Form70.frm

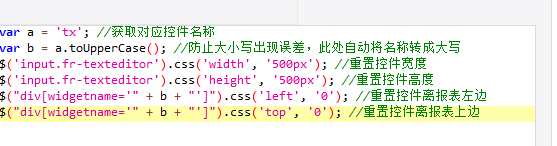
var a = 'tx'; //获取对应控件名称
var b = a.toUpperCase(); //防止大小写出现误差,此处自动将名称转成大写
$('input.fr-texteditor').css('width', '500px'); //重置控件宽度
$('input.fr-texteditor').css('height', '500px'); //重置控件高度
$("div[widgetname='" + b + "']").css('left', '0'); //重置控件离报表左边
$("div[widgetname='" + b + "']").css('top', '0'); //重置控件离报表上边


 立即参与
立即参与
