在JS事件里面怎么写CSS样式,修改下拉框选项的背景色,Js如下
setTimeout(function(){
$(".fr-trigger-text.fr-border-box").css({"background":"rgba(0,0,0,0)"});
$(".fr-trigger-text").find("input").css({"background":"rgba(0,0,0,0)","color":"#c0c0c0"});
$(".fr-trigger-text").css("border","none");
$(".fr-trigger-btn-up").css({"background":"rgba(0,0,0,0)","border":"none"});
$(".fr-combo-list").css({"background-color":"black"});
},200)
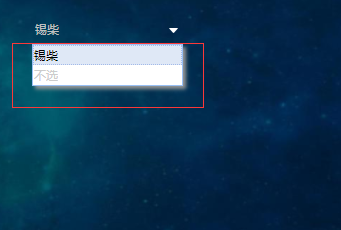
设置成黑色没反应

 立即参与
立即参与
