"use document";
setInterval(function() {
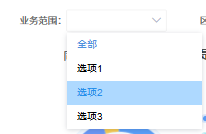
$('.bi-v-tape').css({
'background-color': '#ffffff',//下拉框背景色
'color': '#000000',//下拉框字体色
'font-size': '14px' //下拉框字体大小
})
}, 200)
$(document).on("mouseenter", ".bi-single-select-item", function() {
$(this).css({
"background": "#AED9FF",//悬浮背景色
"color": "#2590EB",//悬浮字体色
"font-size": "14px",
});
});//鼠标移入
$(document).on("mouseleave", ".bi-single-select-item", function() {
$(this).css({
"background": "",
"color": "",
"font-size": "",
"text-align": "" });
});//鼠标移出

------------
以上三段代码直接复制到初始化事件里面

 立即参与
立即参与
