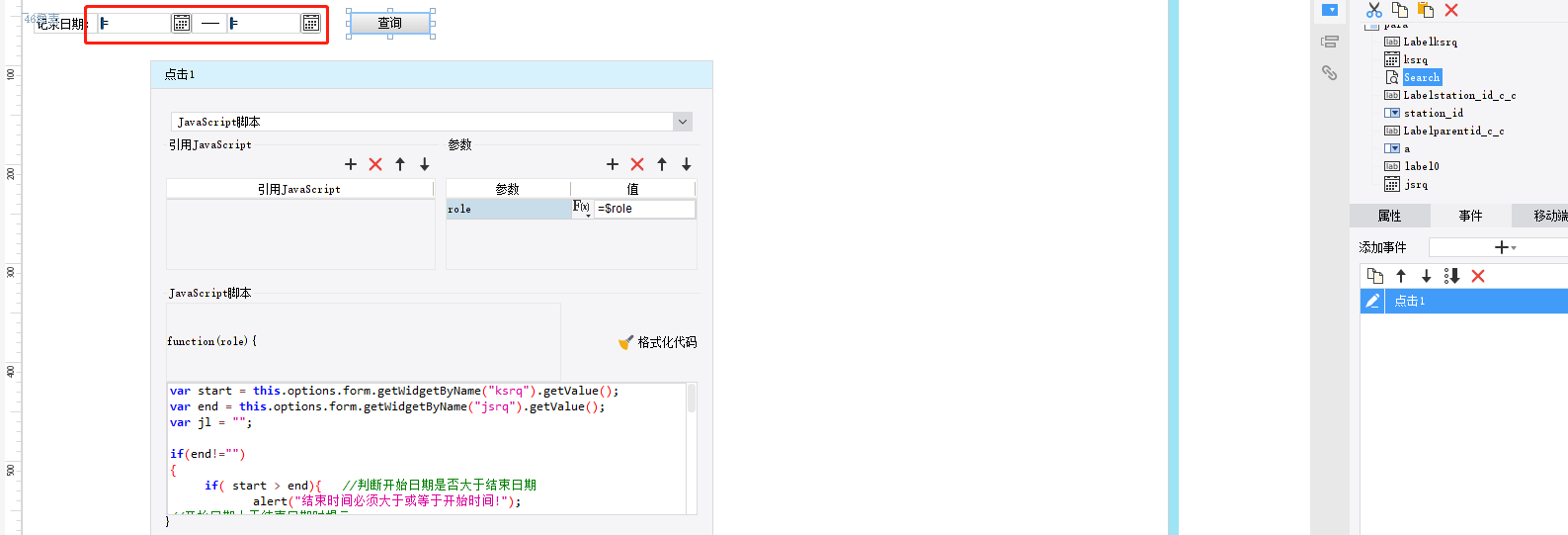
var start = this.options.form.getWidgetByName("ksrq").getValue();
var end = this.options.form.getWidgetByName("jsrq").getValue();
var jl = "";
if(end!="")
{
if( start > end){ //判断开始日期是否大于结束日期
alert("结束时间必须大于或等于开始时间!"); //开始日期大于结束日期时提示
return false;
}
}
放在查询的点击事件里面。

 立即参与
立即参与
