给个我的方案吧。
这个是写在被控制控件的初始化JS:
var b = this.options.form.getWidgetByName("DWBH");
var c = this.options.form.getWidgetByName("label_DWBH");
//b.setVisible(false); //不可见
b.setEnable(false); //不可用
//c.setVisible(false);
c.setEnable(false);
b.setValue(99);
以下是写在控制控件的编辑后事件JS:
var a = this.getValue();
var b = this.options.form.getWidgetByName("DWBH");
var c = this.options.form.getWidgetByName("label_DWBH");
if (a == "销退") {
b.setVisible(true); //可见
b.setEnable(true); //可用
c.setVisible(true);
c.setEnable(true);
b.setValue();
} else if (a == "盘点") {
//b.setVisible(false); //不可见
b.setValue(99);
b.setEnable(false); //不可用
//c.setVisible(false);
c.setEnable(false);
当控制控件编辑的时候,选择销退,那么被控制的控件可用。
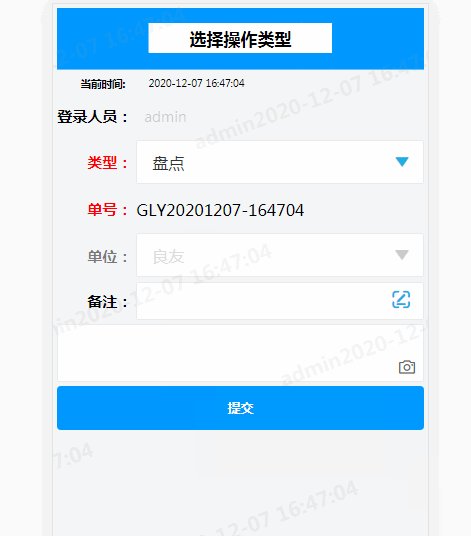
当控制控件编辑的时候,选择盘点,那么被控制的控件不可用,并且赋值给被控制控件值99。
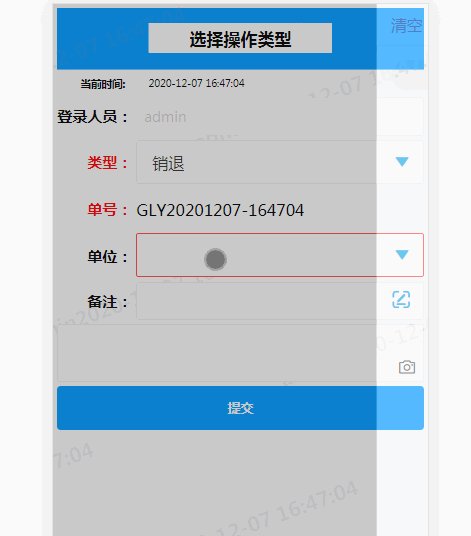
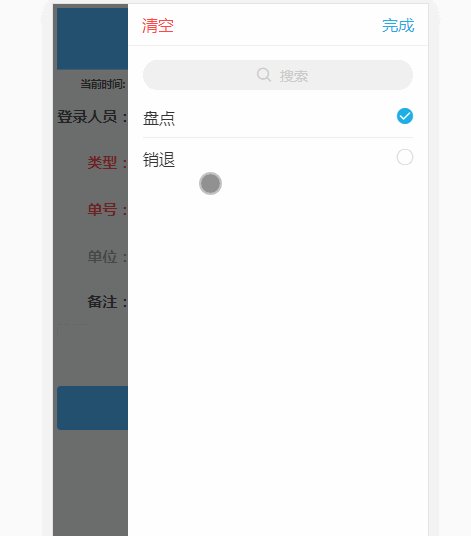
看看效果:

 立即参与
立即参与
