8.0用下面的代码:
setTimeout(function() {
//id为fr-btn-按钮控件名称的大写
$('div[id="fr-btn-SEARCH"]').attr('title','测试测绘师');
}, 1000);9.0和10.0可使用下面的代码,可自定义提示样式:
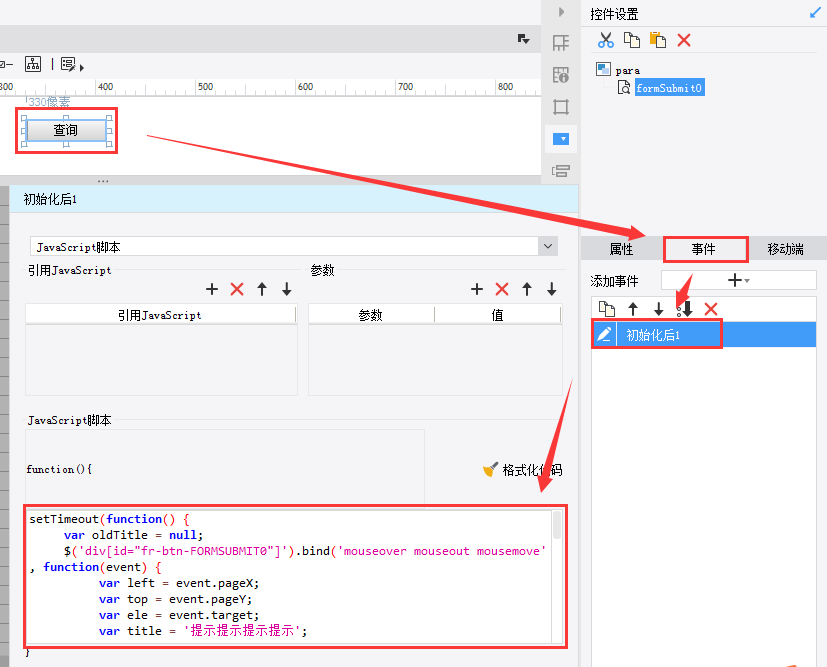
setTimeout(function() {
var oldTitle = null;
//id为fr-btn-按钮控件名称的大写
$('div[id="fr-btn-FORMSUBMIT0"]').bind('mouseover mouseout mousemove', function(event) {
var left = event.pageX;
var top = event.pageY;
var ele = event.target;
var title = '提示提示提示提示';
var type = event.originalEvent.type;
if (type == 'mouseover') {
oldTitle = title;
ele.title = '';
if (title != null) {
var showEle = $('', {
text: title,
class: 'showTitleBox'
}).css({
position: 'absolute',
top: top + 20,
left: left,
border: '1px solid #767676',
borderRadius: '5px',
background: '#FFFFFF',
color:'#575757',
fontFamily:'黑体',
fontSize:'10px',
padding:'2px 2px 2px 2px'
})
showEle.appendTo('body');
}
} else if (type == 'mouseout') {
ele.title = oldTitle;
$('.showTitleBox').remove();
} else if (type == 'mousemove') {
$('.showTitleBox').css({
top: top + 10,
left: left
})
}
})
}, 1000);

参考附件,代码在按钮的初始化事件中
查询按钮提示.cpt
 立即参与
立即参与
