|
最佳回答 |
|
0
|
 snrtuemcLv8专家互助发布于2025-4-11 10:34(编辑于 2025-4-11 11:06)
snrtuemcLv8专家互助发布于2025-4-11 10:34(编辑于 2025-4-11 11:06)
|
那就设置两个分类,一个年份,一个你现在的 
============== 
|
-
 嘘..(提问者)
嘘..(提问者)
- 用的FVS只能设置一个
-
 snrtuemc 回复 嘘..(提问者)
snrtuemc 回复 嘘..(提问者)
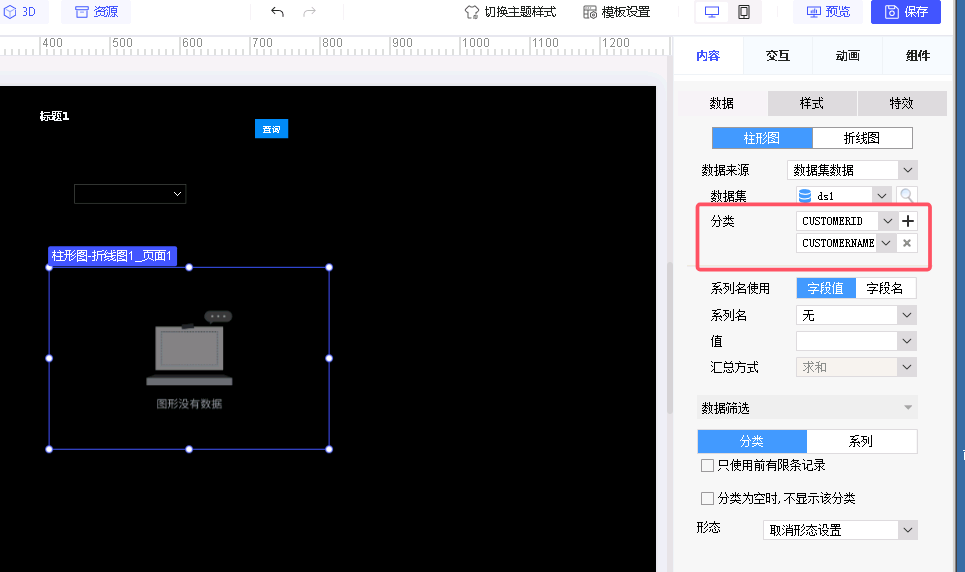
- 不是啊,你是折线图,我看了FVS折线图也可以设置多个分类的啊
-
 嘘..(提问者) 回复 snrtuemc
嘘..(提问者) 回复 snrtuemc
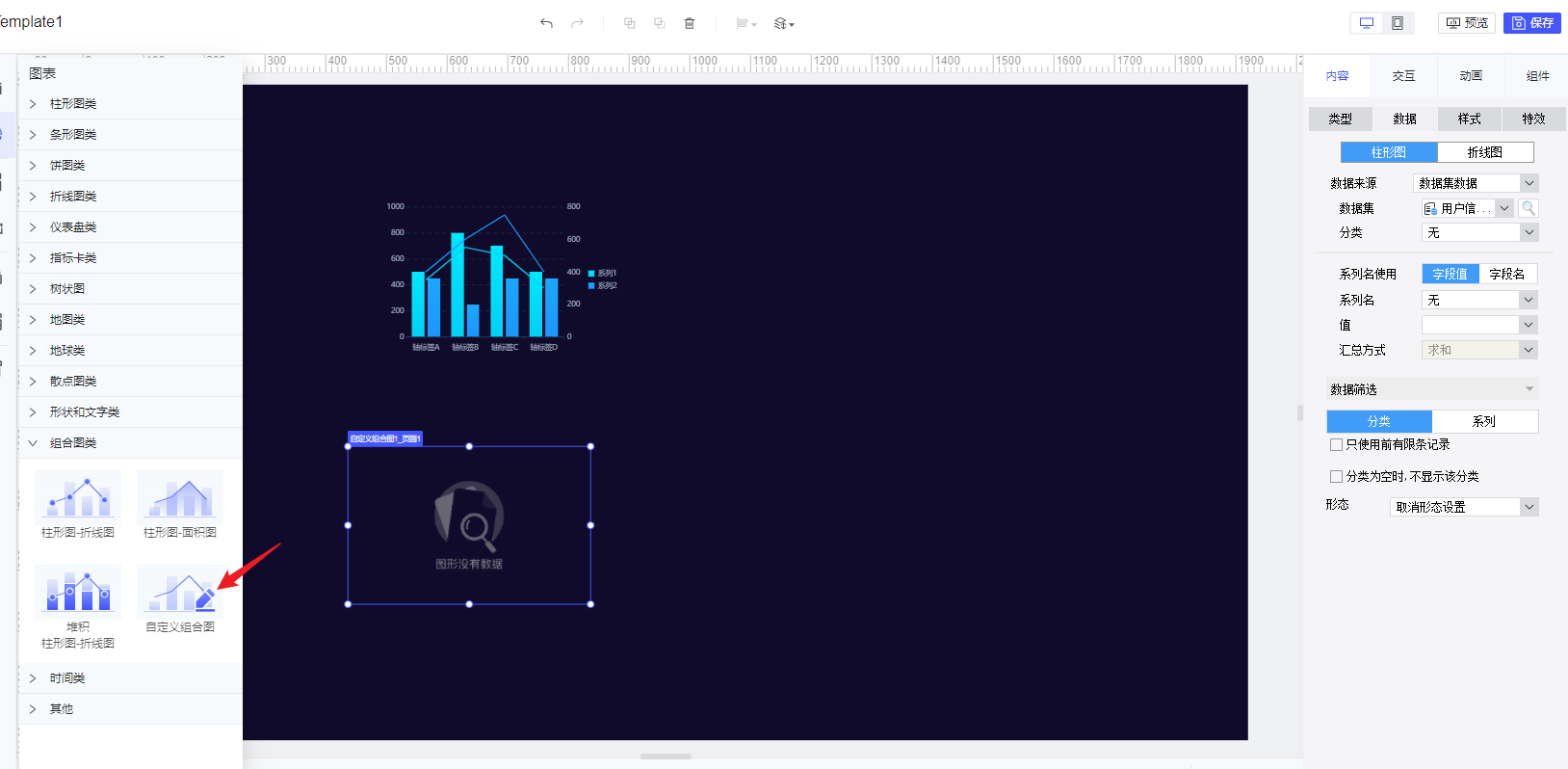
- 抱歉抱歉我看错了,折线图有,组合图没有,我用的是组合图
-
 snrtuemc 回复 嘘..(提问者)
snrtuemc 回复 嘘..(提问者)
- 组合图也有啊。。。看修改答案截图
-
 嘘..(提问者) 回复 snrtuemc
嘘..(提问者) 回复 snrtuemc
- 怪了怪了,我这是真没有,我更新一下你看看
|
|
|
最佳回答 |
|
1
|
 jokerGGLv5见习互助发布于2025-4-11 11:16
jokerGGLv5见习互助发布于2025-4-11 11:16
|
 不要用这个,好像就这个没有,你换个其他的 不要用这个,好像就这个没有,你换个其他的
|
|
|
|
|
最佳回答 |
|
0
|
 ID1208Lv6高级互助发布于2025-4-11 10:34
ID1208Lv6高级互助发布于2025-4-11 10:34
|
|
|
|
|
|
|
最佳回答 |
|
0
|
 Z4u3z1Lv6专家互助发布于2025-4-11 10:35(编辑于 2025-4-11 11:04)
Z4u3z1Lv6专家互助发布于2025-4-11 10:35(编辑于 2025-4-11 11:04)
|
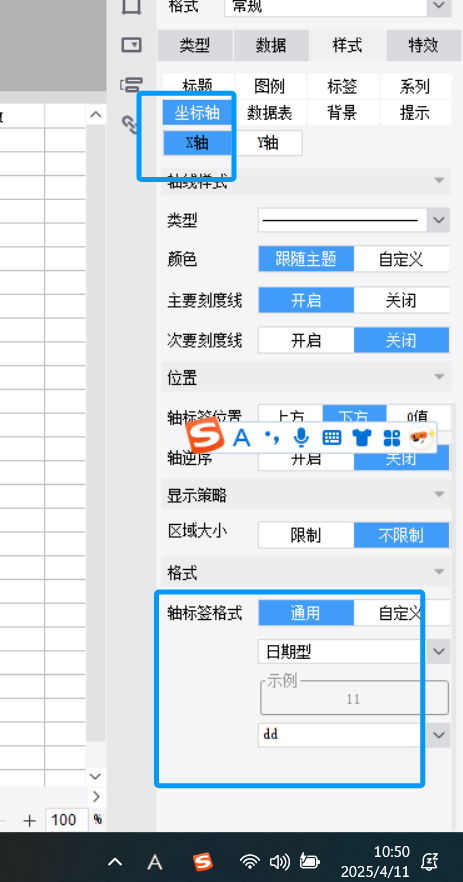
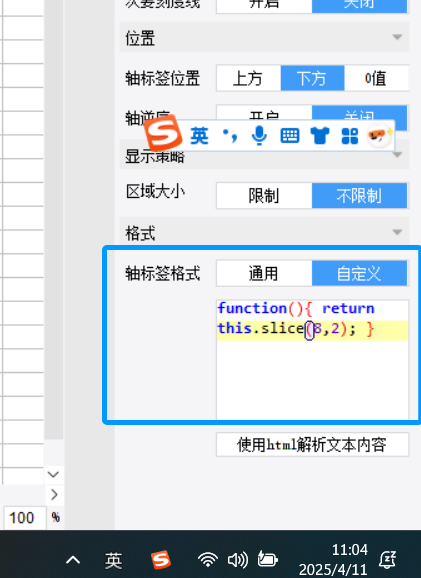
1、怎么个乱法?猜猜分类不是整型而是字符串 2、不支持 ++++++++++++ 
------ function(){ return this.slice(8,2); } 
|
|
|
|
|
最佳回答 |
|
0
|
 豆豆小可爱Lv5中级互助发布于2025-4-11 10:36
豆豆小可爱Lv5中级互助发布于2025-4-11 10:36
|
|
|
|
|
|
 立即参与
立即参与
