返回的值,在主页面需要一个扩展的单元格来承载,如果只是一个参数,就有可能造成这个问题

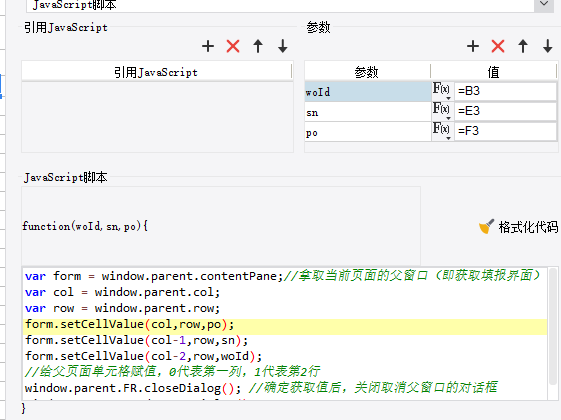
这是我写的弹窗的按钮点击事件,返回给父页面的相邻3个单元格赋值,参考一下。
下面是主页面按钮的点击事件:
window.form = this.options.form; //当前的form赋值给全局变量
var $iframe = $(""); // iframe参数的命名及宽高等
$iframe.attr("src", "http://localhost:8075/WebReport/ReportServer?reportlet=Plan_md%2FJob_WOPick.cpt&ref_t=design&op=view&ref_c=9e2cfd00-e8b1-4f7a-b870-bd0574f39811");
//childtest.cpt为点击查询时,对话框中显示的子报表
var o = {
title : "筛选所需数据并返回",
width : 820,//调整对话框宽度
height: 550//调整对话框高度
};
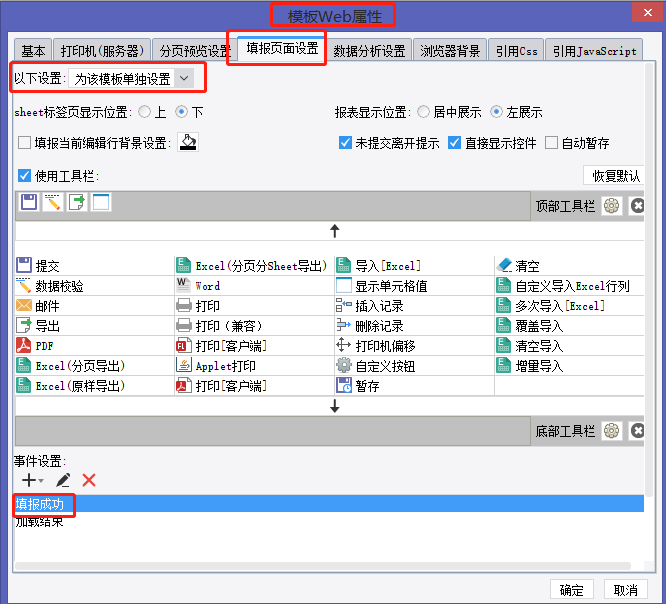
FR.showDialog(o.title, o.width, o.height, $iframe,o); //弹出对话框主页面加载结束事件:

contentPane.on("cellselect", function(td) {
var row =contentPane.curLGP.getTDRow(td);
var col =contentPane.curLGP.getTDCol(td);
window.row=row-1;
window.col=col-2;
});
 立即参与
立即参与
