方法一:使用监控刷新功能(适用于普通图表)
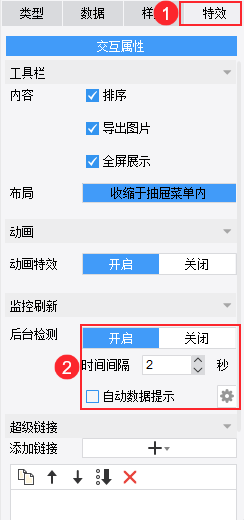
选中图表块,在属性面板选择「特效>监控刷新」
设置自动刷新属性:
开启「后台检测」
设置时间间隔(如2秒)
不勾选「自动数据提示」

方法二:使用JavaScript定时刷新(适用于ECharts图表)
为图表块添加初始化事件
使用以下JS代码实现定时刷新:
| setInterval(function() { |
| _g().getWidgetByName('chartName').autoRefresh(1000); // chartName替换为你的图表块名称 |
| }, 1000); |
方法三:联动刷新(当图表数据依赖报表块时)
当图表数据来源于报表块时,可使用JS监听报表块变化并刷新图表:
| // 报表块数据变化后刷新关联图表 |
| _g().getWidgetByName('report0').on('finish', function() { |
| _g().getWidgetByName('chart1').refresh(); |
| }); |
注意:对于ECharts图表,直接使用监控刷新可能无效,需要使用JS方法
 立即参与
立即参与
