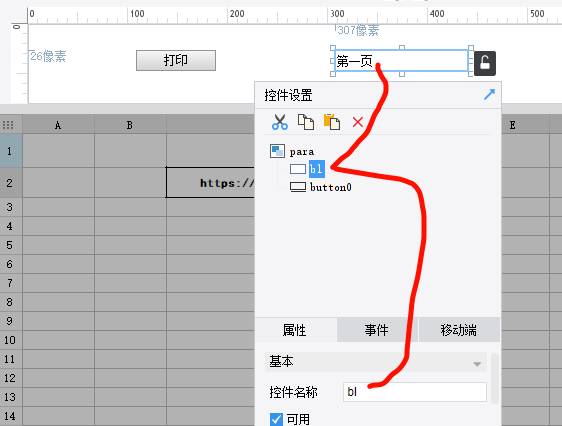
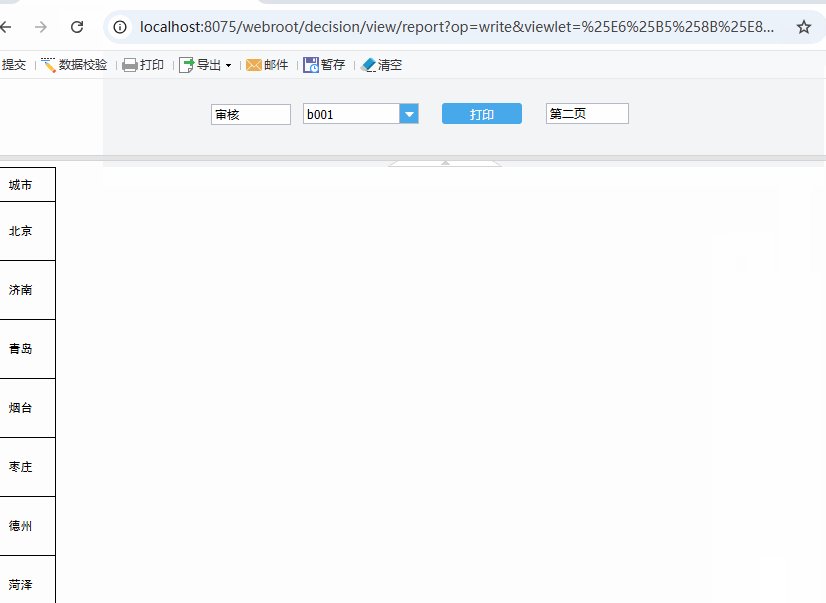
2、目前这个总的报表,写上一个加载结束切换sheet页的事件,然后参数面板放一个隐藏的参数。比如叫bl的参数,这样当用户切换sheet页的时候,会自动给隐藏的bl赋值为当前标签页的名称。
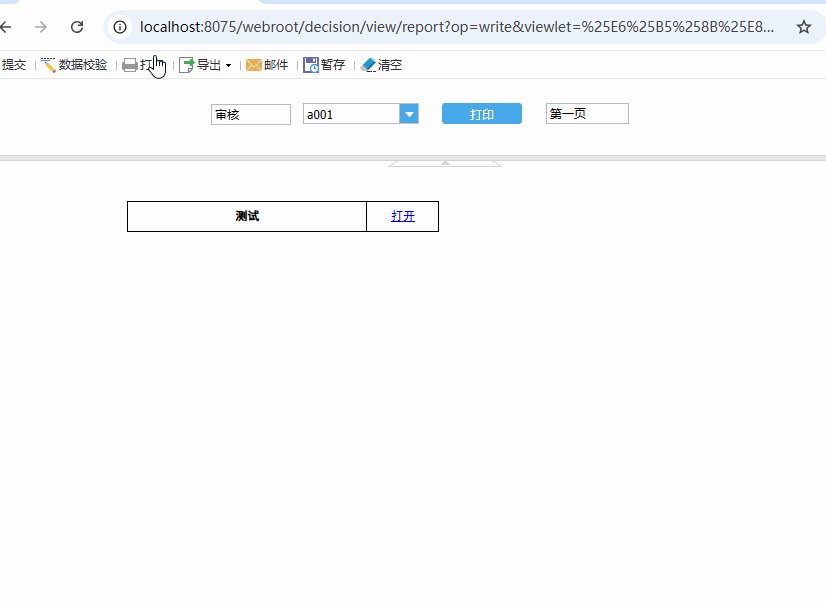
3、然后再结合js调用打印。传参数,把分开的cpt模板调用打印就行了

$(".fr-sheetbutton-container").click(function() //切换 sheet 时
{
var a = contentPane.$contentPane.data('TabPane').tabBtns[contentPane.selectedIndex].options.name; //获取当前sheet的名字
_g().parameterEl.getWidgetByName("bl").setValue(a);
});

4、具体调用打印传参数。类似如下,你改成你的参数与模板路径就行了
//以下代码是测试过的,你在数据模板预览写加载结束事件
var b=this.options.form.getWidgetByName("sale_name").getValue();//参数改成你自己的。
var a=this.options.form.getWidgetByName("state").getValue();//参数改成你自己的。
var bl=this.options.form.getWidgetByName("bl").getValue();//工作表标签页名称
var printurl="${servletURL}";
var reportlets ="[{reportlet: '/test11/"+bl+".cpt', state:'"+a+"', sale_name:'"+b+"'}]";//注意我的目录多了一个test11你看你的目录来改
var config = {
printUrl : printurl,
isPopUp : false,
data :{
reportlets: reportlets // 需要打印的模板列表
},
printType : 0, // 打印类型,0为零客户端打印,1为本地打印/
ieQuietPrint : false,// IE静默打印设置 true为静默,false为不静默
printerName : 'Microsoft Print to PDF', // 打印机名
pageType: 0, // 打印页码类型:0:所有页,1:当前页,2:指定页
copy: 1, // 打印份数
};
FR.doURLPrint(config)
数据分析预览与填报分析预览都是可以的!!!!

 立即参与
立即参与
