报表块可以插入自定义html 控件
Qbutton.js


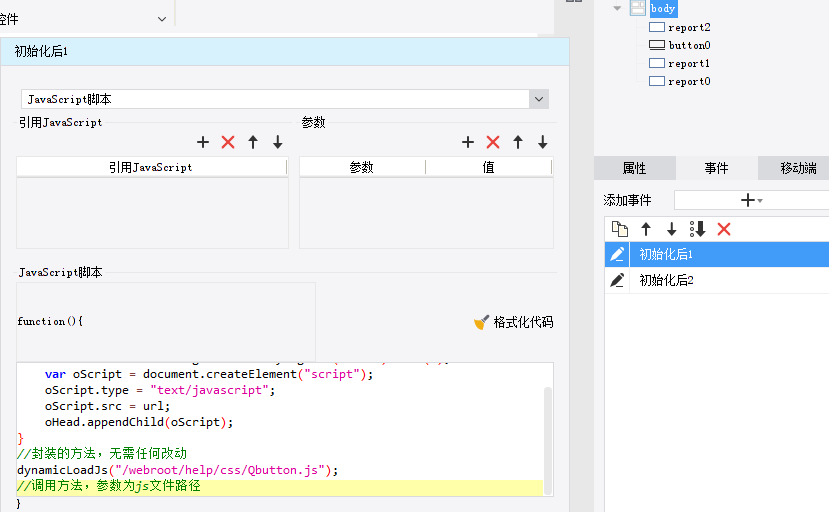
添加初始化后事件,加载js :

function dynamicLoadJs(url) {
var oHead = document.getElementsByTagName('head').item(0);
var oScript = document.createElement("script");
oScript.type = "text/javascript";
oScript.src = url;
oHead.appendChild(oScript);
}
//封装的方法,无需任何改动
dynamicLoadJs("/webroot/help/css/Qbutton.js");
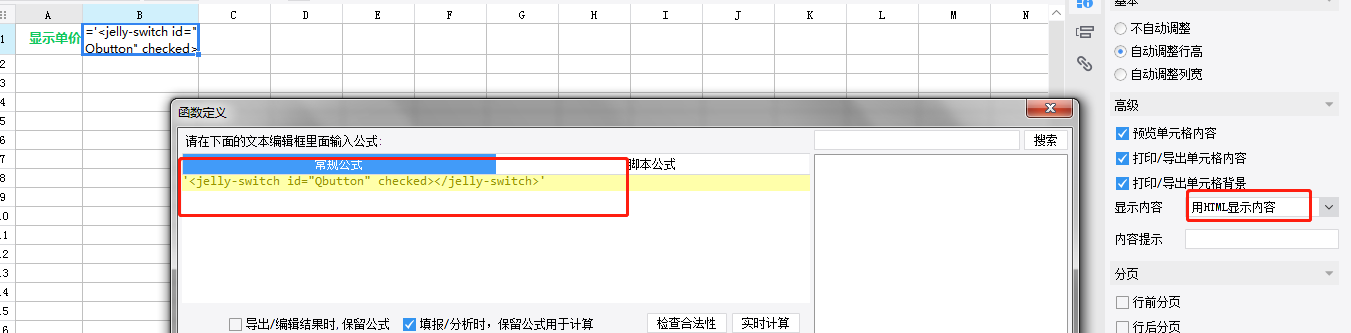
//调用方法,参数为js文件路径给报表块中的单元格中添加对象:

'<jelly-switch id="Qbutton" checked></jelly-switch>'
给对象添加 点击事件,修改标签 :

setTimeout(function() {
$("#Qbutton").click(function() {
//给开关按钮绑定点击事件
var state = this.checked;
//获取按钮值,返回true和false
_g().getWidgetByName("report0").gotoPage(1, "{checked:" + state + "}", true);
//将参数checked传参,并刷新报表块report0
if (state) {
$("#REPORT1 td[id^='A1']").text('显示单价');
$("#REPORT1 td[id^='A1']").css("color","#11c75d");
} else {
$("#REPORT1 td[id^='A1']").text('隐藏单价');
$("#REPORT1 td[id^='A1']").css("color","#FF4651");
}
//动态修改A1内容和字体颜色
});
}, 500)
 立即参与
立即参与
