setInterval(function(){
//下拉框向下箭头的背景色
$(".fr-trigger-btn-up").css("background", "#A2A2BA").css("border", "0px solid #FDC11D");
//下拉框打开前字体颜色
$(".fr-trigger-texteditor").css("color", "#323F53").css("background", "#ffffff");
//打开前边框设置
$(".fr-trigger-text").css("border", "0px solid #1130d4");
//下拉框字体
$(".fr-combo-list").css("font-family", "阿里巴巴普惠体").css("color", "#4488EF");
//下拉框外部边框
$(".fr-combo-list").css("border", "0.5px solid #E3E6ED").css('border-radius', '2px').css("background", "#ffffff");
//下拉框 选中 边框
$(".fr-datepicker tbody td.selected").css("border", "0px solid #1B1B1C").css('border-radius', '1px');
},0)
下拉箭头好像是个图片,之前想改,但是不知道怎么改,放在控件的初始化事件即可
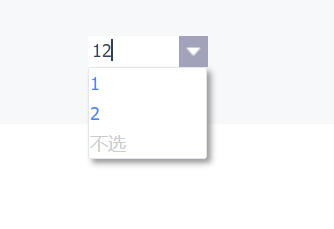
上面这串改后的样子入下图(颜色可以自己调整)

 立即参与
立即参与
